
🚀 실습 진행 순서
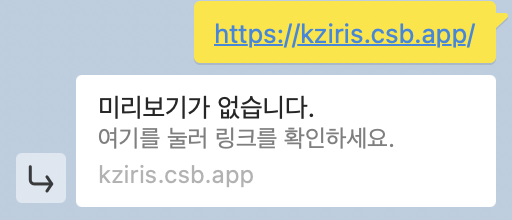
1. 우선 아무것도 작성되지 않은 상태에서 링크를 공유하고 미리보기를 확인해 보세요.

✍🏻 html 코드
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> </head> <body> <h1>👆 이 화면의 링크를 복사해서 공유해주세요!</h1> </body> </html>
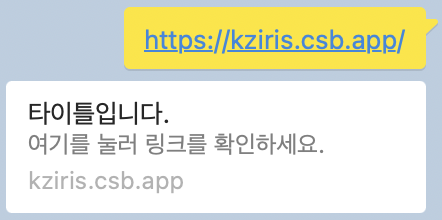
2. <head> 요소 안에 <title> 요소를 작성하고 공유하여 미리보기를 확인해 보세요.

✍🏻 html 코드
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <title>타이틀 입니다</title> </head> <body> <h1>👆 이 화면의 링크를 복사해서 공유해주세요!</h1> </body> </html>
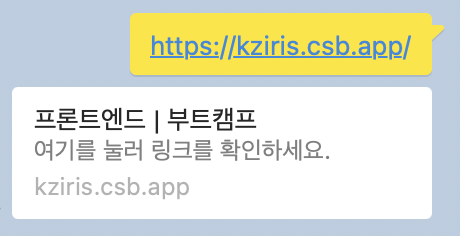
3. <head> 요소 안에 속성으로 property=”og:title”를 갖는 <meta> 요소를 작성하고 content 속성값도 10글자 내외로 짧게 작성해 주세요. 그다음 공유하여 미리보기를 확인해 보세요.

✍🏻 html 코드
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta property = "og:title" content = "프론트엔드|부트캠프" /> <title>타이틀 입니다</title> </head> <body> <h1>👆 이 화면의 링크를 복사해서 공유해주세요!</h1> </body> </html>
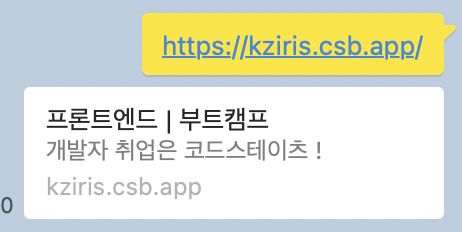
4. <head> 요소 안에 속성으로 property=”og:description”를 갖는 <meta> 요소를 작성하고 content 속성값도 10글자 내외로 짧게 작성해 주세요. 그다음 공유하여 미리보기를 확인해 보세요.

✍🏻 html 코드
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta property = "og:title" content = "프론트엔드|부트캠프" /> <meta property = "og:decription" content = "개발자 취업은 코드 스테이츠 !" /> <title>타이틀 입니다</title> </head> <body> <h1>👆 이 화면의 링크를 복사해서 공유해주세요!</h1> </body> </html>
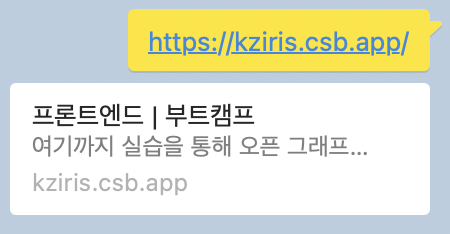
5. property=”og:description”를 갖는 <meta> 요소의 content 속성값을 30자 이상으로 길게 작성해 보세요. 그다음 공유하여 미리보기를 확인해 보세요.

➡️ ... 으로 뒤의 내용이 생략됨을 알 수 있다.
✍🏻 html 코드
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta property = "og:title" content = "프론트엔드|부트캠프" /> <meta property = "og:decription" content = "여기까지 실습을 통해 오픈 그래프 요소가 미리보기에서 어떤 역할을 하는지, 오픈 그래프 요소가 없을 때에는 어떤 요소가 미리보기에 표시되는지 확인해 보았습니다" /> <title>타이틀 입니다</title> </head> <body> <h1>👆 이 화면의 링크를 복사해서 공유해주세요!</h1> </body> </html>
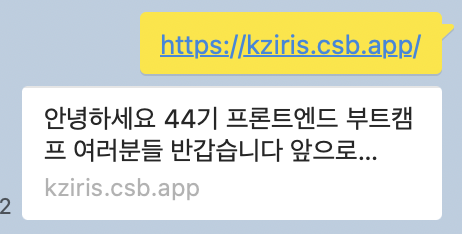
6.property=”og:title”를 갖는 <meta> 요소의 content 속성값을 30자 이상으로 길게 작성해 보세요. 그다음 공유하여 미리보기를 확인해 보세요.

➡️ og:description 이 가려지는 현상이 발생한다.
but) description은 30자 이상을 주어도 title이 생략되지 않는다 !
7. <body> 요소 안에 <img> 요소를 만든 다음 src 속성을 작성하여 이미지를 넣어주세요. 그다음 공유하여 미리보기를 확인해 보세요.

➡️ 미리보기에는 사진이 보이지 않음
✍🏻 html 코드
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta property = "og:title" content = "프론트엔드|부트캠프" /> <meta property = "og:decription" content = "여기까지 실습을 통해 오픈 그래프 요소가 미리보기에서 어떤 역할을 하는지, 오픈 그래프 요소가 없을 때에는 어떤 요소가 미리보기에 표시되는지 확인해 보았습니다" /> <title>타이틀 입니다</title> </head> <body> <h1>👆 이 화면의 링크를 복사해서 공유해주세요!</h1> <img src="고양이짤.png" alt="고양이 짤" /> </body> </html>
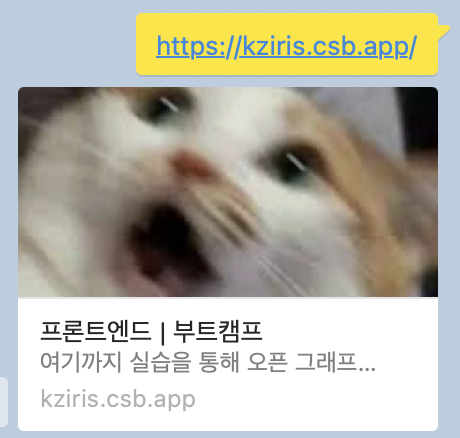
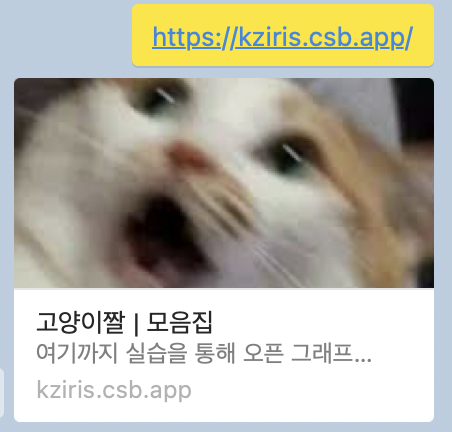
8. <head> 요소 안에 속성으로 property=”og:image”를 갖는 <meta> 요소를 작성하고 content 속성으로는 <img> 요소와는 다른 주소를 사용해 주세요. 그다음 공유하여 미리보기를 확인해 보세요.

✍🏻 html 코드
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> // 미리보기 제목 <meta property = "og:title" content = "프론트엔드|부트캠프" /> // 미리보기 제목 아래 내용 <meta property = "og:decription" content = "여기까지 실습을 통해 오픈 그래프 요소가 미리보기에서 어떤 역할을 하는지, 오픈 그래프 요소가 없을 때에는 어떤 요소가 미리보기에 표시되는지 확인해 보았습니다" /> // 미리보기 이미지 삽입 <meta property="og:image" content="고양이짤2.png" /> // meta에 의해 가려짐 <title>타이틀 입니다</title> </head> <body> // 링크 클릭시 보이는 화면 <h1>👆 이 화면의 링크를 복사해서 공유해주세요!</h1> <img src="고양이짤.png" alt="고양이 짤" /> </body> </html>

➡️ 마지막에 사진과 어울리게 og:title 을 바꿔봤다 ㅎㅎ
