🔎 SEO ( Search Engine Optimization)
- SEO ( 검색엔진 최적화 )
- 검색 엔진의 작동방식에 맞게 웹페이지를 최적화 해주는 작업
- SEO는 크게 On-Page SEO와 Off-Page SEO 두가지로 나뉜다.
- 🌐 On-Page SEO : 말 그대로 페이지 내부에서 진행할 수 있는 SEO로,
제목과 콘텐츠, 핵심키워드 배치, 효율적인 HTML 요소 사용법 등을 이용하는 방법 - 🌐 Off-Page SEO : 웹 사이트 외부에서 이루어지는 SEO로 , 소셜미디어 홍보,
백링크( 타 사이트에서 연결되는 링크 ) 등을 이용하는 방법으로, 웹 페이지 내용이나 구조와는 관계 없음
- 🌐 On-Page SEO : 말 그대로 페이지 내부에서 진행할 수 있는 SEO로,
- 우리는 On-Page SEO에 대해서 알아보게 될 것 !
🌐 On-page
SEO에 영향을 미치는 요소 중 On-Page에서 통제할 수 있는 요소들에 대해 알아보기
- 먼저 언급된
<title>과<meta>요소
💡 <title> 요소

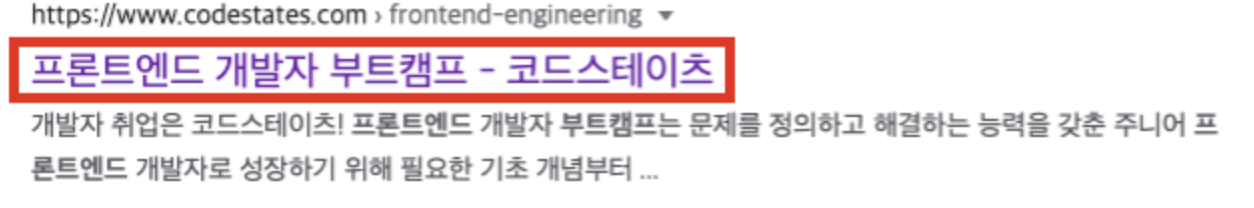
<title>요소는 검색 결과창에서 제목에 해당하는 요소<head>요소의 자식요소로 작성한다
- 검색 엔진에서 검색 후 제목만 살펴보며 어떤 페이지에 들어가 볼지 결정하는 경우 대다수 !
➡️ 제목은 검색 결과에서 상당히 중요한 역할을 함<title>요소에 어떤 내용을 작성하는 가에 따라 검색 후 유입까지 유도할 수 있음.- 제목이 너무 길거나 짧아서 사용자가 제목으로 사이트 파악이 힘든 경우 유입률 ↓
<title>요소에 핵심 키워드가 포함되면 상위 노출 가능성 ↑- 단, 같은 키워드 반복은 검색 시 불이익을 받을 수 있다. ( 한번만 포함 )
💡 <meta> 요소
-
<meta>요소는 메타 데이터를 담는 요소 -
메타 데이터 ?
- 해당 웹사이트에서 다루고 있는 데이터가 무엇인지에 대한 데이터
-
<meta>요소도<head>요소의 자식 요소로 작성해 주는 것이 일반적

-
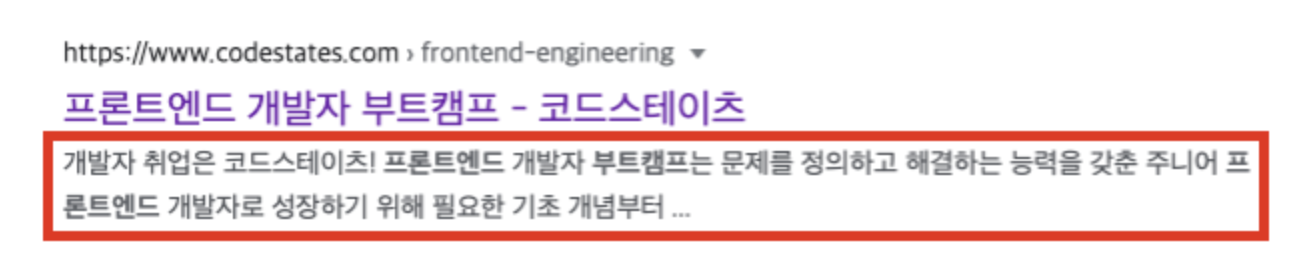
위 이미지 처럼 검색 결과창에 제목 밑에 따라오는 설명 글 ➡️
<meta>요소 안의 내용 -
웹 페이지가 어떤 데이터를 다루고 있는지를 설명하는 메타데이터가 들어있음 !
-
<meta>요소에 들어가는 내용은 검색 결과창 뿐 아니라 소셜 미디어, 채팅 어플리케이션에 링크를 공유했을 때 뜨는 링크 미리보기와 관련정보도<meta>요소에 들어가 있는 내용위 두가지 경우 모두
<meta>요소를 사용하지만, 각각의 목적은 엄연히 다름
①. 첫번째 경우name을 속성을 사용하며 SEO를 위해서 사용하는 것이 목적
②. 두번째 경우property속성을 사용하며, 다른 사람에게 공유하기 위한 것이 목적
특히property를 사용하는 경우는 오픈 그래프(Open Graph) 라고 하며, 페이스북 게시물을 공유하기 위한 목적으로 만들었으며, 각 속성 앞에는 오픈 그래프를 뜻하는 "og"가 붙음
💡 SEO를 위한 meta 요소
<meta name = "속성값" content = "내용" />
name 속성값 종류
description: 콘텐츠에 대한 간략한 설명, 검색 결과에서 제목 밑에 뜨는 내용keywords: 웹 페이지의 관련 키워드들을 나열할 때 사용author: 콘텐츠의 제작자를 표시
💡 오픈 그래프 (open graph)
< meta property="속성값" content="내용" />
property 속성값 종류
og:url: 페이지의 표준 URLog:site_name: 사이트 이름og:title: 콘텐츠 제목og:description: 콘텐츠에 대한 간략한 설명, 검색 결과 제목 밑에 뜨는 내용og: image: 미리보기로 표시될 이미지og:type: 콘텐츠 미디어의 유형 (기본값은 website로, video, music등의 유형을 표시할 수 있음og:locale: 리소스 언어, 기본값은 en_US (한국은 ko_KR)
💡 <hgroup> 요소
<hgroup> 요소는 콘텐츠의 제목을 표시하는 용도
- 핵심 키워드를 포함하고 있을 가능성 ↑ ➡️
<hgroup>요소의 내용을 중요하게 취급 - 콘텐츠 작성시 핵심 키워드를 의식하여
<hgroup>요소에 넣어주는 것도 SEO에 도움이 됨
but) 똑같은 키워드만 반복해서 넣는 것은 오히려 역효과를 불러올 수 있음 - 따라서 이미 사용한 핵심 키워드를 그대로 사용하지 않고, 비슷한 키워드로 대체해서 사용 OR 핵심 키워드의 관련 키워드들을 쭉 포함 (인스타 해시태그?)
💡 콘텐츠
개성있는 브랜딩
아이디어나 이름이 겹치지 않는다면, 관련 키워드를 검색했을 때 해당 웹 사이트가 상위권에 뜰 가능성이 매우 높습니다. 비슷한 내용을 포함하는 타 사이트가 많지 않기 때문이죠. 따라서 애초에 해당 웹 사이트만 검색될 수밖에 없는 아이디어를 내는 것도 아주 좋은 SEO 전략입니다. 꼭 이름이나 서비스의 종류가 아니더라도, 웹 사이트만의 독특한 이벤트나 콘텐츠를 만들어내는 것도 훌륭한 방법입니다.
복사 + 붙여넣기 금지
반대로, 타 사이트의 글을 그대로 복사해서 사용하면 검색 엔진은 중복 문서로 판정하여 아예 검색 결과에서 생략해버리기도 합니다. 애초에 먼저 작성되었던 글이 먼저 뜰 확률이 높기 때문에, 검색 결과 상위권이 뜰 가능성도 그렇게 높지 않습니다. 따라서 글을 그대로 복사 붙여넣기 하는 방식으로 콘텐츠를 작성하는 것은 지양해야 하며, 타 사이트의 글을 인용하고 싶다면, 일부만 가져오면서 링크를 첨부하여 출처를 표기하는 것이 좋습니다.
간결한 제목과 설명글
<title> 요소를 다룰 때 이미 설명했지만, 페이지 제목과 설명글에 이것저것 많이 적어 넣는다고 해서 검색이 잘 되는 것은 아닙니다. 단순히 검색 엔진 노출 횟수를 늘리기 위해서 전혀 관련 없는, 실시간으로 많이 검색되는 키워드를 넣어봤자 사이트를 방문한 사용자가 전혀 관련이 없는 콘텐츠를 보고서 해당 사이트에 안 좋은 이미지를 갖게 될 수 있습니다. 또한 웹 사이트와 관련이 있는 키워드라고 해도, 같은 키워드를 너무 많이 반복해서 작성해도 좋지 않습니다. 최악의 경우 스팸 요소가 있는 사이트로 분류될 가능성도 있으며, 사용자가 방문한다고 해도 만족도가 좋을 리가 없습니다.
최대한 글자로 작성
적절한 이미지의 사용은 콘텐츠의 품질을 높여줍니다. 하지만 글자로 적어도 될 내용을 굳이 이미지로 만들어서 작성하는 것은 SEO에는 도움이 되지 않습니다. 사용자는 이미지에 적힌 글을 읽을 수 있지만, 검색 엔진은 그렇지 않기 때문입니다. 따라서 검색 엔진의 선택을 받을만한 글을 이미지로 대체하여 기회를 박탈하는 일은 없어야 합니다.
꼭 이미지를 넣어야 한다면 alt 속성을 사용하여 해당 이미지에 대한 설명을 텍스트로 작성하는 것이 좋습니다. 하지만 이 역시 너무 길게 작성하면 스팸 요소로 인식할 수 있으니 꼭 필요한 설명만 작성하는 것이 좋습니다.
(O) <img src="코드스테이츠_로고.png" alt="코드스테이츠 로고" />
(X) <img src="코드스테이츠_로고.png" alt="프론트엔드 백엔드 블록체인 프로덕트매니지먼트 인공지능 데브옵스 등 다양한 커리어 전환 부트캠프를 진행하는 코드스테이츠 로고" />