계산기 만들기

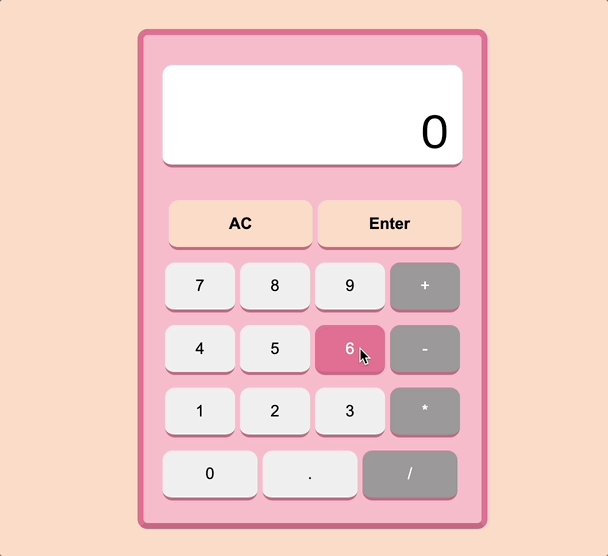
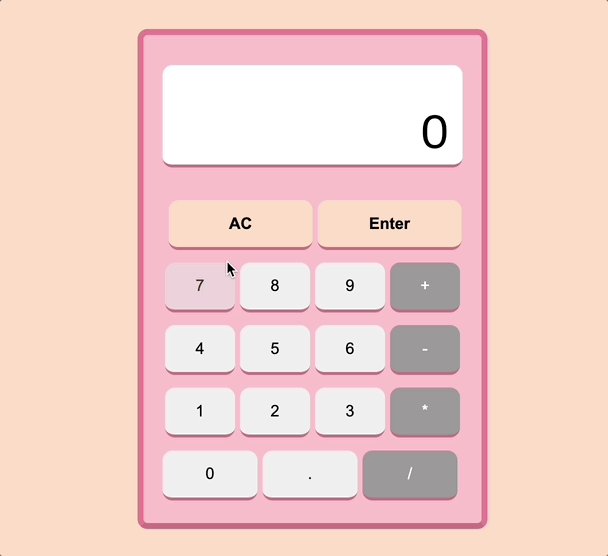
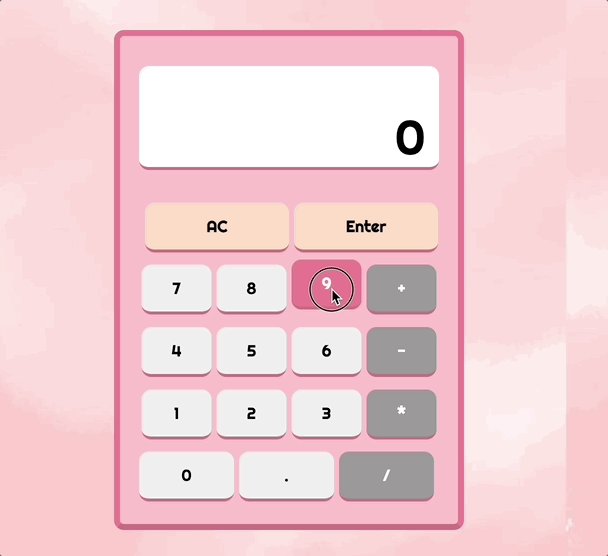
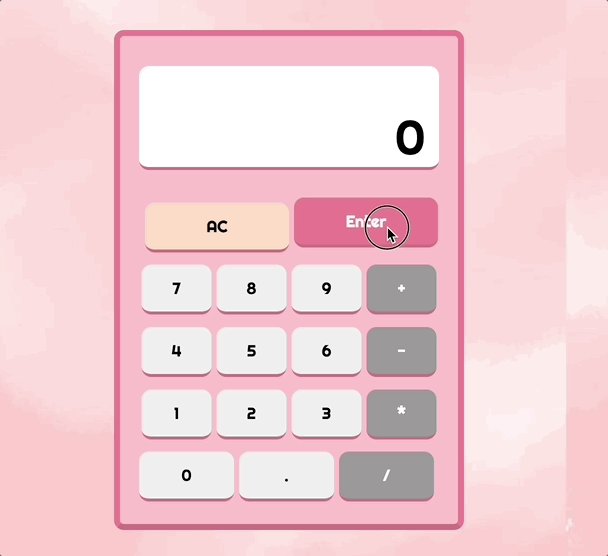
어제 만든 구조에 오늘은 어제 말한대로 hover와 active 까지 구현을 했다 👩🏻💻

button:hover {
background-color: #ef7993;
color: white;
transition: all 0.5s;
};
button:active {
position: relative;
top: -5px;
}아직 자바를 배우진 않았지만 앞으로 더 멋진 동적 효과를 낼 생각에 기대가 된다 🤓
저 효과를 만들고도 뿌듯했지만, 오늘 동기분들이 만드신 계산기를 볼 때 마다 감탄을 금치 못했다...
앞으로 나도 꾸준히 해서 사람들에게 놀라움을 줄 수 있도록 노력해야겠다 ㅎ,,ㅎ
페어 활동을 진행하면서도 문제가 생기면 같이 해결하고, 여러가지 꿀팁들도 바로바로 배워가는 환경이 마련된 것 같아서 뿌듯했다 :)
오늘 학습하며 헷갈렸던 부분들을 기록해두자 !!
flex: 0, 1, auto;
- flex-grow: 남은 영역을 얼만큼 가져갈 것인가?

위 계산기 마지막 부분 button 3개에 각 25%씩
ex) .button {
flex: 1, 0, 25%;
};
위와 같이 적용시키면 각 버튼이 25%씩 공간을 가져가고 100-(25*3)=15
남은 15%의 공간은 flex-grow: 1의 비율로 나눠가지게 된다.
( 1 : 1 : 1 = 5% : 5% : 5% )
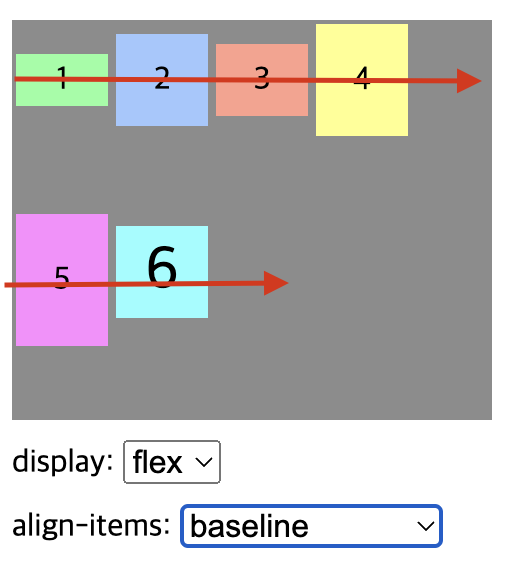
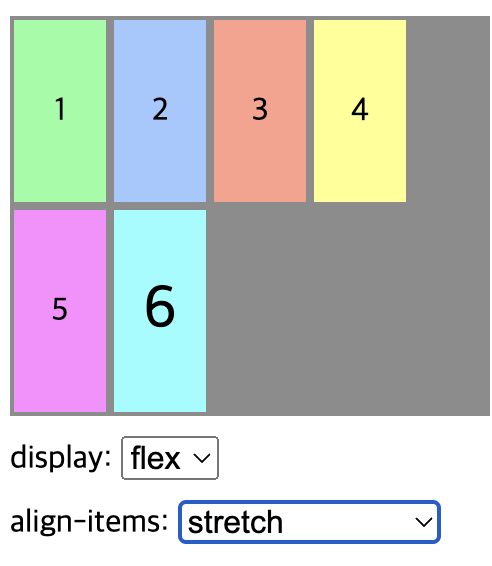
align-items


align-items의 속성값이 계속 헷갈렸었다..
https://developer.mozilla.org/en-US/docs/Web/CSS/align-items
위 사이트를 통해 박스크기가 다를 때 결과 값을 통해 baseline과 stretch의 개념을 어느정도 익힐 수 있었다.
-
stretch : 기본 설정으로, 플렉스 요소의 높이가 플렉스 컨테이너의 높이와 같게 변경된 뒤 연이어 배치
-
baseline : 모든 플렉스 항목은 플렉스 컨테이너 기준선이 정렬되도록 정렬
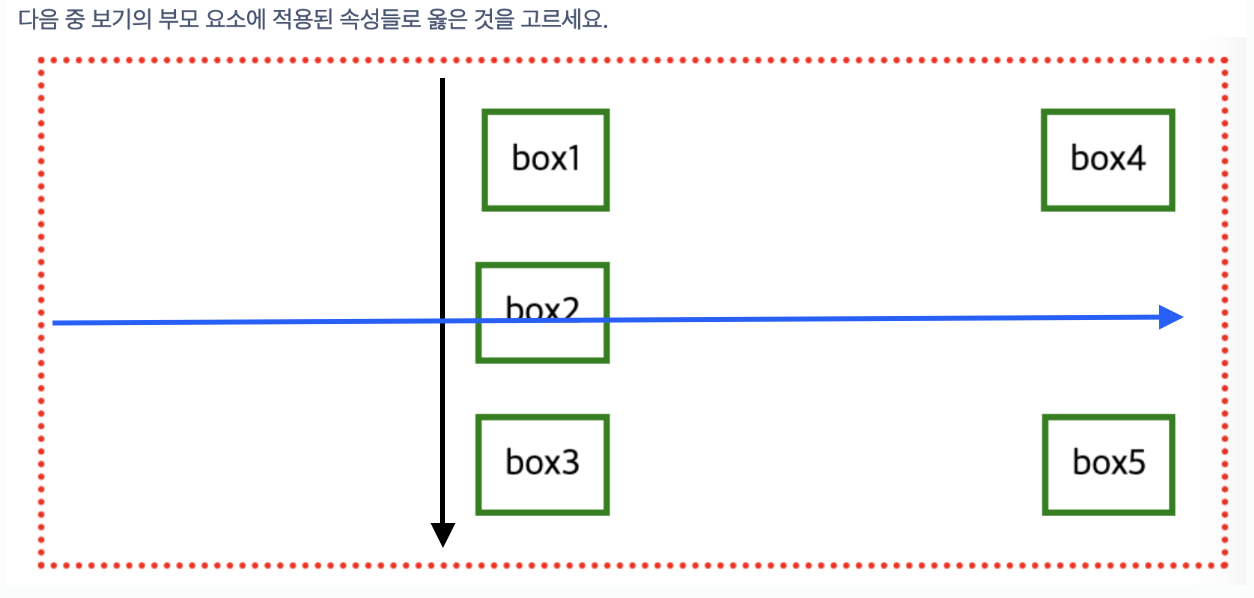
오답노트

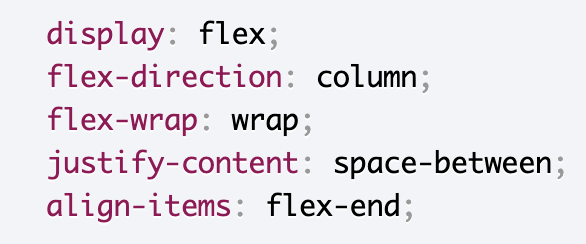
- 정답

- box의 정렬이 column( ⬇️ )
- 줄바꿈 요소가 적용
- 정렬기준 box4와 box5가 기본 축을 따라 정렬 컨테이너 내에 고르게 분포되어있다. 인접한 항목의 각 쌍 사이의 간격은 동일
- 첫 번째 항목( box4 )은 기본 시작( box1 ) 가장자리와 같은 높이
- 마지막 항목( box5 )은 기본 끝( box3 ) 가장자리와 같은 높이
- box4와 5가 수직축 기준 끝(end)쪽에서 시작되고 있기 때문에 align-items : flex-end
