오늘은 첫 페어를 진행한 날이다 !
모르는게 많아서 걱정을 많이했지만, 잘 맞는 페어분을 만나서 다행이었다..🤭
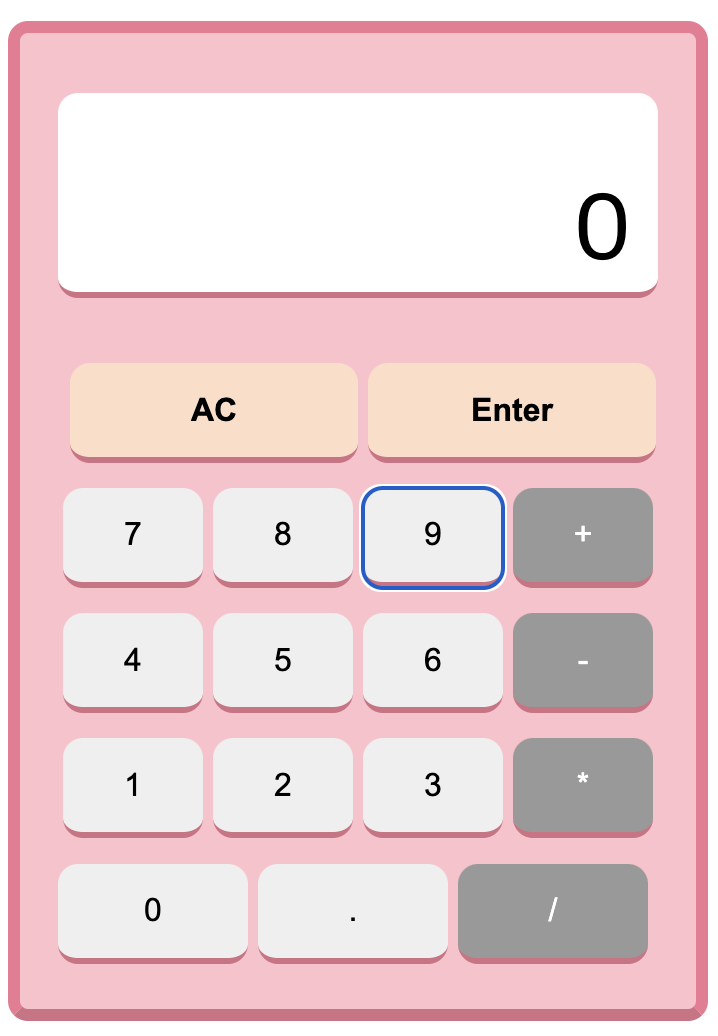
오늘 페어과제를 통해 만든 계산기 !!

아직 1차 완성이고 내일 hover나 active요소를 추가해 동적표현을 추가로 줄 생각이다🧚♀️
색깔이 너무 귀엽다.....
마지막으로 오늘 배운 flexbox 요소에 대해 복습하고 마무리 해야겠다.
오늘 배운 flex요소로 자기소개서 작성했으면 더 잘 할 수 있었을텐데 아쉬웠다ㅜㅜ
와이어프레임
-
웹/앱 개발시, 레이아웃의 뼈대를 그리는 단계
-
앱/웹의 인터페이스를 시각적으로 묘사하여 레이아웃이나 제품의 구조를 파악 ok
-
레이아웃 리셋 ( 기본 스타일링 제거 )
*{
box-sizing : border-box;
margin:0;
padding:0;
}flexbox
-
상위 부모요소인 container와 하위 자식요소인 item들로 구성
=> 부모 요소는 필수로 존재해야 함 !! -
부모요소 적용 프로퍼티
- display : flex정의에 사용
- flex-direction: item들의 주축 방향을 결정
- flex-wrap: 줄바꿈 여부
- justify-content: 주축기반 item 정렬방법
- align-items: 교차축 기반 item 정렬방법
-
자식요소 적용 프로퍼티
- grow: 팽창지수
- shrink: 수축지수
- basis: 기본크기 지정
: basis:0; 과 basis: auto;의 차이에 대해 좀 더 공부하기 !