어제는 웹페이지의 구조를 설계하는 HTML요소를 배웠고, 오늘은 그 구조를 디자인하는 CSS요소에 대해 배웠다.
CSS 디자인을 열심히 할 수록 사용자의 경험이 더 나아지는 효과가 있기 때문에
계속해서 배워 나갈 수록 제작하는 나도 뿌듯함이 더해지는 기분이다 !!
오늘 배운 중에서 헷갈렸던 내용을 중심으로 정리해봐야겠다
css
- 웹페이지의 레이아웃을 정하는 스타일 시트 언어
- UI (user interface) : 사용자 인터페이스
- UX ( user experience ) : 사용자의 좋은 경험 ->쉬운 UI 에서 나온다 !
절대단위 vs 상대단위
-
절대단위 : 항상 고정된 길이
ex> px, pt, cm, in ... -
상대단위 : 고정되지 않고, 어떤 기준에 따라서 유동적으로 바뀔 수 있는 길이
ex> em, rem, vw, vh, % ... -
em과 rem의 차이점?
- em : 해당 단위가 사용되고 있는 요소의 font-size
- rem : 최상위 요소의 font-size
- 최상위 요소에만 영향을 받는 rem을 많이 사용함
-
화면 사이즈를 정할 때 웹사이트가 보이는 영역을 Viewport라고 한다.
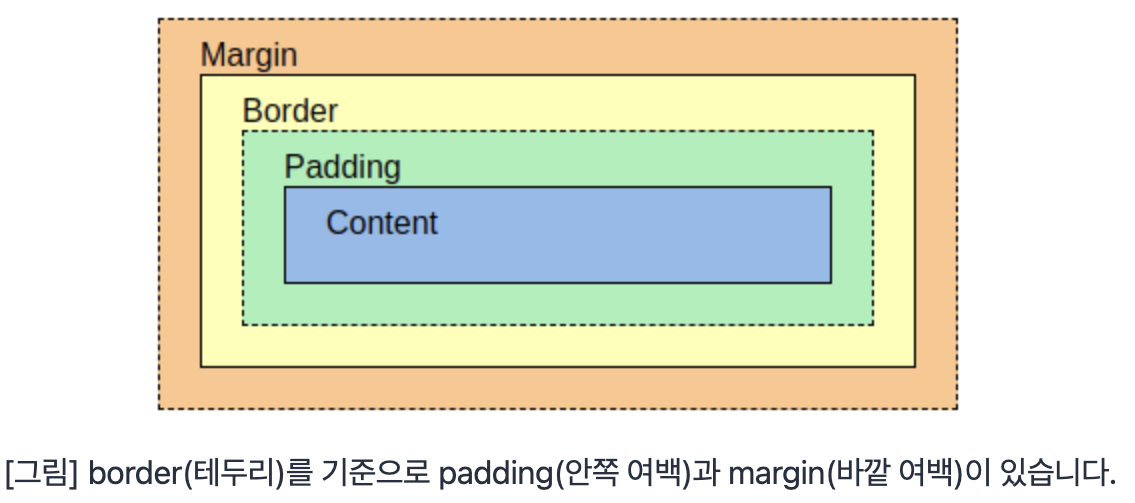
박스를 구성하는 요소

-
margin : border기준 바깥영역
- top, right, bottom, left ( 시계방향 지정 )
- 음수값 지정 가능 -> 다른 요소와의 간격을 줄일 수 있다. ( 겹치기 O )
-
padding : border기준 안쪽영역
-
border: 각 영역이 차지하는 크기를 시각적으로 파악할 수 있음
-
질문1 : 박스에 그림자를 만드려면? -> box-shadow를 사용 ( font도 동일 )
-
질문2 : 테두리를 둥글게 변형하고 싶다면 ? -> border-radius ( px )
- border-radius : 50% ( 원 모양 )
-
질문3: 테두리를 점선으로 변형하고 싶다면 ? -> border-style
- border-width와 항상 같이 사용
-
내부 컨텐츠 크기 > 박스 크기일땐?
- overflow 속성 사용
- auto : 스크롤 생성
- hidden : 숨기기
- overflow 속성 사용
-
박스 측정 기준 🌟
-
박스의 너비, 높이는 content를 기본값으로 설정
but ) layout을 벗어나는 경우 발생 -
✨ plus ) line-height와 height 크기를 동일하게 지정하면 text가 center에 위치 !!
-
box - sizing를 border-box로 지정하자 !!
- border-box : content + padding + border 포함 영역
-
selector
- 전체 셀렉터 : *
- 태그 셀렉터 : 태그
- Id : #
- Class : .
- 상속 위치
- 자식 셀렉터 : > ( 바로 아래 자식 ok )
- 후손 셀렉터 : ( ) 띄어쓰기 !! ( 아래 후손이면 다 ok )
- 동일 위치
- 형제 셀렉터 : ~ ( 뒤에 여러 요소 ok )
- 인접형제 셀렉터 : + ( 바로 뒤 요소만 ok )
- 기타 셀렉터
- a : link{ } - 방문하지 않은 링크 요소 선택
- a : visited { } - 방문한 요소 선택
- a : hover { } - 마우스 커서가 요소 위에 있을 때 선택
- a : active { } - 활성화 ( 클릭 된 ) 상태일 때 선택
- a : focus { } - 포커스가 들어와 있을 때 선택
- ex . input 태그 포커스 -> 해당 입력창 깜빡임.. ?