
💡 크로스 브라우징 ( Cross Browsing )
- 웹 사이트에 접근하는 브라우저의 종류에 상관없이 동등한 화면과 기능을 제공할 수 있도록 만드는 작업
- 여기서 중요한 포인트 ➡️ 동일한 (❌) , 동등한 (⭕️)
- 완전히 똑같은 화면이 보이도록 만드는 것이 아님 ( 브라우저마다 사용하는 렌더링 엔진이 다르기 때문에 불가능)
- 모든 브라우저에서 동등한 수준의 정보와 기능을 제공하는 것
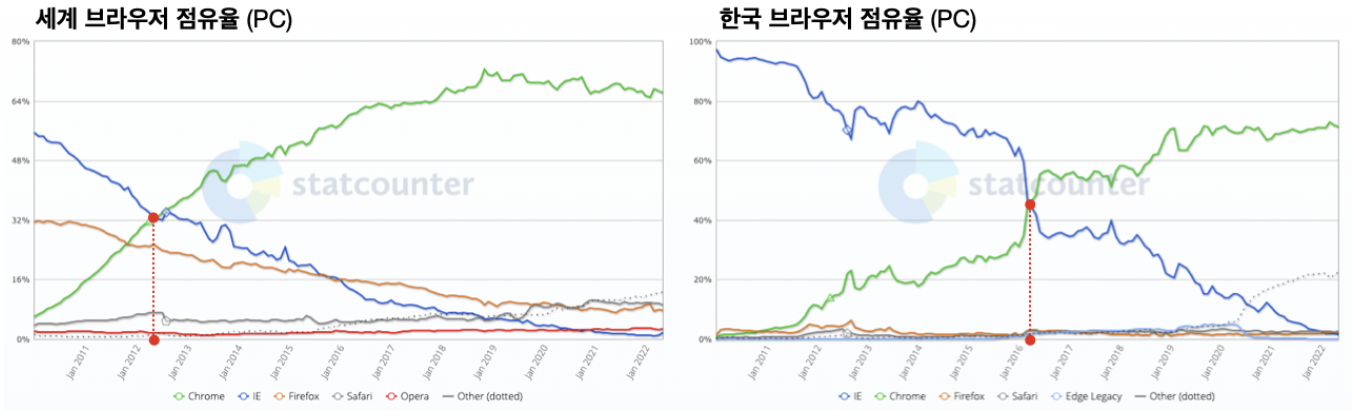
🌐 인터넷 익스플로러 (Internet Explorer)

- 인터넷 익스플로러가 계속해서 브라우저 점유율 1위를 차지하게 만들었던 원인 ➡️ Active X
- 왜 ?
- 공공기관을 포함한 한국의 웹 사이트들이 ActiveX의 사용을 사용자에게 거의 강제했기 때문
- ActiveX는 마이크로소프트사에서 개발한 인터넷 익스플로러용 플러그인
- 웹 브라우저, 문서만으로는 이용할 수 없는 추가기능을 사용할 수 있게 해주는 브라우저 외부 프로그램
- 물론, 웹 브라우저의 기능을 거의 무한대로 확장할 수 있게 되었지만, 왜 지금은 제공이 중단된 것일까?
➡️ ActiveX가 하나라도 설치되어있지 않으면 기능이 제대로 작동되지 않는 현상 발생
- 다른 브라우저를 사용하는 일은 거의 불가능
- 게다가 인터넷 익스플로러는 최신스펙의 CSS와 JS를 제대로 지원하지 못했음
➡️ '공공의 적'이라고 불리게 되었음
- 결국 2022년 6월 15일 부로 지원을 종료
💡 크로스 브라우징 워크 플로우
1. 초기계획
- 초기 기획 단계에서 어떤 웹사이트를 만들 것인지 정확하게 결정
- 어떤 콘텐츠와 기능? 디자인은 어떻게 구성? 이사이트의 고객은 누구?
- 고객이 사용하는 브라우저와 기기는 무엇?
- 타깃 고객층이 주로 사용하게 될 브라우저와 기기를 파악했다면 여기에 맞는 기술을 이용해 개발할 수 있도록 기획
2. 개발
- 코드가 각 브라우저에서의 호환성이 어떠한지 파악하고 사용해야 함
- MDN, Can I Use 등의 사이트에서 코드 호환성 확인가능
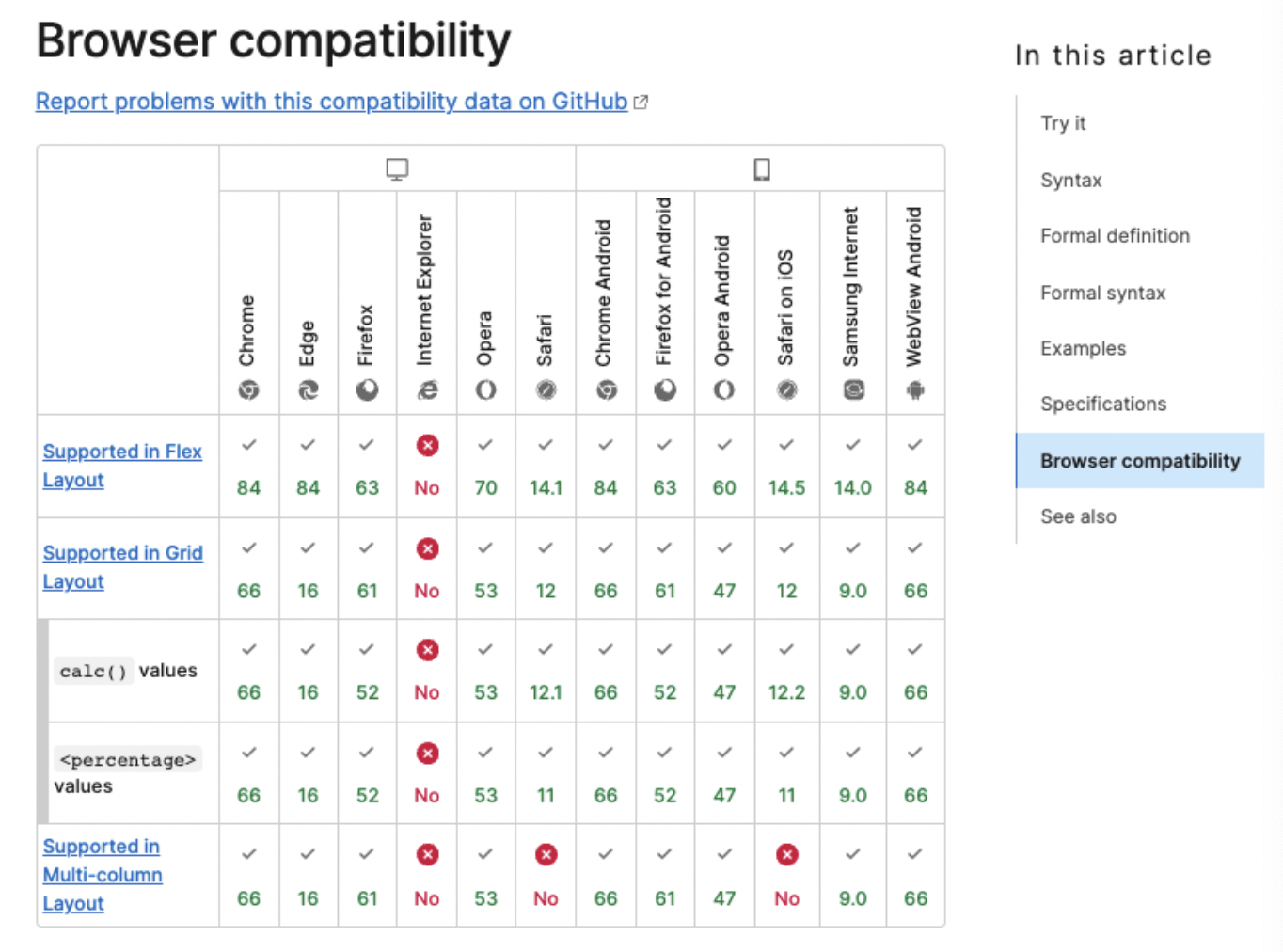
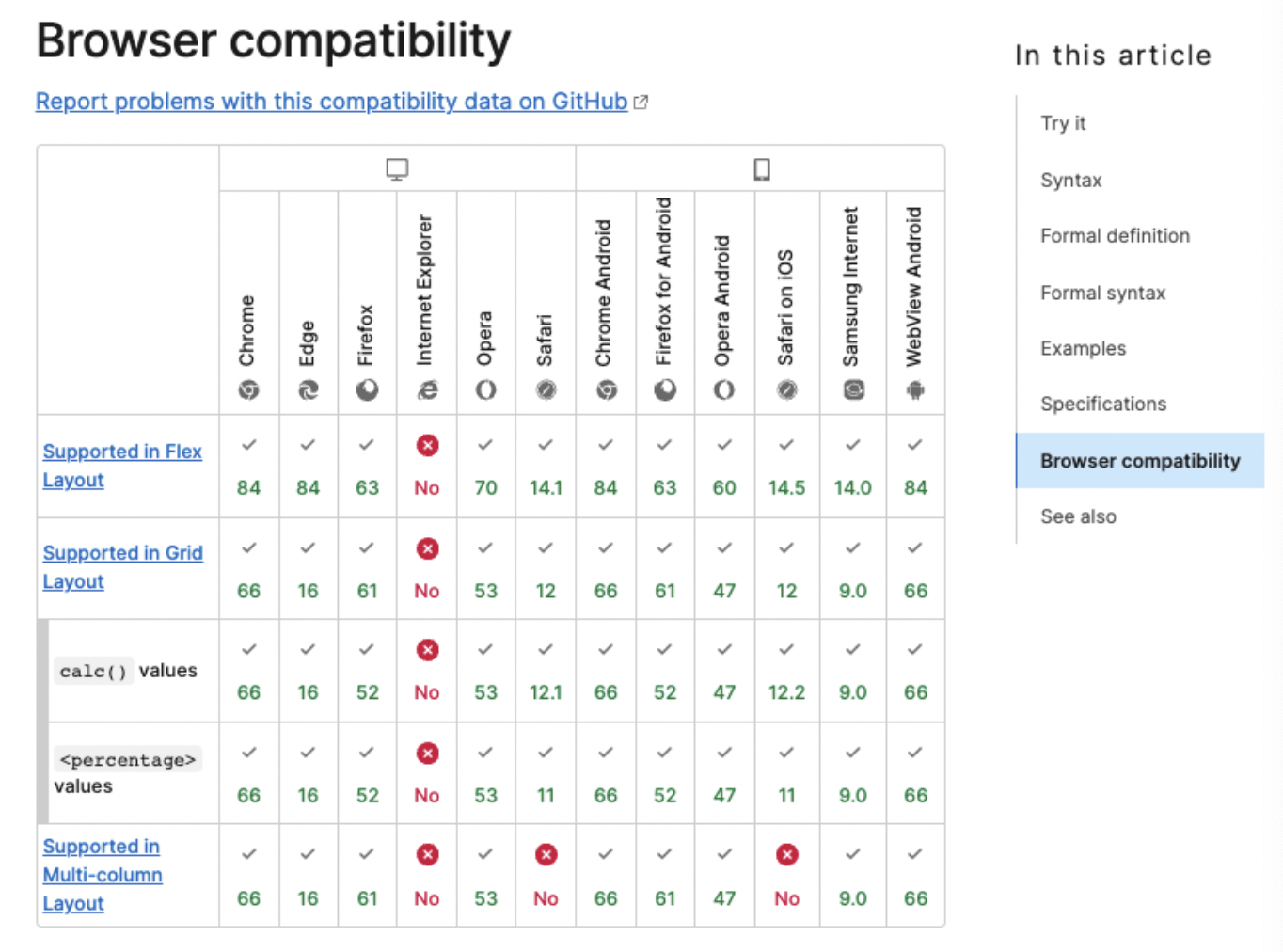
- 아래 예시는 MDN에서 제공하는 브라우저 호환성 정보
- 익스플로러 호환성이 처참하다는 것을 알 수 있음..

3. 테스트 / 발견
- 각 기능을 구현한 후에는 그 기능에 대한 테스트
- 안정적인 데스크톱 브라우저 ( 크롭, 엣지, 파이어폭스, 사파리, 오페라 등 )에서 테스트 진행
- 휴대폰, 테블릿 브라우저 에서 테스트 진행
- 그 외에도 초기 기획 단계에서 목표한 브라우저가 있다면 테스트 진행
- Window, Mac, Linux등 다양한 운영체제 에서도 테스트 진행
- 자동으로 테스트를 진행해주는 도구 존재
- TestComplete, LambdaTest, BitBar등 크로스 브라우징 테스트 툴 존재
4. 수정 / 반복
- 테스트 단계에서 버그 발견시, 수정 필요
- 버그 위치를 최대한 좁혀서 특정, 버그가 발생하는 특정 브라우저에서의 해결방법 결정
- 섣부른 코드 수정은 다른 브라우저의 버그를 유발할 수 있음
- 수정이 완료되면 3번 과정 다시 반복