
👩🏻🏫 프로토타입( prototype )
: 자바스크립트는 프로토타입 기반 언어이다.
➡️ 여기서 프로토타입은 "원형객체"를 의미한다.
- 다른 객체에 공유 프로퍼티를 제공하는 객체
( 파생 객체에게 공유하는 프로퍼티나 메서드 )
👩🏻🏫 __proto__
: 자신이 물려받은 프로퍼티나 메서드에 접근하기 위해 사용하는 속성
- 자바스크립트 엔진이 자동으로 할당해줌
( prototype도 마찬가지 ! ) - 원형객체. prototype === 파생객체.
__proto__
➡️ true
ex> Person 객체가 넘겨주고 싶던 Person.prototype과 student 가 넘겨받은 프로퍼티 student.__proto__ 는 같다
🤔 그럼 파생객체는 자신이 넘겨받은 property 활용가능 ?
➡️ YES
: 이 부분은 다음장인 프로토타입 체인에서 공부하자 !!
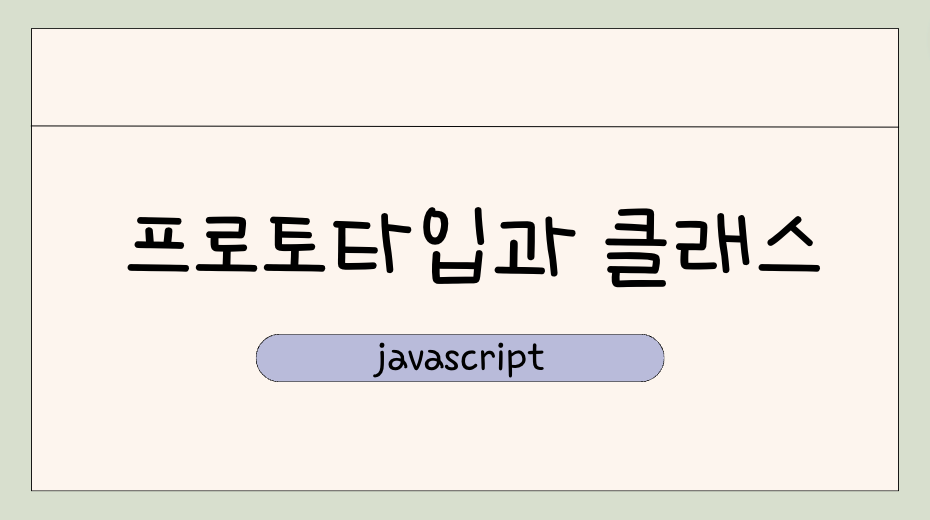
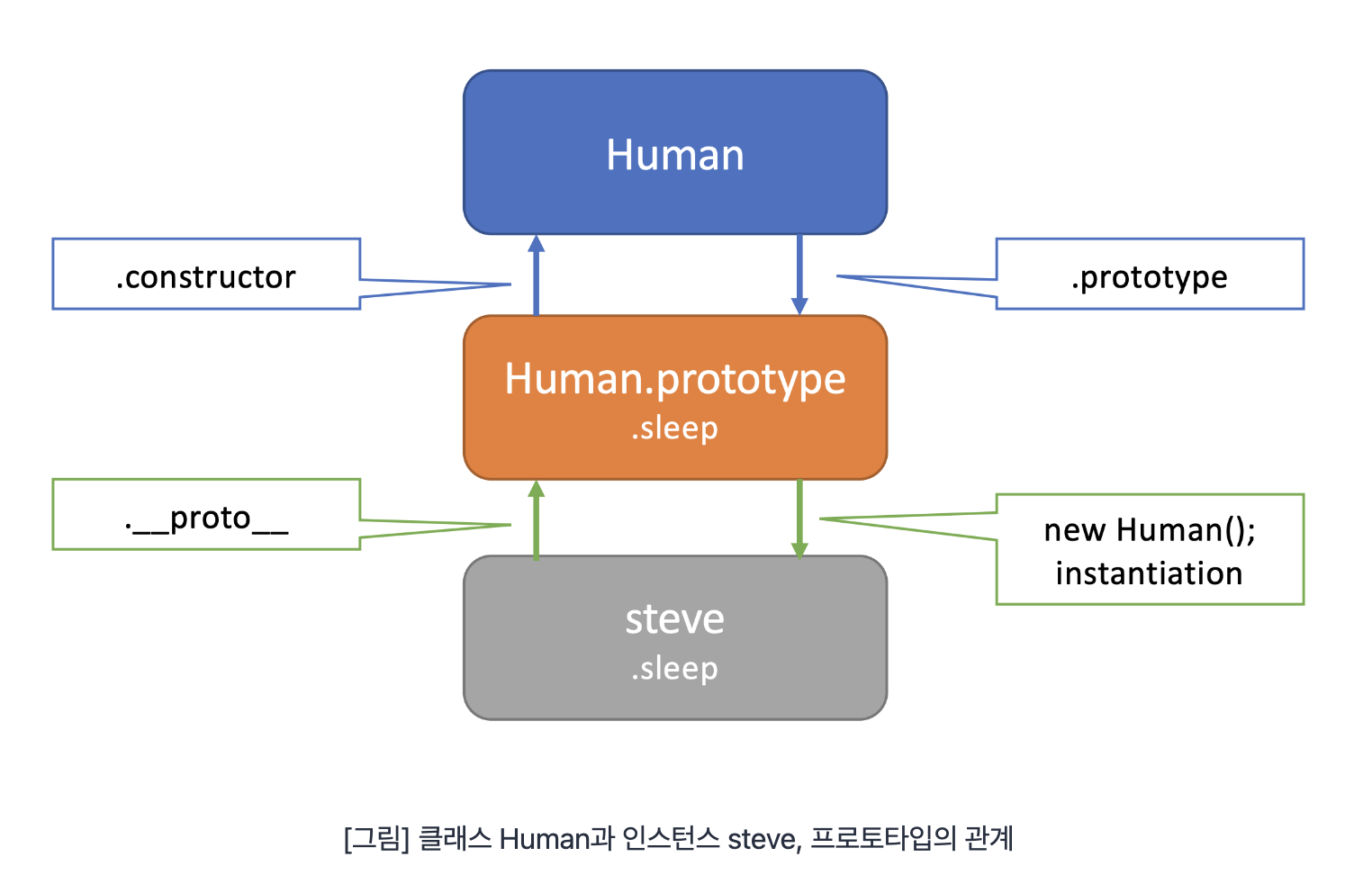
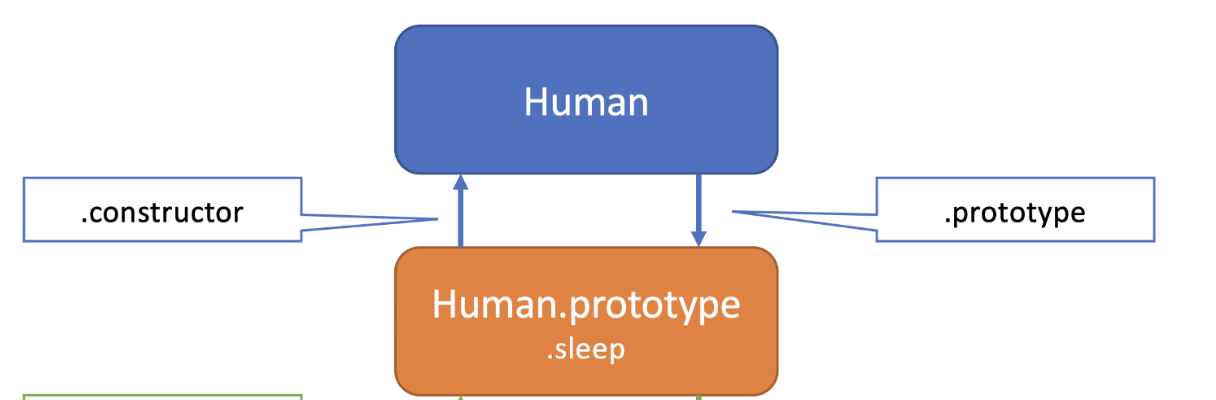
👩🏻🏫 클래스, 인스턴스, 프로토타입의 관계

✓ 위 이미지를 꼭 알아두자

①. 생성자 함수의 객체 생성 ( class Human )
➡️ 생성자 함수의 prototype 객체 생성 ( Human.prototype )
➡️ prototype 프로퍼티를 생성자 함수의 prototype 객체 링크에 연결
➡️ 생성자 함수의 prototype 객체의 constructor 와 객체의 prototype 링크 연결

②. 생성자 함수로 새로운 파생객체 생성
let steve = new Human ('steve', 15 )➡️ 사용자가 정의한 자체 프로퍼티와 메서드를 가진다 ( steve, 15 )
➡️ 자바스크립트가 내부적으로 __proto__ 프로퍼티에 생성자 함수의 prototype 과 링크 연결
