리액트 이야기를 하려면, 일단 자바스크립트부터 가야한다
자바스크립트
자바스크립트가 동작하는 과정은
<h2 id="number">0</h2>
<div>
<button id="increase">+1</button>
<button id="decrease">-1</button>
</div>이런식으로 HTML이 구성되어 있을 때 각 id를 이용하여 DOM을 선택한 뒤, 원하는 이벤트가 발생하면 DOM의 특정 속성을 바꿔주는 방법이다.
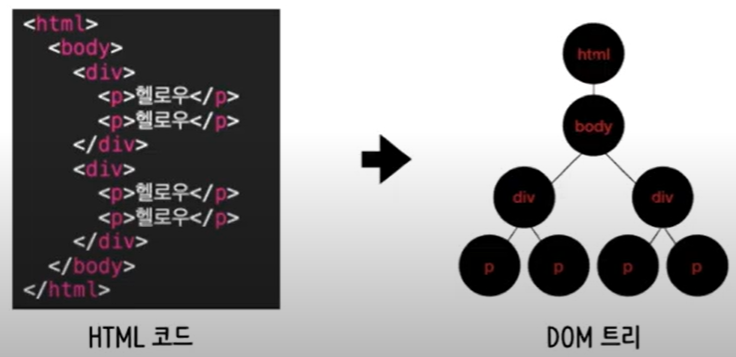
여기서, DOM이란?
브라우저는 HTML 코드를 해석하여, 트리 형태로 문서를 생성해놓는데 이것을 DOM이라고 한다.
DOM은 자바스크립트를 사용하여 웹 화면의 콘텐츠를 동적(추가, 수정, 삭제 등)으로 작동하도록 돕는다.
-> 자바스크립트가 어떤 동작을 구현하고 나면, DOM에 결과가 반영되어 웹브라우저가 다시 렌더링 되는 방식!
다시 돌아와서 밑의 코드를 보자
const number = document.getElementById('number');
const increase = document.getElementById('increase');
const decrease = document.getElementById('decrease');
increase.onclick = () => {
const current = parseInt(number.innerText, 10);
number.innerText = current + 1;
};
decrease.onclick = () => {
const current = parseInt(number.innerText, 10);
number.innerText = current - 1;
};increase, decrease라는 아이디를 이용하여 button DOM에 접근하였다.
이렇게 자바스크립트는 id를 사용하여 button에 접근하고, onclick이 되었을 때(클릭했을 때) Dom의 속성을 바꾼다.
안 좋은 점은?
처리해야 할 이벤트가 많아지거나, 상태 값이 많아지게 된다면 관리하기 복잡하게 되어버린다.
그럼?
그 다음에 나온 프레임워크로는 Ember, Backbone, AngularJS가 있다.
이 프레임워크들은, 자바스크립트의 값이 바뀌면 특정한 DOM의 속성이 바뀌도록 연결을 하는 방식이다.
리액트는?
리액트는 상태가 바뀌었을 때 아예 싹 다!! 날려버리고 처음부터 모든 걸 새로 만들어서 보여준다.
-> 헉.. 싹 다 날리면 엄청 느리지 않을까..?
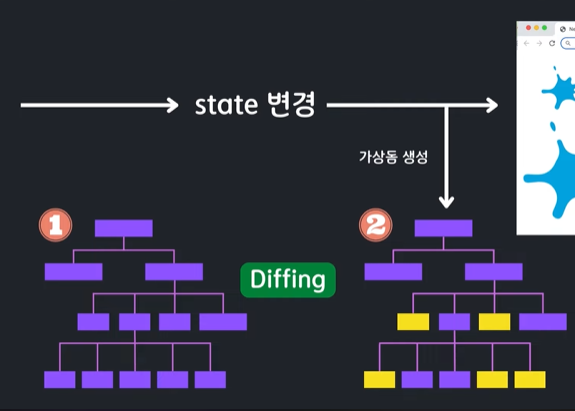
-> 리액트에서는 이 문제를 Virtual Dom이라는 가상돔으로 이것을 가능하게 한다.
Virtual DOM
- 가상돔은 실제 돔과 같은 내용을 담고 있는 복사본이다.
- 이 복사본은 자바스크립트 형태로 메모리상에 저장되어 있음
- 이 복사본이 왜 필요하냐?
- 리액트는 가상돔을 변경 이전, 변경 이후 두 개를 가지게 되어 둘을 비교 한 후, 변경된 부분들을 한꺼번에 실제 DOM에 적용 시키는 작업을 한다.- 두 개를 비교하는 과정을 Diffing, 한번에 적용시는 것을 Batch Update, 이렇게 재조정하는 과정을 Reconsiliation이라고 부름
- 변경된 내용들을 한꺼번에 업데이트하면서 효율적이고 빠르게 진행되게 함