웹
1.1. HTML

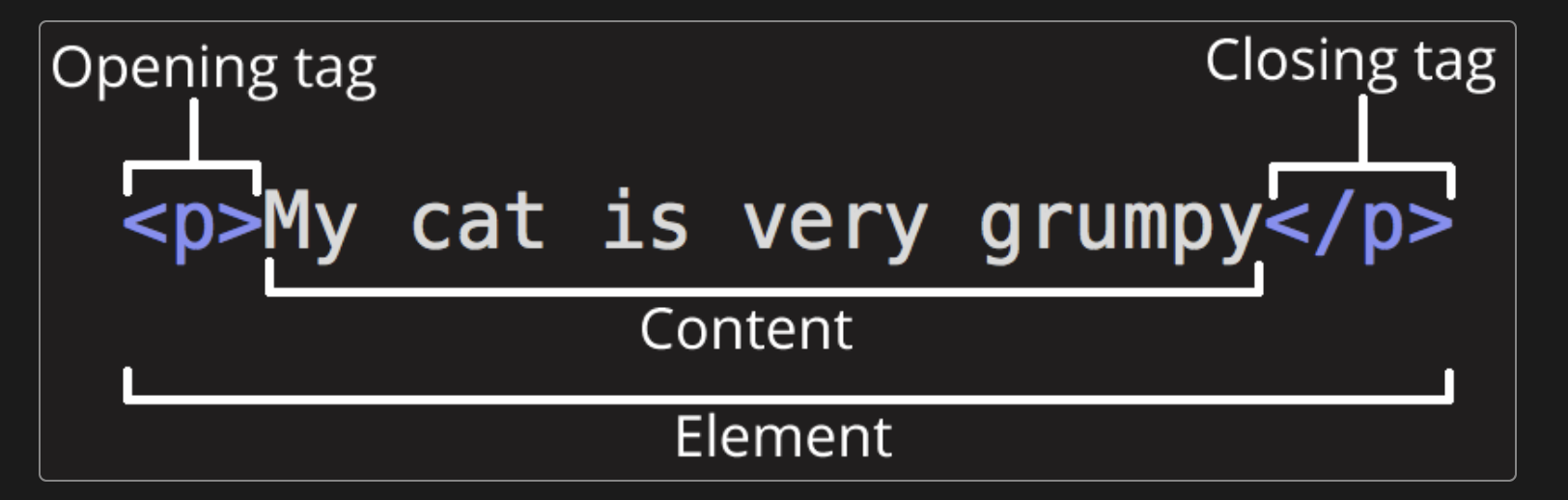
HTML(HyperText Markup Language)은 웹 페이지를 만드는 데 사용되는 마크업 언어입니다. HTML을 사용하여 문서의 내용과 구조를 정의하고, 이를 브라우저에 표시할 수 있습니다.HTML에서는 태그로 감싸면서 단어나 이미지를 나타내어줍니다.HTML의
2.리액트의 역사

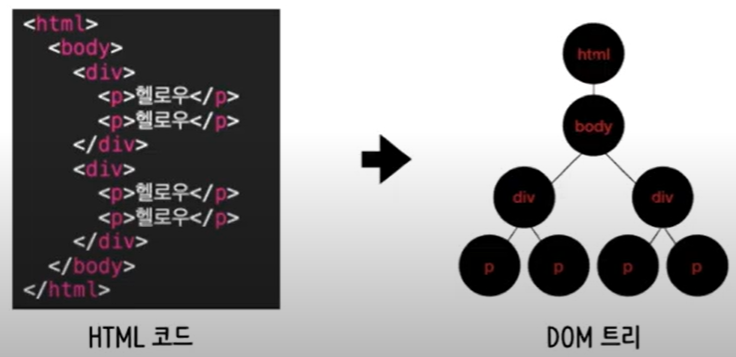
리액트 이야기를 하려면, 일단 자바스크립트부터 가야한다자바스크립트가 동작하는 과정은 이런식으로 HTML이 구성되어 있을 때 각 id를 이용하여 DOM을 선택한 뒤, 원하는 이벤트가 발생하면 DOM의 특정 속성을 바꿔주는 방법이다.여기서, DOM이란?브라우저는 HTML
3.React Router

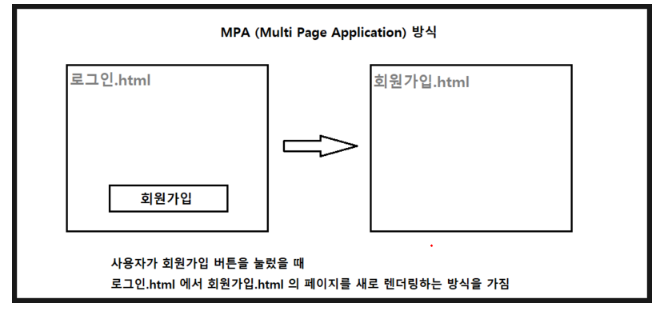
쉽게 생각하면, 사용자가 요청한 URL에 따라 해당 URL에 맞는 페이지를 보여주는 것이다.기존 웹페이지는 Multi Page Application인 MPA 방식을 사용하였다. MPA 방식은 여러 개의 페이지를 사용하며, url이 바뀔 때마다 새로운 페이지를 로드하는
4.react 기초 - router

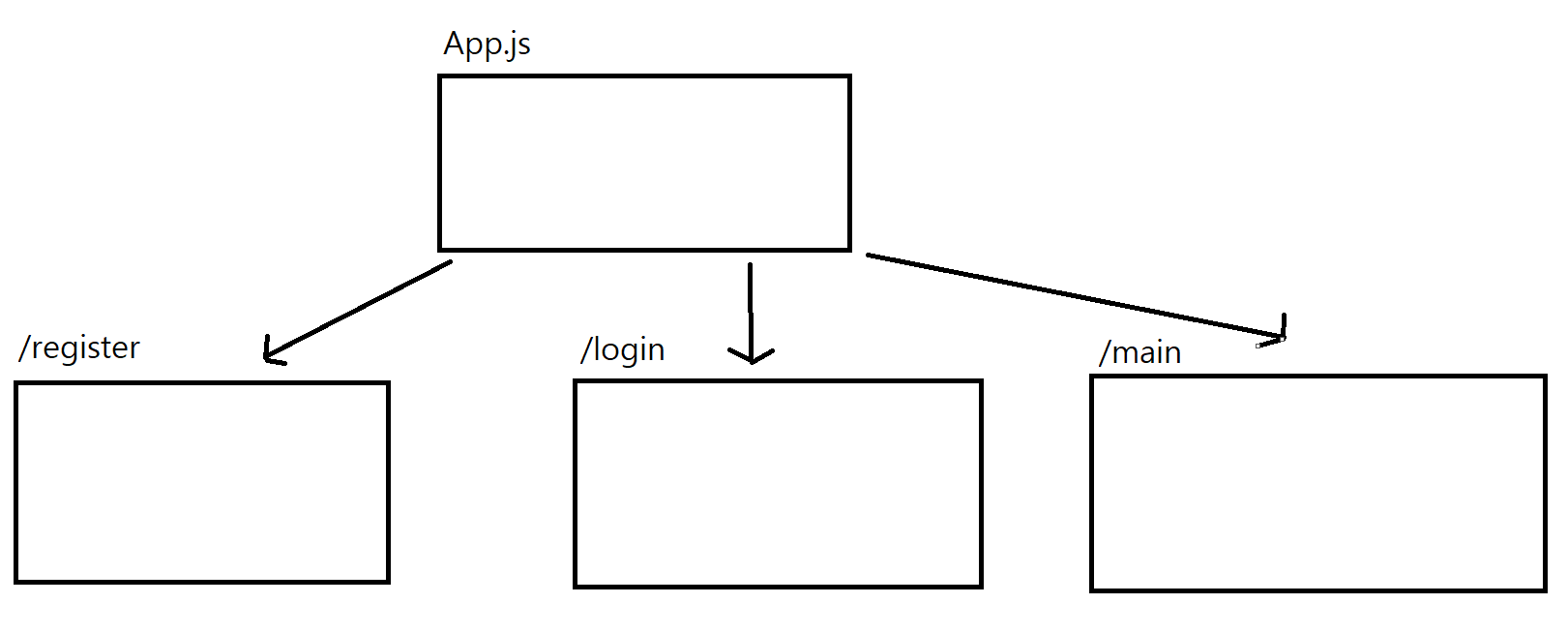
react는 크게 한 페이지로 이루어져 있다. 이 한 페이지에서 여러 페이지로 이동시켜 주면서 우리의 웹사이트가 만들어지게 된다!\-> 예를 들어서 많이 사용하는 register(회원가입) 페이지, login(로그인) 페이지, main(메인) 페이지가 있다고 치자.\-
5.명확한 코드 작성하기

chatGPT에게 오류가 떠서 질문을 하던 중이었다.개선점은 물어보지도 않았는데, 내 코드가 수정할 부분이 있다면서 쭈욱 개선점을 알려주었다.대부분의 내용은 명확한 변수명을 사용하라는 것이었다.type을 이용하여 group인지 아닌지 판별을 하는 코드\-> 나는 typ
6.onChange 알아보기

const text, setText = useState("");\-> state에서 앞 변수는 변수와 같이 사용하고, 뒷 변수는 그 변수를 새롭게 업데이트 하는 것에 사용된다.\-> setText("안녕") 하면 text의 값이 "안녕" 으로 바뀐다.onChange를
7.자식 컴포넌트에서 부모 컴포넌트로 값 보내기

부모에서는 useState로 value와 setvalue 값만 받아오고, 자식 컴포넌트에서 onChange 혹은 다른 기능들을 수행한 후, 부모 컴포넌트에게 보내준다.부모 컴포넌트의 이름은 Test이고, 자식 컴포넌트 이름은 Accordion내가 보내고자 하는 컴포넌트
8.react height에 100% 주기

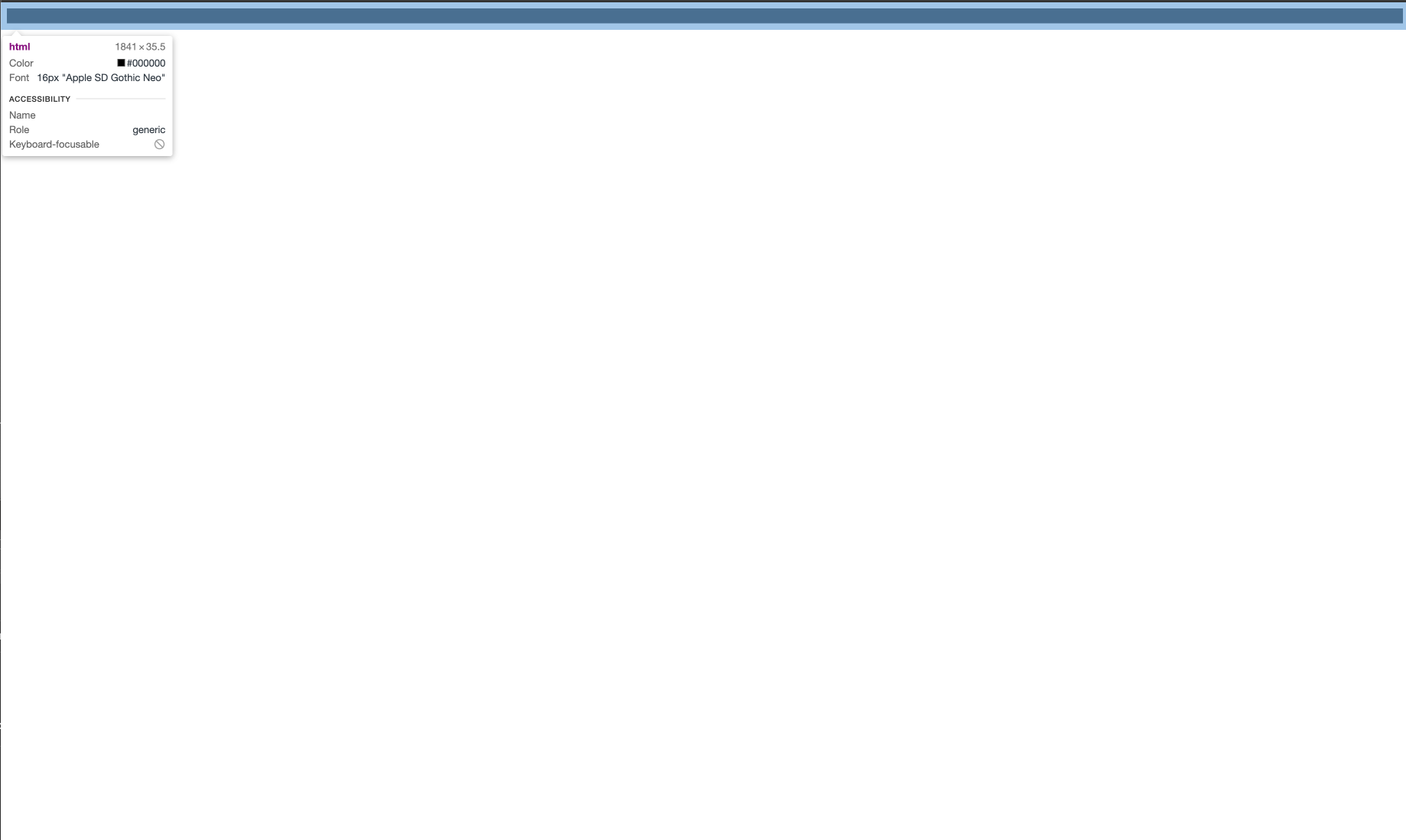
리액트는 제일 첫 화면이 꽉 차있는 것이 아니라, 요소들이 채워지면 채워질수록 점점 화면을 늘리는 것이다.이런 식으로 나에겐 웹사이트가 꽉 찬 것처럼 보이지만, 실제로 요소를 클릭해보면 html이 저정도밖에 할당이 되지 않은 것을 볼 수 있다.따라서, 가장 큰 태그에
9.navigation fixed 하기

fixed는 스크롤을 계속 내려도 고정이 되게끔 만들어주는 요소이다.하지만 이걸 적용시, 예상치 못한 문제가 발생하게 된다!fixed를 적용하게 되면 그 요소가 위에 떠있는 방식으로 구현이 되는데, 그럼 그 다음 요소들이 그 밑으로 들어가서 겹쳐 안 보이게 된다.\->
10.react 객체 배열에서 요소 바꾸기

const currentRow = filterRows.find((row) => row.id === currentId); const selectedOption = autocompletePickOptions("type").find(
11.Mui select에서 label 값 추출하기

12.JS 배열 함수

every, some, forEach, map
13.react query

React query더미데이터 를 사용하여 get, post의 예제들을 살펴보겠습니다-!
14.file API

File API
15.Anchor 구현하기

가운데에 컨텐츠를 넣고, 오른쪽에는 그 컨텐츠들의 제목 부분만 띄워준다.그리고 오른쪽의 제목들을 누르면 그 컨텐츠로 이동하는 것을 짜볼 것이다!\-> 벨로그에 있는 이 기능과 같은 것이다
16.[react] 인쇄

page-break-after : avoid
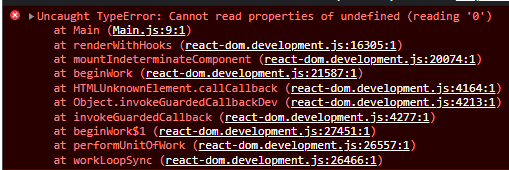
17.CI/CD 이슈 공유

5~6시간동안 삽질했던 이슈 공유합니다
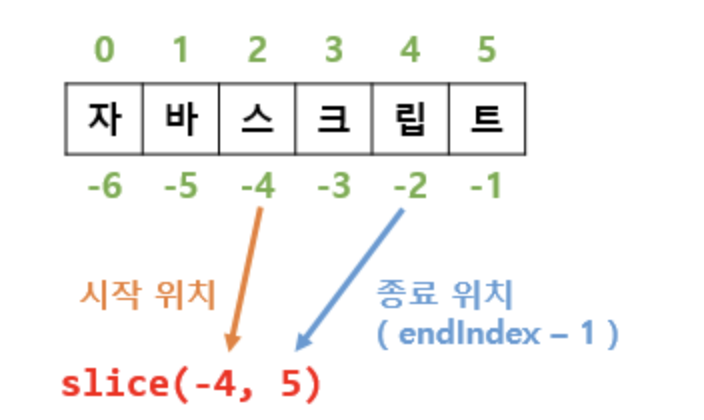
18.[JS] 문자열 자르기(substr, slice)

문자열 자르기 문자열을 잘라서 활용하는 문제는 진짜 무궁무진하게 많고 활용성도 매우 높다 하지만.. 이럼에도 불구하고 난 매일 서치하여 사용하였다ㅠㅠ 진짜 더럽게 안 외워짐.. 따라서, 이번엔 글 정리를 통하여 무조건 암기해보려 한다!! 외우려고 작성하는 글이
19.[CSS] CSS 말 줄임표 사용하기 (+ Mui 이슈)

But, Mui에서의 이슈를 곁들인..!\-> CSS에서 말 줄임표를 사용하기 위해선 위와 같이 선언해주면 구현이 가능하다!하지만, 나의 글자들은 말을 듣지 않았다...mui에서 Stack이란 컴포넌트는 자동으로 display가 flex로 들어갔기 때문이었구, 이걸
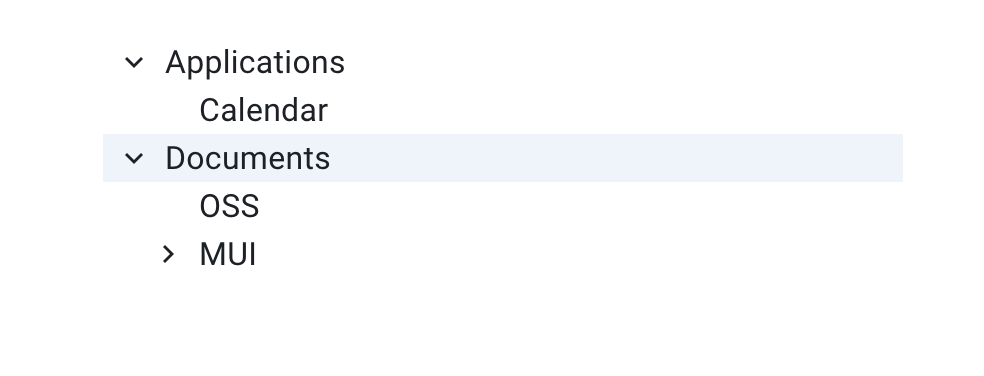
20.[MUI] Treeview 파헤치기

Treeview는 밑의 사진처럼 계층적으로 나누어지는 컴포넌트이다.원래 Mui/lab에 있던 컴포넌트였는데, Mui X로 넘어왔다!TreeView를 쓸 일도 있기 때문에 하나하나 정리해보려고 한다.제일 기본이 되는 TreeView
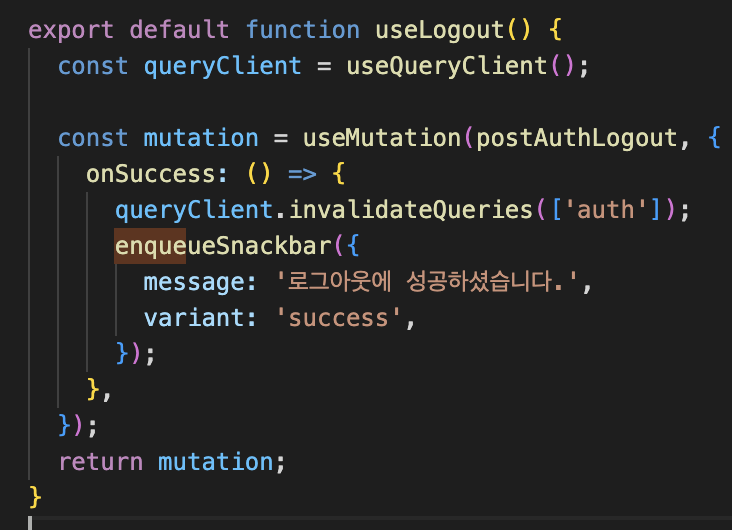
21.[React Query] retry

회의실 예약 프로그램을 만들던 중, 로그아웃을 했을 때 바로 실패를 반환하지 않고 api를 3번 더 쏜 후 실패를 반환하여 사용자가 기다리는 시간이 늘어났다.Header에는이렇게 로그인이 안 되어 있으면 '로그인' 이라는 버튼, 로그인이 되어 있으면 '내 프로필' 이라
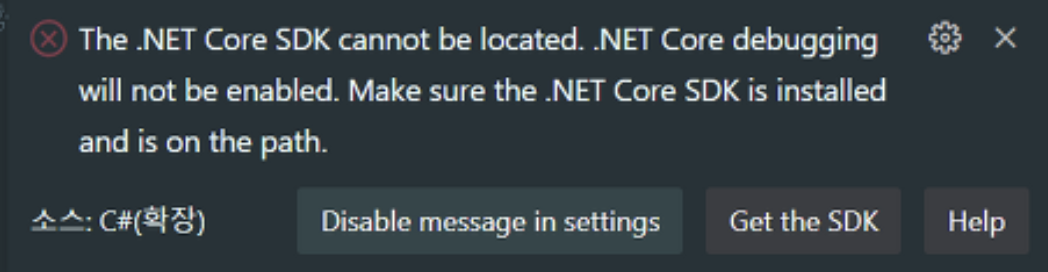
22.[dot.net] 닷넷 설치

프로젝트를 배포해서 돌릴 것이 아닌 로컬로 돌리기만 하면 됐기에,나도 닷넷을 깔아서 돌려보기로 했다!사이트 에 들어가서 나에게 맞는 운영체제를 선택 후 설치를 했다.git clone을 받고 vscode로 돌아갔는데이런 에러를 마주쳤다.분명 깔았는데 안 깔았다고 하는 것
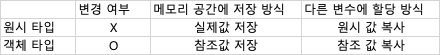
23.[JS DeepDive] 원시 값과 객체의 비교

원시 값과 객체의 비교, 값에 의한 전달 참조에 의한 전달
24.[JS DeepDive] 생성자 함수에 의한 객체 생성

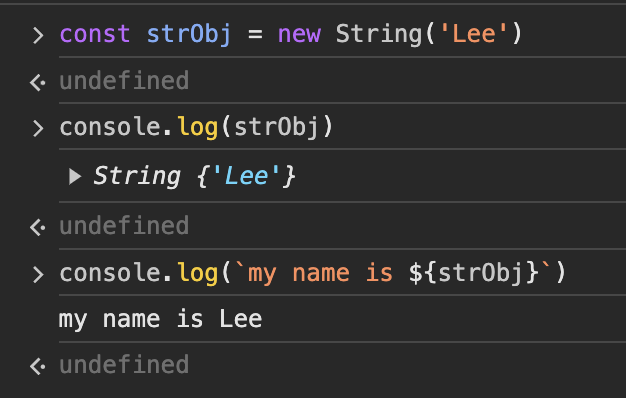
new String으로 만든 변수는 console을 찍었을 때 String {'Lee'}라고 나오는데 다른 문자열과 합했을 때 'Lee'만 나올까? 아님 String도 같이 나올까??\-> console에 있는 내용은 메모리에 저장된 객체를 보여주기 때문에 String
25.[SEO] SEO

SEO(검색 엔진 최적화)는 웹사이트가 검색 결과에 더 잘 보이도록 최적화하는 과정이다. 검색 순위 개선이라고도 합니다.
26.[SEO] 실제 구현해보기

앞선 포스팅에선 SEO 최적화하는 방법을 알아보았다.이젠 실제로 구현해볼 것이다! next.js 14 버전 SEO 구현하기
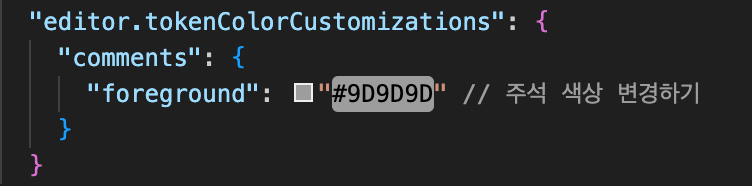
27.vscode 주석 색 변경하기

vscode 주석 색 변경하기