어제 늦은 퇴근을 하고 집에 돌아가서 유튜브 보려하는데, 제로초님이 딱 강의 실시간을 하고 있었다.
내용은 무려 Next.js app router!!
내가 가장 알고 싶었던 내용이었다.
바로 노트북을 키고, 강의 듣기 시작하였다.
예상과 같이, 너무 유익하였고 들은 내용 정리해보려 한다.
Next.js 설치
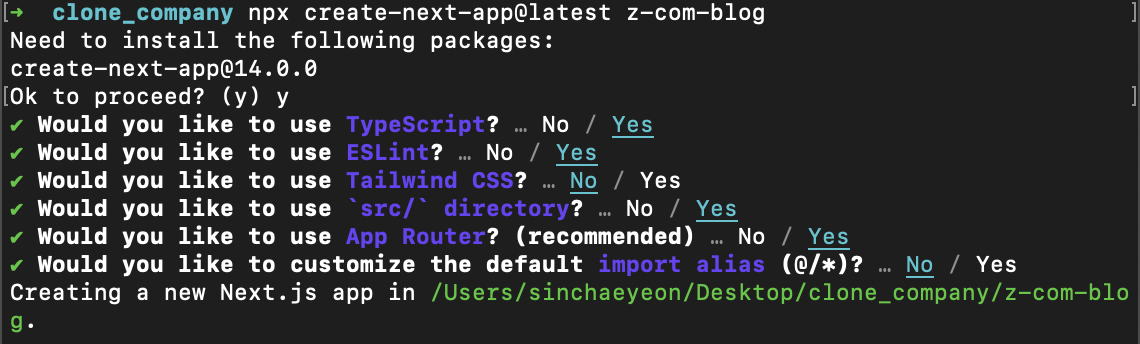
next.js의 파일을 만들기 위해 설치를 진행한다
npx create-next-app@latest [폴더 이름]
무슨 말인지 모르는 마지막 문장( alias ...) 은 절대 경로 (_src를 기준으로 산정되는 경로) 를 설정할 때 @가 아니라 다른 문자로 할 것인지 묻는 거였다
굳이? 싶으니 이것도 기본 값으로 !
목표
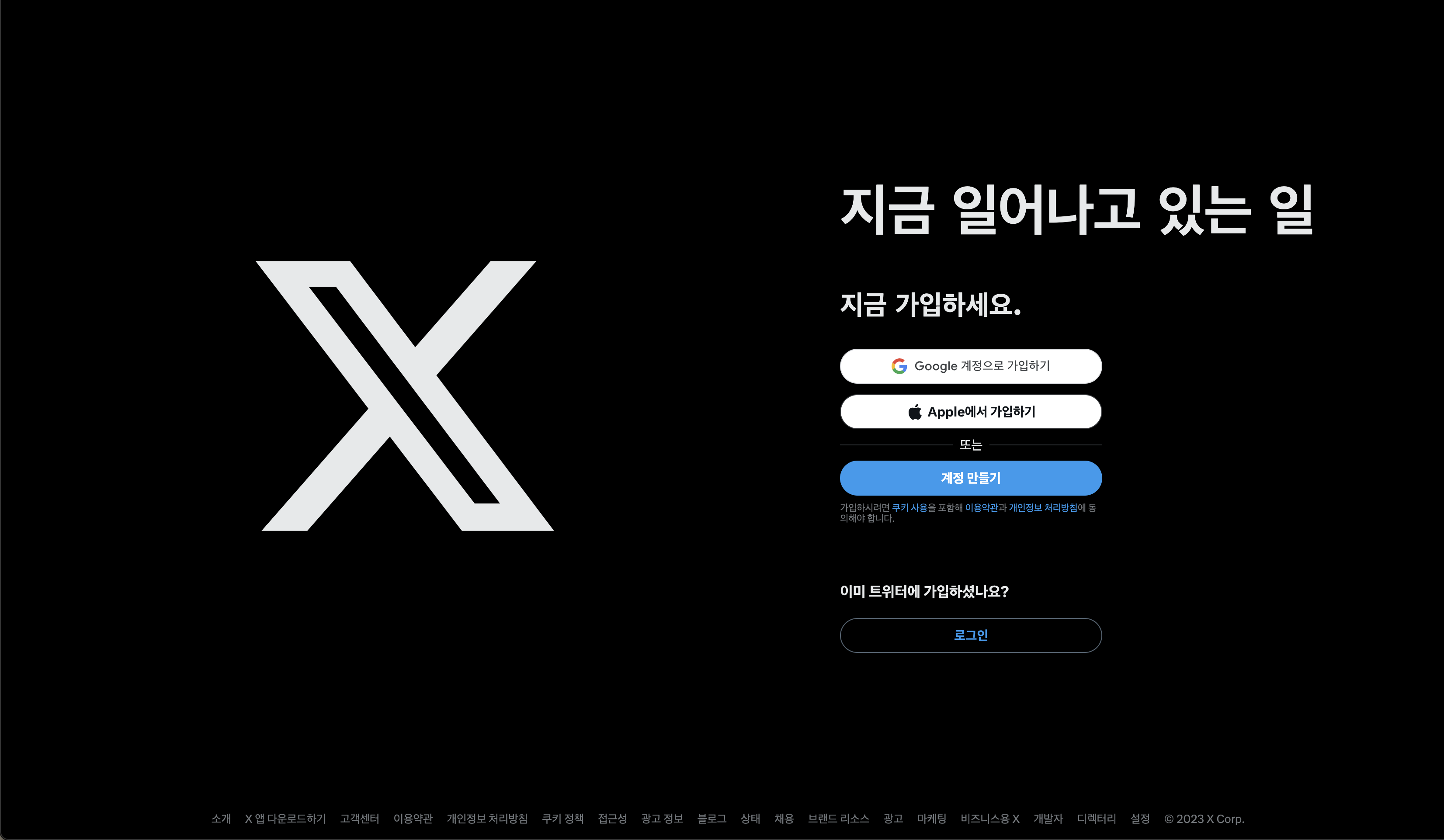
해야하는 것은, x(twitter)를 따라하는 것이었다.
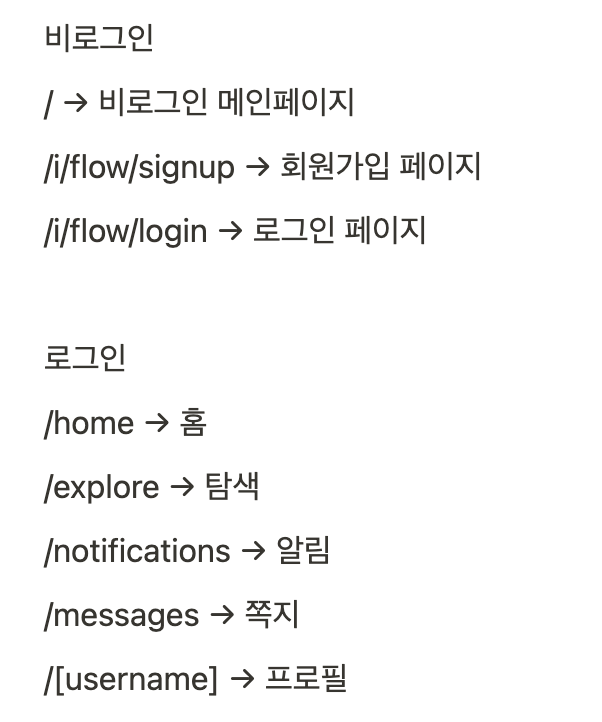
총 있는 페이지를 정리한다.
/

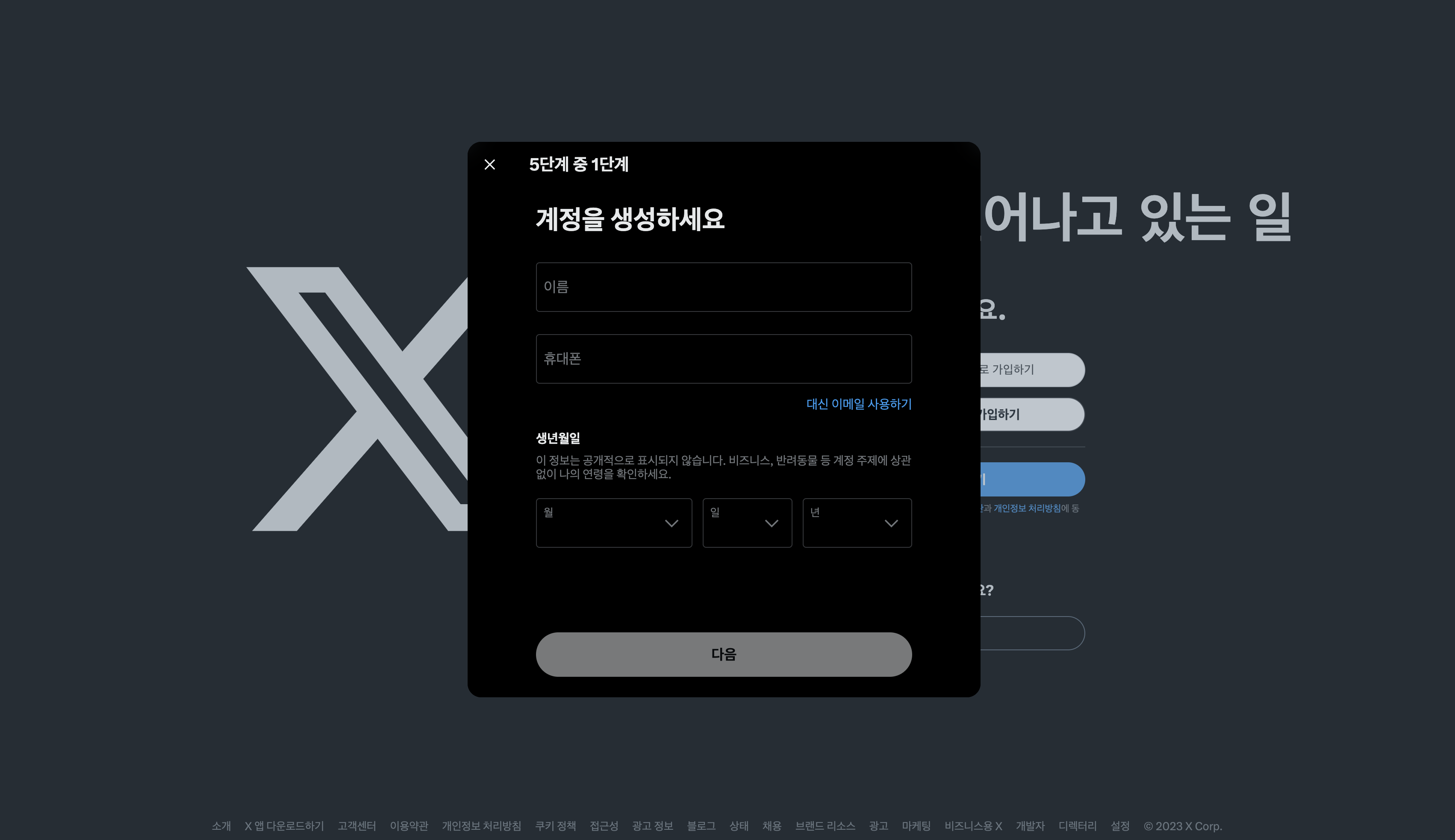
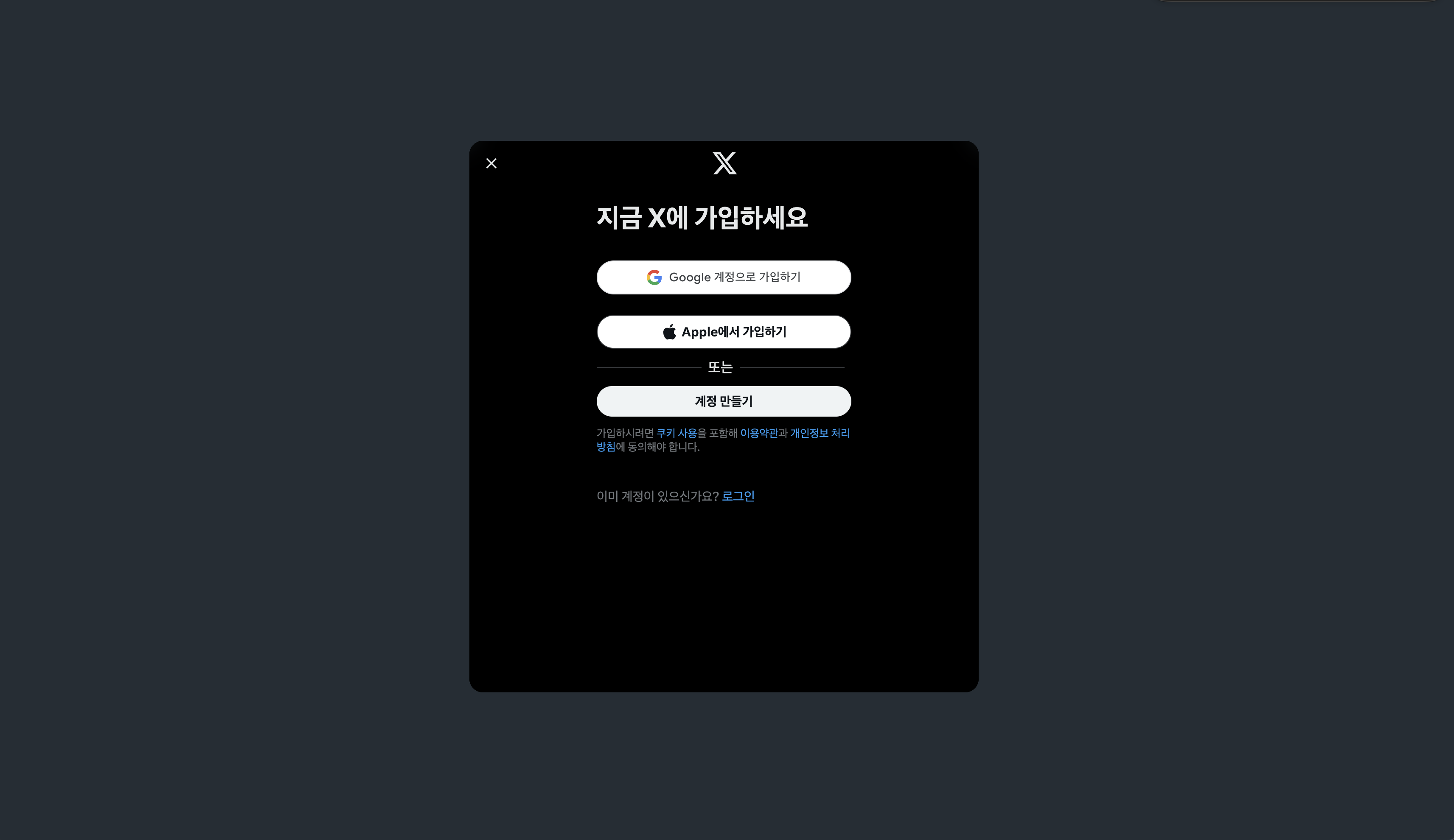
/i/flow/signup

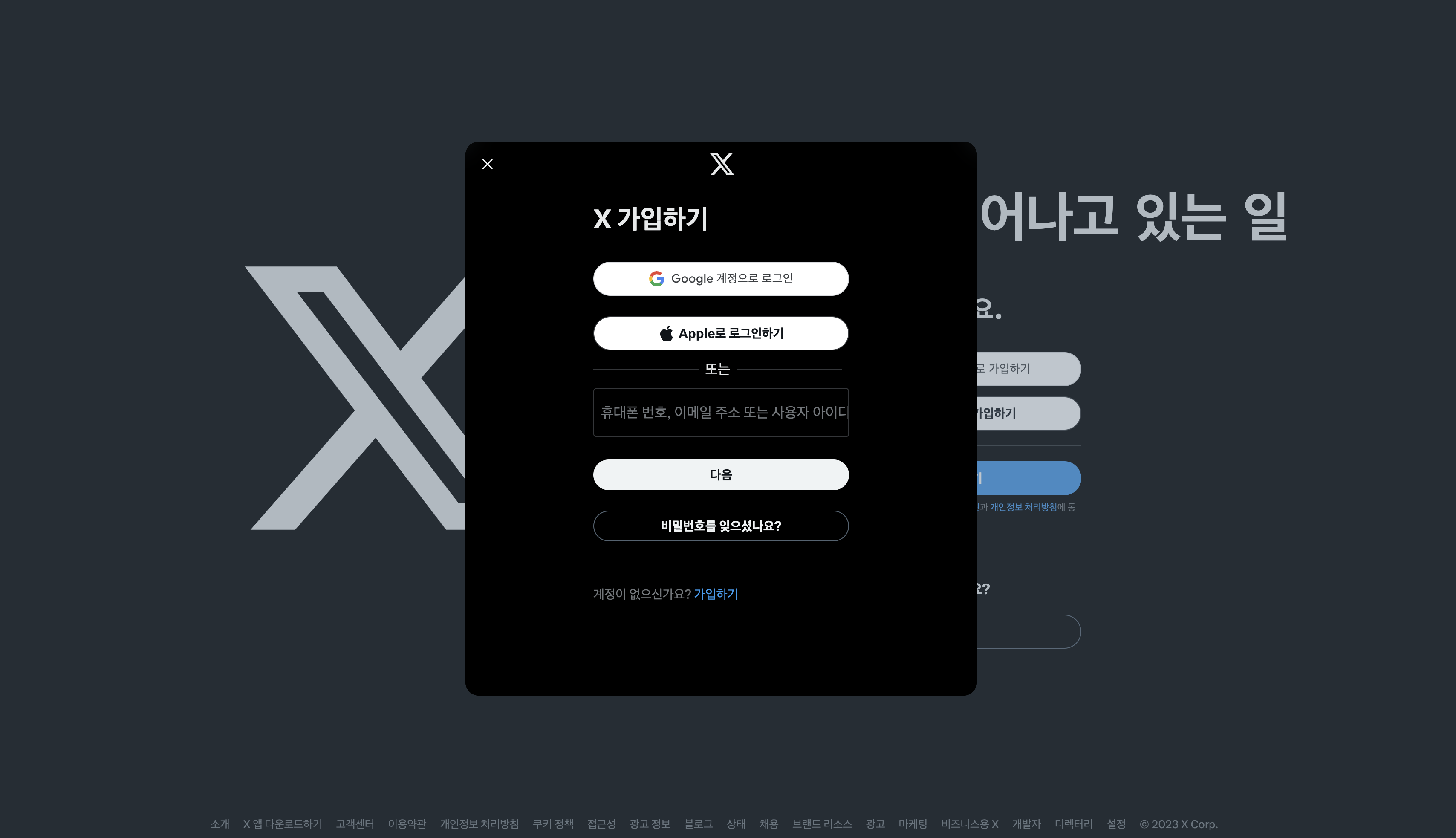
/i/flow/login

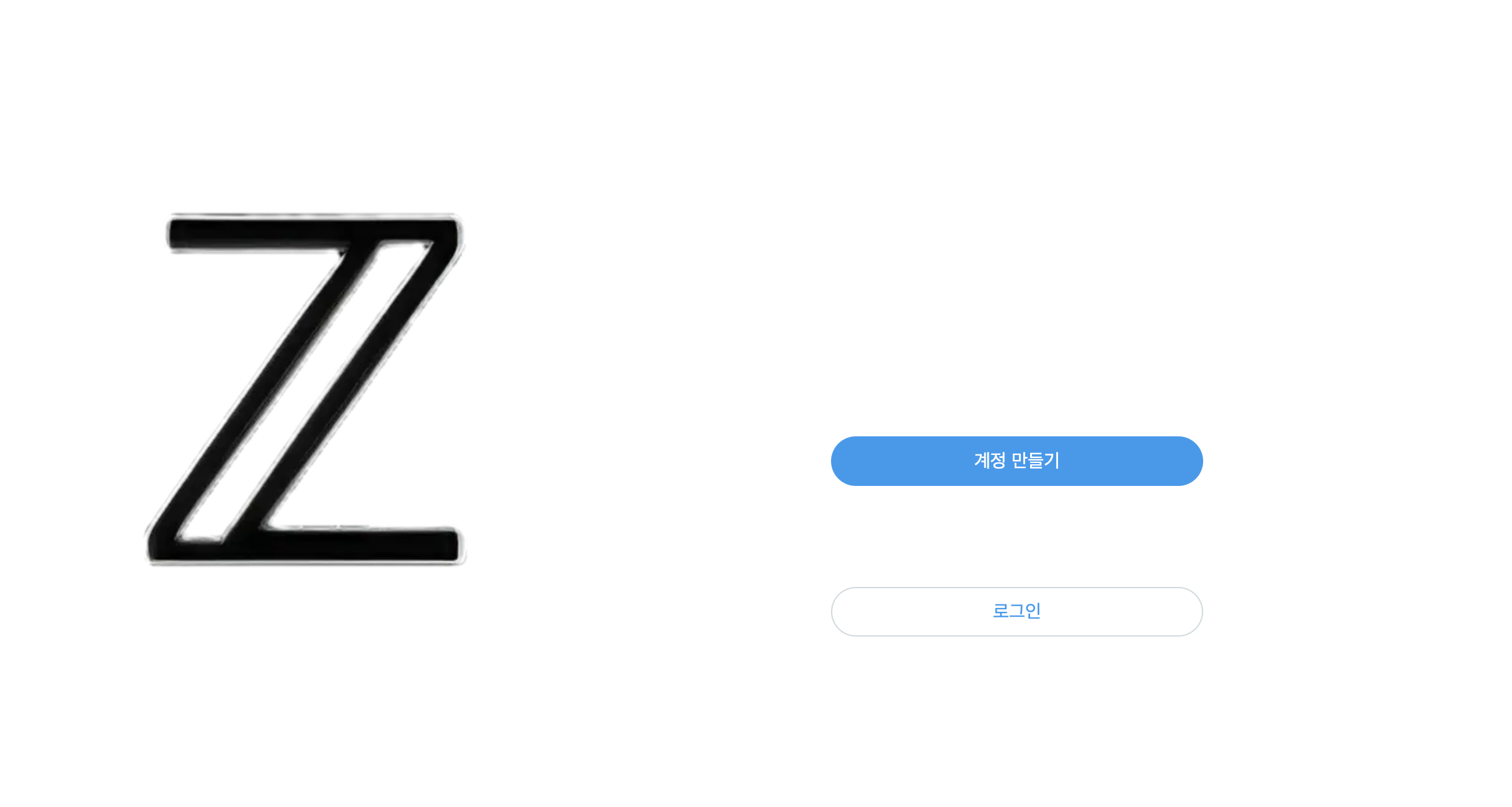
-> 신기한 페이지는 이 두 페이지였다.
- modal 창이 열리는데 url이 변경됨
- /에서 버튼을 클릭해서 /i/flow/signup으로 간 이 페이지와 주소창에 /i/flow/signup으로 간 페이지가 다름
밑은 url을 직접 입력해서 간 페이지이다.

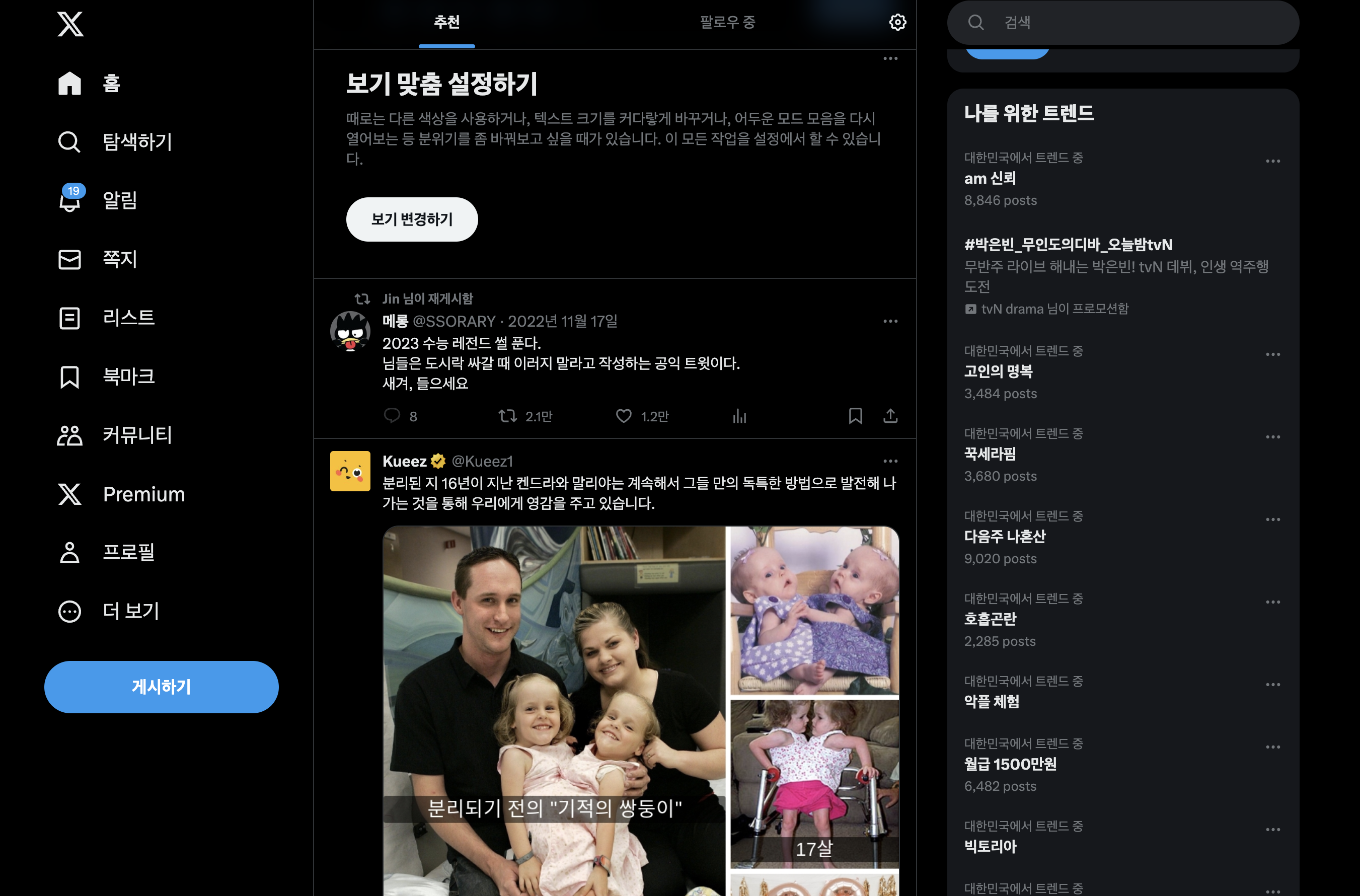
/home

/explore

/notifications

/messages

/[username]
유저 프로필 페이지!
위의 사진과 같은 레이아웃에 유저 프로필 정보가 들어가있는 페이지입니다
(지워야 할 내용이 많아서 사진은 패스)
페이지 최종 정리