Page, Layout, Template
Next.js에는 page.tsx, layout.tsx, template.tsx가 존재합니다.
(js일 경우엔 .jsx)
Page.tsx는 말그대로 페이지를 구성하고, Layout.tsx는 그 페이지를 감싸는 레이아웃을 지정해줍니다.
(자세한 내용은 공식문서 참고)

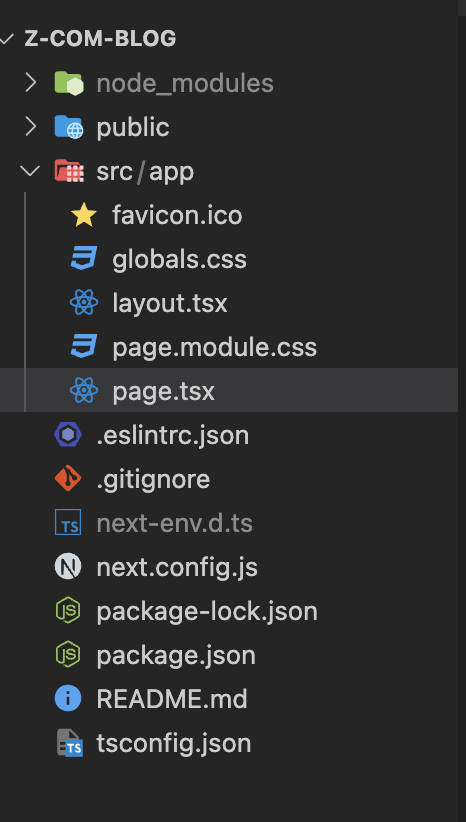
npx create-next-app@latest [폴더 이름]이렇게 다운을 받아주면 위의 사진과 같은 폴더 구조가 생성이 됩니다.
Layout, Page
기본 레이아웃 코드는 이렇게 생겼는데, children을 통해서 밑의 페이지들을 보여줍니다.
import type { Metadata } from 'next'
import { Inter } from 'next/font/google'
import './globals.css'
const inter = Inter({ subsets: ['latin'] })
export const metadata: Metadata = {
title: 'Create Next App',
description: 'Generated by create next app',
}
export default function RootLayout({
children,
}: {
children: React.ReactNode
}) {
return (
<html lang="en">
<body className={inter.className}>{children}</body>
</html>
)
}
테스트
page.tsx에
import React from "react";
function page() {
return <div>page.tsx</div>;
}
export default page;
page.tsx라는 글자 적어주고,
layout.tsx에
<html lang="en">
<body className={inter.className}>Layout.tsx{children}</body>
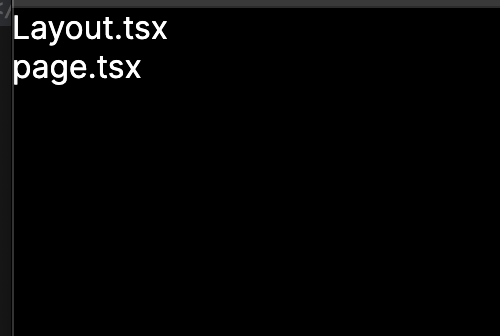
</html>이렇게 적어주면

이렇게 화면이 렌더링 된답니다!
Layout이 페이지를 감싸기 때문이죵!
테스트 2
이번엔, 진짜 감싸고 있는지 테스트 하기 위해서
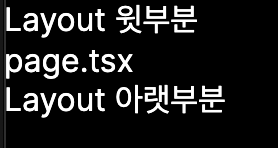
children을 사이에 두고 윗부분, 아랫부분이란 텍스트를 적어줍니다.
<html lang="en">
<body className={inter.className}>
Layout 윗부분{children} Layout 아랫부분
</body>
</html>
짜잔!
Template
그럼 이제 Layout과 Page는 알았고, Template는 무엇일까요?
기본적으로 Layout은 페이지를 왔다갔다 하여도 리렌더링이 되지 않습니다.
하지만 Page는 왔다갔다하면 리렌더링이 발생합니다.
Layout에게도 마운트 되어야 하는 상황이 발생하게 되면, 그 때 우리는 Template을 사용할 수 있습니다.
Template 정의
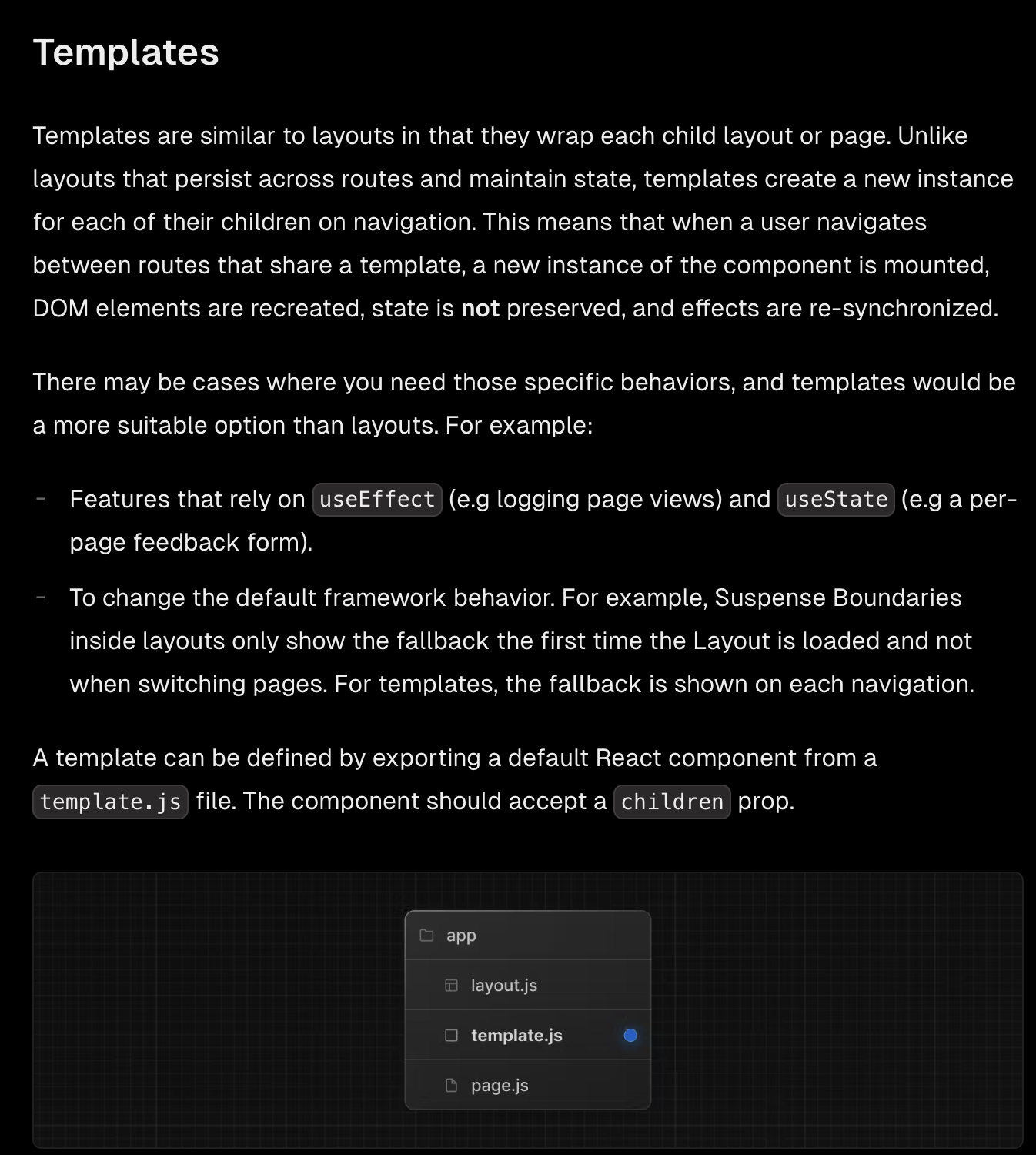
Template은 레이아웃과 유사하게 자식 레이아웃이나 페이지를 감싸는 역할을 합니다.
Layout과 다른 점은 탐색할 때, 자식 요소마다 새로운 인스턴스를 생성한다는 것입니다.
같은 템플릿을 사용하는 라우트를 이동할 때도 새로운 인스턴스가 마운트되고, DOM 요소가 다시 생성되며 상태가 보존되지 않습니다.
따라서, Layout과 Template은 공존할 수 없고 둘 중 하나 선택해야 합니다
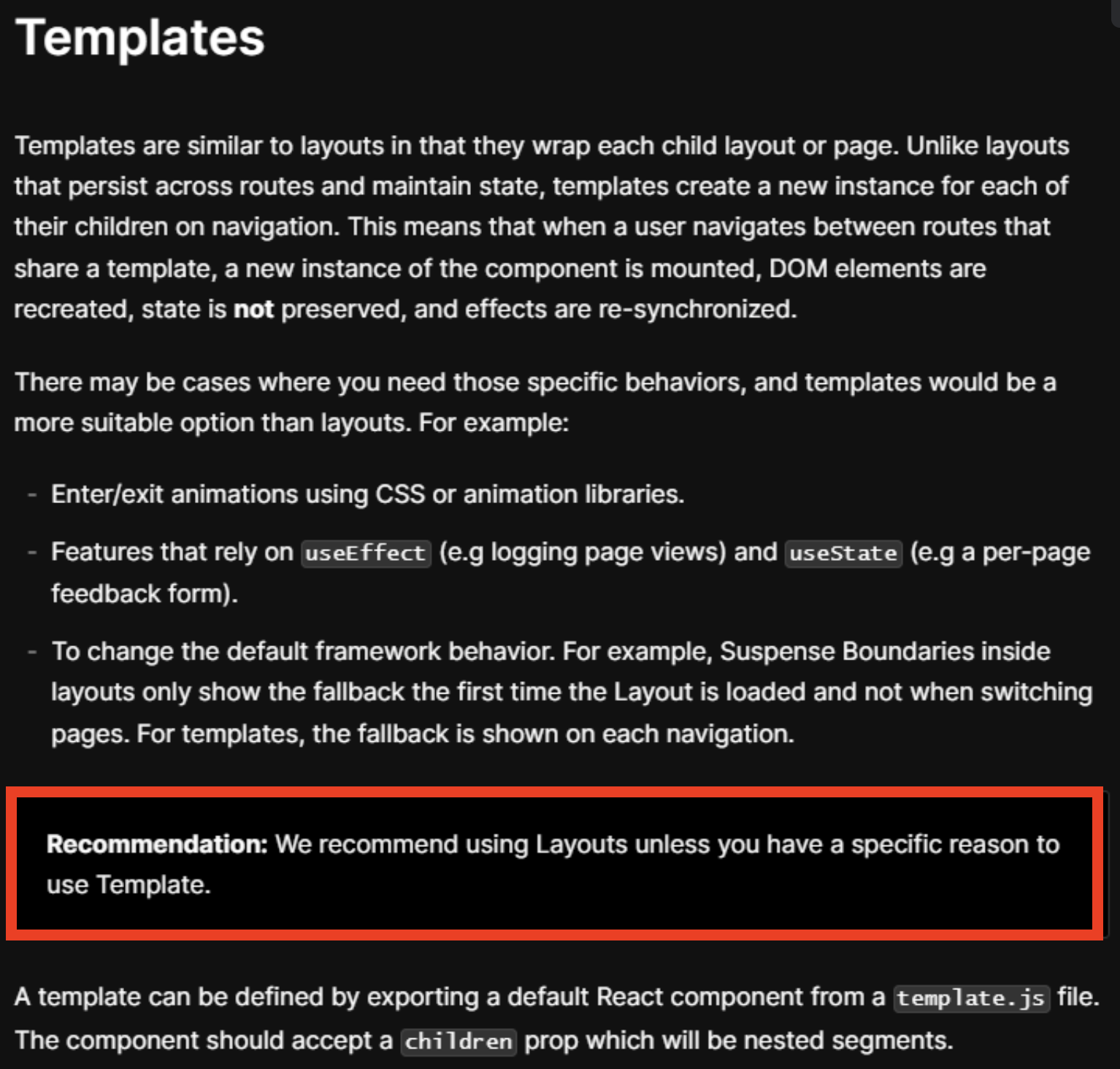
공식 문서에는 템플릿을 사용해야하는 특별한 이유가 없다면, 레이아웃을 사용하는 것이 좋다고 명시되어 있습니다!
ex) 페이지를 넘나들 때마다 무언가를 기록해야하는 상황 등
z.com에 적용
Layout은 공통인 레이아웃을 정의 해주어야 합니다.
페이지 리스트 를 확인하여 공통인 레이아웃이 뭐가 있는지 확인해봅니다!
음.. 없네요..
하지만, 로그인 됐을 때 / 로그인 되지 않았을 때는 각각 공통인 레이아웃을 가지고 있습니다 !
이런 경우도 처리할 수 있다면 좋을텐데,,
각 폴더를 따로 파서 /login 과 /unLogin 으로 분리한 다음 그 폴더에 Layout을 정해줄 수도 없구.. (폴더를 파는 순간 그 url이 적용이 되어버리기 때문)
방법이 없지 않습니다
다음 포스팅에서 계속 - !
공식문서 수정
댓글 통해서 알게 되었는데, 현재 공식문서에는 특별한 이유가 없으면 레이아웃을 쓰라는 말이 삭제되었습니다..!
과거

현재

글 읽으시면서 참고해주세요 !

안녕하세요, 좋은 글 감사합니다.
혹시 공식문서 어디에 Template보다 Layout을 권장한다고 써 있는지 알 수 있을까요?
감사합니다 :D