이 포스트는 state에 대한 기본 지식이 있어야 합니다!
const [text, setText] = useState("");
-> state에서 앞 변수는 변수와 같이 사용하고, 뒷 변수는 그 변수를 새롭게 업데이트 하는 것에 사용된다.
-> setText("안녕") 하면 text의 값이 "안녕" 으로 바뀐다.
onChage
onChange를 본격적으로 들어가봅시다!
<input type="text" />
-> input 태그는 값이 들어오면 value에 저장을 하고, 그 value 값을 렌더링 해주는 방식입니다.
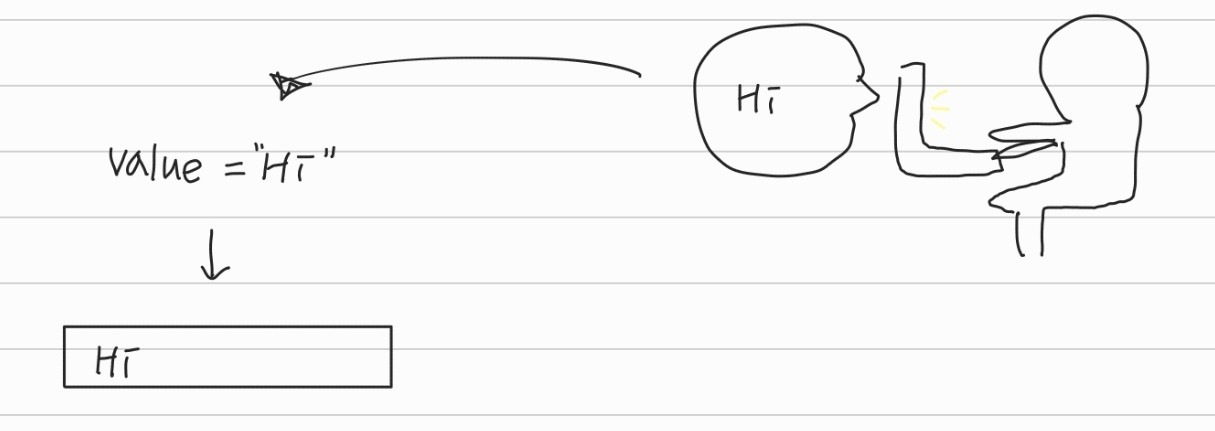
- Hi를 화면에 출력해주는 과정
- 사용자가 input창에 Hi를 적는다.
- value에 Hi가 저장이 된다.
- input 창에 Hi가 보여진다. -> value에 Hi가 저장되어야 보여진다는 것이다.

-
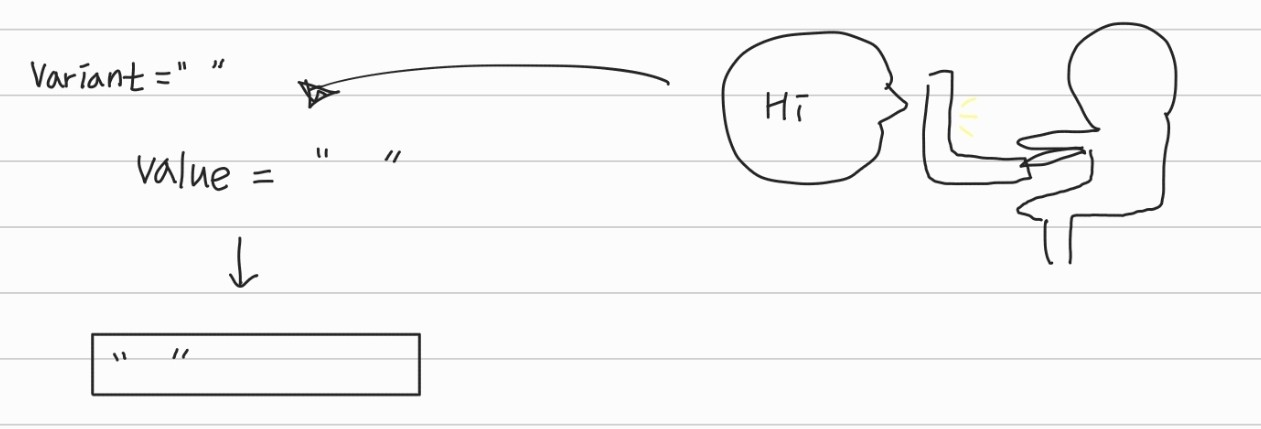
그럼 value에 다른 것이 저장이 된다면?
const [variant, setVariant] = useState("") <input type="text" value={state}-> variant라는 ""가 들어가있는 state를 선언해준다.
-> 코드는 value = ""

-> 사용자가 Hi를 입력해도 value 값이 바뀌지 않으므로, 입력창에는 보이지 않는다.

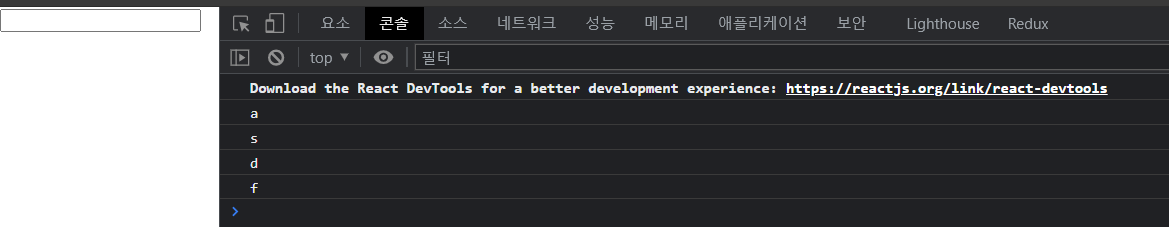
-> 실제로 value 값을 console에 출력해보면 value 값은 입력한 그대로 출력이 되지만 입력창은 비어있는 것을 볼 수 있다.
그럼 어떻게 해야할까!?
-> input창에 값이 바뀔 때마다, value 값도 변경해주어야 한다.
구현
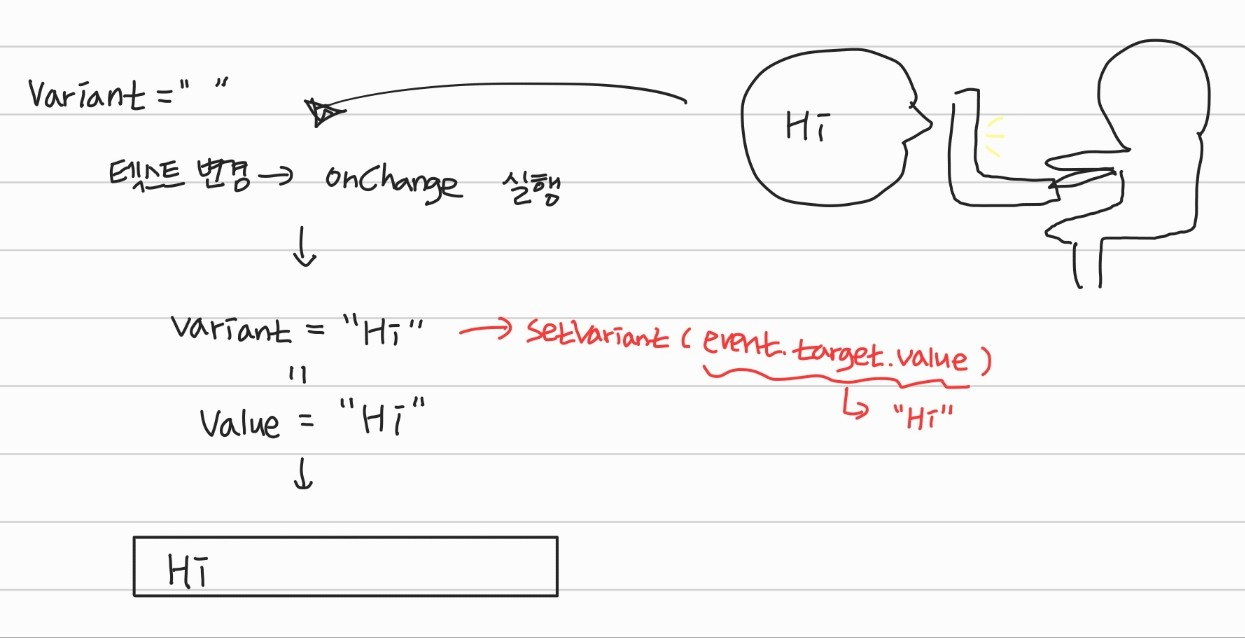
input창이 바뀔 때마다 -> onChange
value 값을 변경 -> setVariant()
const [variant, setVariant] = useState("")
const changeText = (event) => {
setVariant(event.target.value)
// event.target.value : input태그의 value 값을 받아온다.
// hello 입력 시, event.target.value는 hello가 됨
}
<input type="text" value={variant} onChange = {changeText} />
-> 이제는 variant, 즉 value 값이 변경되었기에 텍스트 필드에 보이게 된다!
총 코드
import React, { useState } from "react";
const Main = () => {
const [variant, setVariant] = useState("");
const changeText = (event) => {
setVariant(event.target.value);
};
return <input type="text" value={variant} onChange={changeText} />;
};
export default Main;
