React query
더미데이터 를 사용하여 get, post의 예제들을 살펴보겠습니다!
get 요청
-> useQuery를 사용합니다.
-> 첫 번째 파라미터로 unique key가 들어가고, 두 번째 파라미터로 비동기 함수가 들어갑니다.
unique key : string과 배열 값이 들어갈 수 있습니다.
-> string 값이 들어가면 다른 컴포넌트에서 호출할 수 있는 고유 키를 의미하고, 배열 값이 들어가면 앞의 인자는 고유키, 두 번째 인자는 파라미터 값이 됩니다.
-> 밑의 예시를 보면 "post"는 고유키, postId는 파라미터 값입니다.return useQuery(["post", postId], () => getPostById(postId), { enabled: !!postId, });
비동기 함수 : api 호출 함수를 넣습니다.
-> api 호출 함수를 먼저 정의 한 후, useQuery에 넣어주는 방식을 주로 사용합니다.const getPostById = async (id) => { const { data } = await axios.get( `https://jsonplaceholder.typicode.com/posts/${id}` ); return data; };getPostById를 정의 후, 밑과 같이 unique key 뒤에 넣어주면 됩니닷
return useQuery(["post", postId], () => getPostById(postId), { enabled: !!postId, });
실제 코드
get 요청에서 /posts/1 일 때, /comments?postId=1일 때 두 가지 경우를 알아보겠습니다.
-
/posts/1
api를 넣어줄 파일, api.js를 만들어줍니다. 1을 넣는 곳은 id 값이 들어가는 곳이므로, /posts/id 로 만들어 놓은 다음, 값을 받아오겠습니다.
api.js
import axios from "axios"; import { useQuery } from "react-query"; // axios로 요청하기 const getPostById = async (id) => { const { data } = await axios.get( `https://jsonplaceholder.typicode.com/posts/${id}` ); return data; }; // useQuery 사용 export const usePost = (postId) => { return useQuery(["post", postId], () => getPostById(postId), { enabled: !!postId, }); };
Main.jsimport React from "react"; import { usePost } from "../../api/api"; const Main = () => { const id = 2; // api에 정의 했던 usePost를 가져오고 인자 값으로 id를 넣는다. // 반환 값은 data로 받을 수 있음 const { data } = usePost(id); return <div>{data.title}</div>; }; export default Main;
-
/comments?postId=1
axios.get 메소드에서 params 객체를 전달하면, 이 객체의 속성과 값이 쿼리 문자열로 변환되어 URL에 추가 됩니다.
ex) {id: 1} 객체를params로 전달하게 되면 URL에 ?id=1이 추가됩니다.api.js
import axios from "axios"; import { useQuery } from "react-query"; const getPostById = async (params) => { // 바로 url에 적어줬던 아까와 달리, url을 끝내고 `,`을 이용하여 params를 전해준다. // -> https://jsonplaceholder.typicode.com/comments?postId=1 const { data } = await axios.get( `https://jsonplaceholder.typicode.com/comments`, { params, } ); return data; }; export const usePost = (postId) => { return useQuery(["post", postId], () => getPostById(postId), { enabled: !!postId, }); };
main.jsimport React from "react"; import { usePost } from "../../api/api"; const Main = () => { const id = 2; // id만 넘겨주는 것이 아닌 객체인 {postId: id}로 넘겨준다. const { data } = usePost({ postId: id }); return <div>{data[0].name}</div>; }; export default Main;
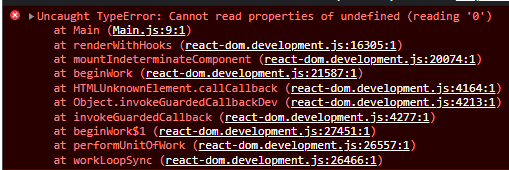
오류

-> 이런 오류가 난다면 {data?.[0].name} 으로 살포시 고쳐주면 해결된다!
post 요청
post는 useMuatation을 사용합니다.
useMutation : 값을 바꿀 때 사용하는 api입니다. return 값은 useQuery와 동일합니다.
로그인 예시
main.js
import React, { useState } from "react";
import { getPostById } from "../../api/api";
import { useMutation } from "react-query";
const Main = () => {
const [id, setId] = useState("");
const [password, setPassword] = useState("");
// getPostById라는 api를 가져와 여기서 호출해줍니다.
const loginMutation = useMutation(getPostById, {
// 성공했을 때 어떻게 처리할지 정의
onSuccess: (data) => {
console.log("success", data);
},
});
const handleSubmit = () => {
// 제출을 클릭했을 때, mutate 시킴
loginMutation.mutate({ loginId: id, password });
};
return (
<div>
<input
type="text"
value={id}
onChange={(event) => setId(event.target.value)}
/>
<input
type="password"
value={password}
onChange={(event) => setPassword(event.target.value)}
/>
<button onClick={handleSubmit}>제출</button>
</div>
);
};
export default Main;
post를 하면 get도 다시 요청을 해주어야 할 경우가 있다.
react query는 그것 또한 지원해준다!
위에서 만들었던 onSuccess에서 처리를 해주면 되는데, get 함수의 unique 값으로 invalidateQuries의 인자를 준다.
onSuccess: (data) => {
console.log("success", data);
queryClient.invalidateQueries("post");
// 이러면 unique 값이 post인것 찾고, 불러옴
},get의 인자가 필요한 경우는
onSuccess: data => {
queryClient.setQueryData(["todo", { id: 5 }], data);
}
const { status, data, error } = useQuery(["todo", { id: 5 }], fetchTodoById);