react는 크게 한 페이지로 이루어져 있다.
이 한 페이지에서 여러 페이지로 이동시켜 주면서 우리의 웹사이트가 만들어지게 된다!

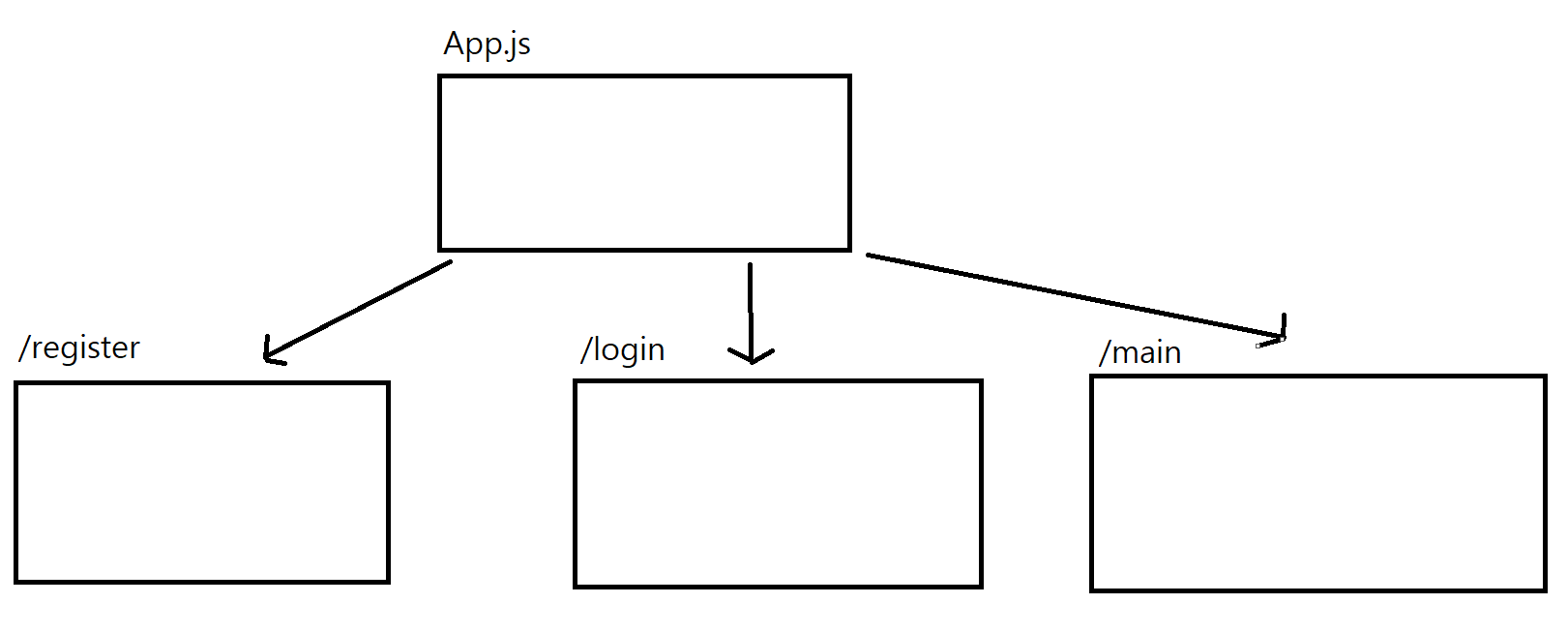
-> 예를 들어서 많이 사용하는 register(회원가입) 페이지, login(로그인) 페이지, main(메인) 페이지가 있다고 치자.
-> 가장 상위 페이지인 App.js에서 /를 이용하여 페이지를 이동시켜준다.
처음이라면, 무슨 말인지 이해 못하는 것이 당연하다!
그냥 가장 상위 페이지에서 register, login, main 페이지로 이동할 수 있다는 느낌만 이해하고 넘어가자
결과물
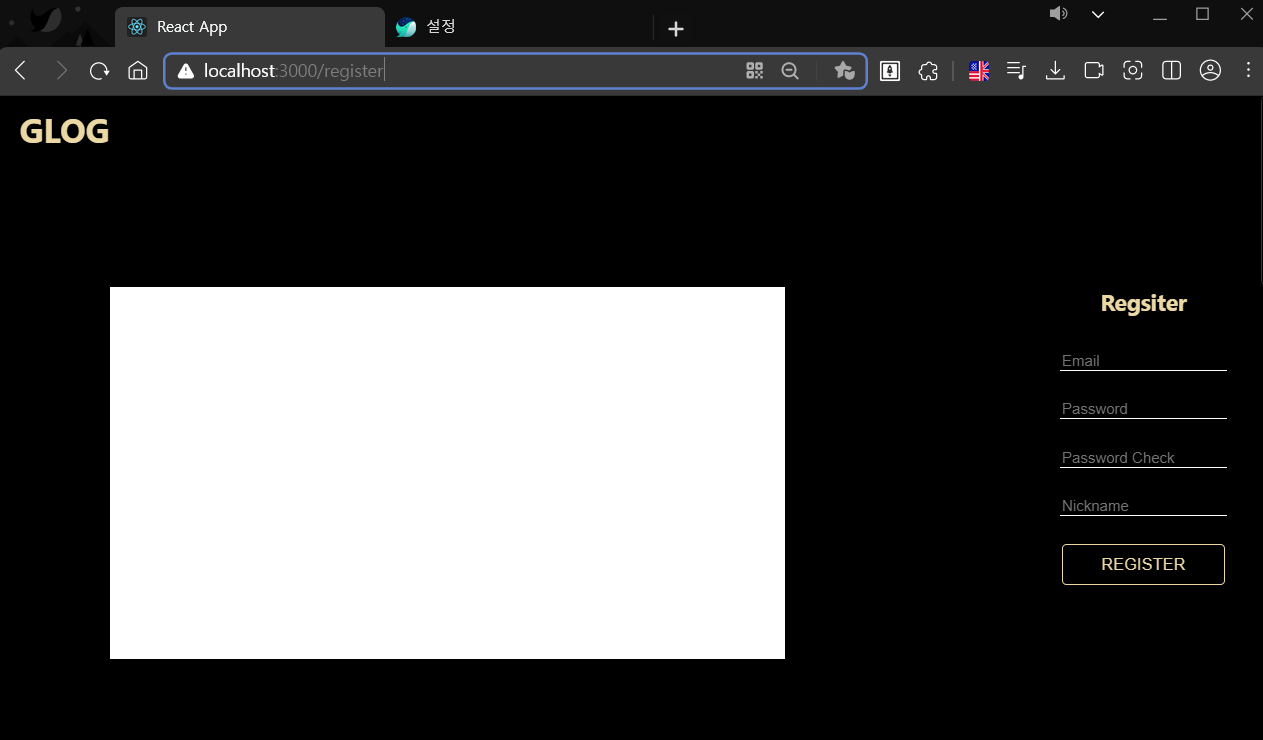
코드를 보기에 앞서서 어떤 결과물이 나오는지 알고 코드를 보면 더욱 이해가 쉬울 것 같다!

-> localhost:3000은 가장 기본적인 URL이고 그 뒤에 있는 것이 이제 우리가 페이지를 이동시키는 URL이라고 생각하면 된다(naver를 예로 들면 naver.com)
-> 위에 그림에서 설명했던 것과 같이 /register이라고 뒤에 입력하면 내가 만든 register 페이지가 나오고, /login이라고 입력하면 login 페이지가 나오고, /main이라고 입력하면 main 페이지가 나오도록 구현할 것이다.
코드
코드에서는 이렇게 이동시키는 것을 Router라고 부른다.
- Main 페이지는 path에 /main을 입력하여 localhost:3000/main를 입력할 시 이동하도록 설정
- Register 페이지는 path에 /register를 입력하여 localhost:3000/register을 입력할 시 이동하도록 설정
- Login 페이지는 path에 /login을 입력하여 localhost:3000/login을 입력할시 이동하도록 설정
const App = () => {
return (
<Router>
<Routes>
<Route path="/main" element={<Main />} />
<Route path="/register" element={<Register />} />
<Route path="/login" element={<Login />} />
</Routes>
</Router>
);
};
export default App;
코드 작성 과정
-
router를 쓸 수 있도록 터미널에 설치를 해준다.
npm install react-router-dom -
app.js로 가서 여기에 있는 router 를 가져온다!
여기서부터는 app.js에 코드 입력import { BrowserRouter as Router, Route, Routes } from "react-router-dom"; -
Main, Login, Register 파일을 생성해준다.
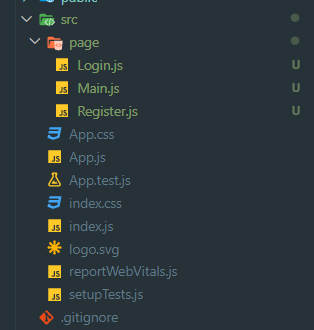
-> src 폴더로 가서 pages 폴더 생성 후 Main.js, Login.js, Register.js 파일 생성

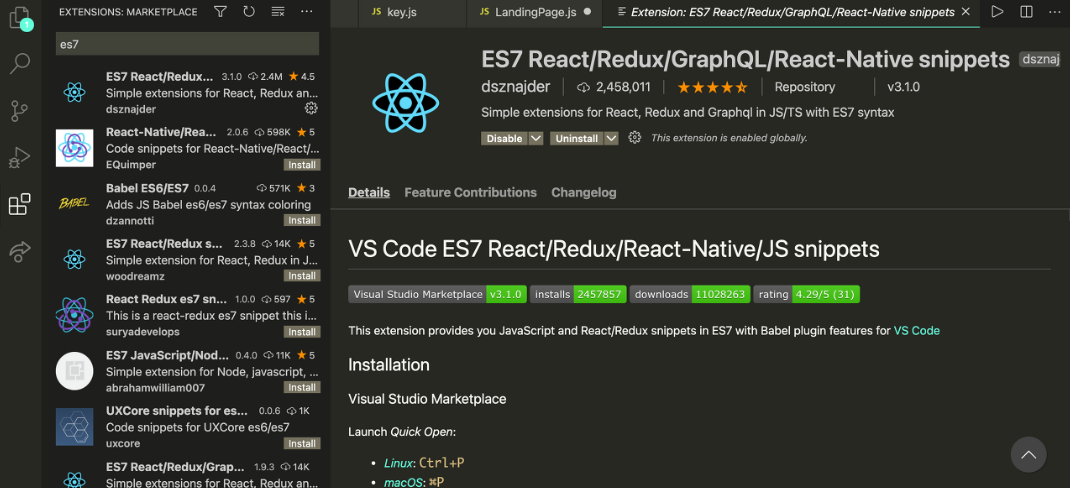
-> vscode 확장 탭으로가서 밑의 그림 설치 후

-> 방금 세 파일에 rfce 입력한 뒤 탭을 쳐준다.import React from 'react' function Login() { return ( <div>Login</div> ) } export default Login
-> 이런 느낌의 코드가 있으면 성공!
-
다시 App.js 로 돌아온다
import { BrowserRouter as Router, Route, Routes } from "react-router-dom";아까 적었던 위의 코드 밑에 밑의 코드를 적어준다.
import Main from "./pages/Main"; import Login from "./pages/Login"; import Register from "./pages/Register";-> pages의 Main.js, Login.js, Register.js를 Main, Login, Register의 이름으로 이 파일에 가져온다는 뜻!
-
이제 위에서 적었던 코드 다시 가져와주면 초기 세팅 끝
const App = () => { return ( <Router> <Routes> <Route path="/main" element={<Main />} /> <Route path="/register" element={<Register />} /> <Route path="/login" element={<Login />} /> </Routes> </Router> ); }; export default App;
최종 코드
import { BrowserRouter as Router, Route, Routes } from "react-router-dom"; import "./App.css"; import Main from "./pages/Main"; import Login from "./pages/Login"; import Register from "./pages/Register"; const App = () => { return ( <Router> <Routes> <Route path="/main" element={<Main />} /> <Route path="/register" element={<Register />} /> <Route path="/login" element={<Login />} /> </Routes> </Router> ); }; export default App;-> 이것을 App.js에 입력해주세욥!
