useMutation
react query에서 제공하는 것 중 하나인 useMutation에 대해서 알아봅시당
const mutation = useMutation()위의 코드가 아무 속성도 안 줬을 때 작성 값입니다.
속성
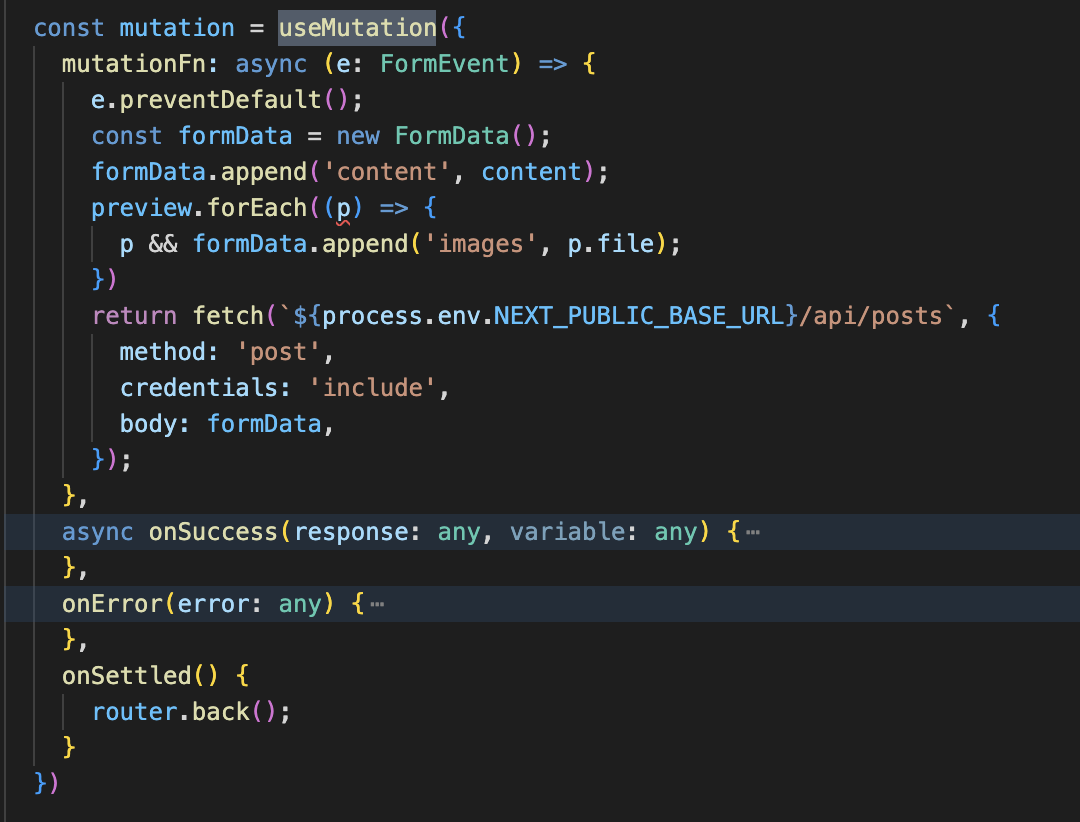
mutationFn -> 뮤테이션 함수를 정의해줍니다.
onMutate -> 뮤테이션 함수가 호출됐을 때 발생할 일을 정의해줍니다.
onSuccess -> 성공했을 때 발생할 일을 정의해줍니다.
onError -> 실패했을 때 발생할 일을 정의해줍니다.
onSettled - 뮤테이션이 완전히 종료됐을 때 발생할 일을 정의해줍니다.
사용

mutationFn에다가는 fetch를 이용하여 api를 호출하였고
onSuccess를 이용해서 성공했을 때 로직
onError를 이용해서 실패했을 때 로직
onSettled를 이용해서 함수가 종료됐을 때 로직을 짜줍니다!
+) onSuccess의 인자
onSuccess의 인자는 총 세 가지가 존재합니다.
onSuccess(response, variable, context)
response : mutationFn이 끝나고 return 되는 값
variable : mutationFn에 들어오는 속성 값
context : onMutate()에서 return 되는 값
+ ) 펜딩과 fetching 구별
펜딩 : 초기에 데이터를 아직 안 불러온 상태
fetching : 데이터를 이제 불러오려고 하고 있는 상태
초기일 때도 데이터를 불러오긴 하기 때문에
펜딩 = fetching + 처음 데이터를 가져오는 것
