TextArea

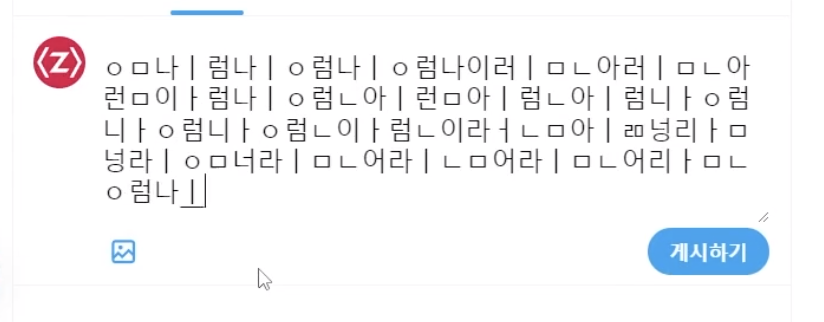
기본으로 제공하는 textarea를 사용하면 textarea가 늘어나지 않고, 스크롤바가 생긴다.
이전에도 이런 문제들이 있어서 여러 에디터, UI 프레임워크를 뒤졌었던 걸로 기억나는데, 이걸 해결해줄 수 있는 라이브러리를 소개시켜주었다 !!
react-textarea-autosize

npm 문서는 이곳 참고!
사용법
<TextareaAutosize />속성 값은 maxRows, minRows, onHeightChange, cacheMeasurements가 있다.
maxRows, minRows는 말 그대로 최대 행, 최소 행을 구해주는 것이고,
onHeightChange는 높이가 변했을 때 이벤트 정해주는 속성,
cacheMeasurements는 textarea의 높이를 계산할 때, 이전에 계산한 측정 값을 재사용하도록 도와준다(default는 false).
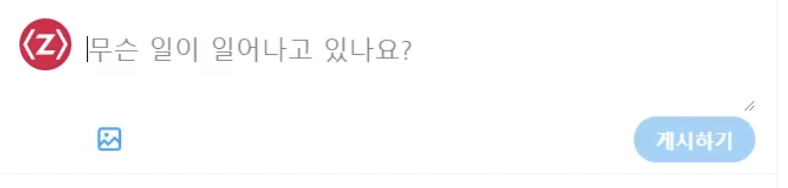
z.com에서 사용
<TextareaAutosize value={content} onChange={onChange} placeholder='무슨 일이 일어나고 있나요?' />