SEO
SEO(검색 엔진 최적화)
- 웹사이트를 검색 엔진에 더 친화적으로 만들어 검색 결과 상위에 노출되게 하는 일련의 과정
즉, 쉽게 말하자면 구글이나 네이버와 같이 검색 엔진에 검색했을 때, 나타나게 하는 것을 말한다.
목적
웹사이트의 가시성을 높여서 더 많은 트래픽을 유도
주요 프로세스
-
키워드 리서치
-> 유저들이 실제로 많이 검색하는 키워드들을 조사하여 그것을 웹사이트에 녹여냄 -
콘텐츠 최적화
-> 웹사이트에 title이나, 메타데이터, heading 태그등을 이용 -
기술적 SEO
-> 사이트 속도, 링크 연결, 규격에 맞는 콘텐츠, 사이트맵, 로봇 txt, 언어 / 소셜 최적화, 보안 등 .. -
백링크 구축
-> 다른 웹사이트들에게 우리 웹사이트를 연결시키는 링크 구축 -
관리와 분석
-> 운영하면서 관리, 분석하여 더 좋은 웹사이트를 만들어냄
장점
-
검색 엔진 상위 노출 및 트래픽 증가
-
피드백 수집
-> 트래픽이 증가함에 따라 피드백은 더욱 많이 들어올 것이고, 자연스럽게 사이트 개선 효과를 누릴 수 있다. -
신뢰도
-> 사용자들은 상위에 노출된 것을 신뢰할 수 있는 사이트로 인식할 가능성이 높다. 이는 브랜드 이미지 향상으로 이어지기에 충분하다. -
경쟁 우위 확보
-> 같은 산업 경쟁 업체들보다 더 높은 순위에 노출된다면, 훨씬 많은 고객을 유치할 수 있다.
검색엔진 작동 원리
SEO 최적화 하기 전 검색 엔진의 작동 원리를 알면 훨씬 더 이것을 이용하기 쉬울 것이다.
크롤링
검색엔진 웹크롤러가 인터넷을 돌며 각각의 웹사이트를 방문하여 페이지 정보를 수집하는 과정
크롤러는 하이퍼링크를 통해 페이지에서 페이지로 이동하며, 수많은 웹페이지의 정보를 수집한다.
그래서 어떻게 작동할까?
일단 작동 원리를 알기 전 알아야 할 단어들이 있다.
-
robots.txt
웹사이트가 꼭 가져야 하는 하나의 가이드
로봇들한테 우리 웹사이트에 이곳들은 크롤링을 해주고, 이곳들은 해주지마. 하고 말해주는 것 -
sitemap
웹 사이트 내의 페이지, 동영상, 이미지, 뉴스 등 콘텐츠의 목록을 나열하고, 그 관계에 관한 정보를 체계적/계층적으로 명시한 문서
규모가 큰 곳들은 로봇이 페이지 구조와 링크 관계를 잘 파악하지 못할 수 있기 때문에 이런 것을 정해두는 것이다!
그럼 이제 진짜 검색엔진 작동 원리에 대해서 알아보자
검색엔진 작동 원리
모든 검색엔진은 자신들만의 크롤러를 사용해서 웹페이지를 발견한다.
그리고 그 과정에서 웹사이트의 가이드인 robots.txt를 다운받는다.
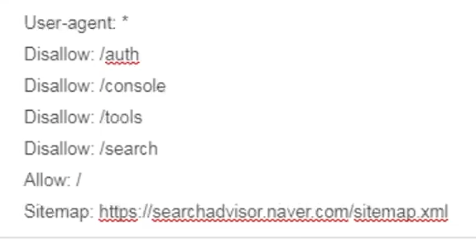
아래 robots.txt 예시를 보자

모든 페이지를 다 크롤링하는데, auth, console, tools, search 페이지는 크롤링하지마! 라는 뜻이다.
추가적으로 마지막에 Sitemap까지 정의해둔 것을 볼 수 있다.
웹사이트의 변화가 미치는 과정
검색 엔진은 알고리즘을 통해 페이지가 얼마나 잦은 주기로 얼마나 많은 페이지가 색인되어야 하는지를 결정한다.
실제로, 사이트에 변화가 많은 웹사이트는 크롤링에 따른 색인 작업이 훨씬 자주있게 되어 상위 노출에도 도움이 많이 된다.
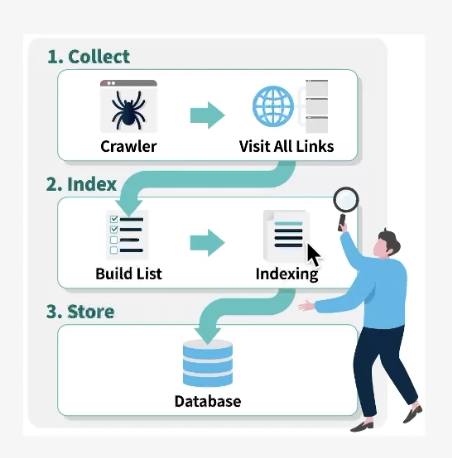
크롤링 이후에는 어떻게 작동될까?

- crawler가 모든 링크를 방문하면서 크롤링을 한다.
- 크롤링한 것을 바탕으로 리스트업을 하고 인덱싱을 진행
- 인덱싱이 진행된 것들은 데이터베이스에 들어가게 된다.
- 사용자들이 검색했을 때, 데이터베이스에서 인덱싱된 것을 바탕으로 찾아줌!
웹사이트 개발자 입장에서 각 단계에서 할 수 있는 일
크롤링 : 페이지 파싱이 용이하도록 사이트를 구성, robots / sitemap 정보 제공
인덱싱 : 적절한 메타데이터 제공, 시맨틱 태그 구성
추가적으로 할 수 있는 것들이 있을까?
SNS 공유 : open graph protocol 적용
기타 : google search console 등록, 올바른 scheme 타입 사용
-> 위에서 나온 용어들은 따로 포스팅 할 예정이다!
SEO 최적화하기
1. open graph protocol
바로 위에서 말했던 open graph protocol부터 알아보자
open graph protocol은 sns를 통해서 우리의 사이트를 공유할 때 어떻게 보여질지를 설정할 수 있다.
<meta property="og:title" content='content' />
<meta property="og:description" content='content' />
<meta property="og:url" content={url} />
<meta property="og:image" content={image} />추가적인 태그들을 보고 싶으면 여기 에서 확인 가능 :D
2. metadata
metadata의 중요한 4가지 요소 : description, robots, title, keyword
- description
<meta name="description" content="페이지 요약" />- robots
<meta name="robots" content="index, follow, noindex, nofollow" />- title
<meta name="title" content="페이지 타이틀" />- keywords (악용으로 인해 지금은 잘 읽지 않음)
<meta name="keywords" content="키워드 1, 2, 3, 4..." />3. header tag
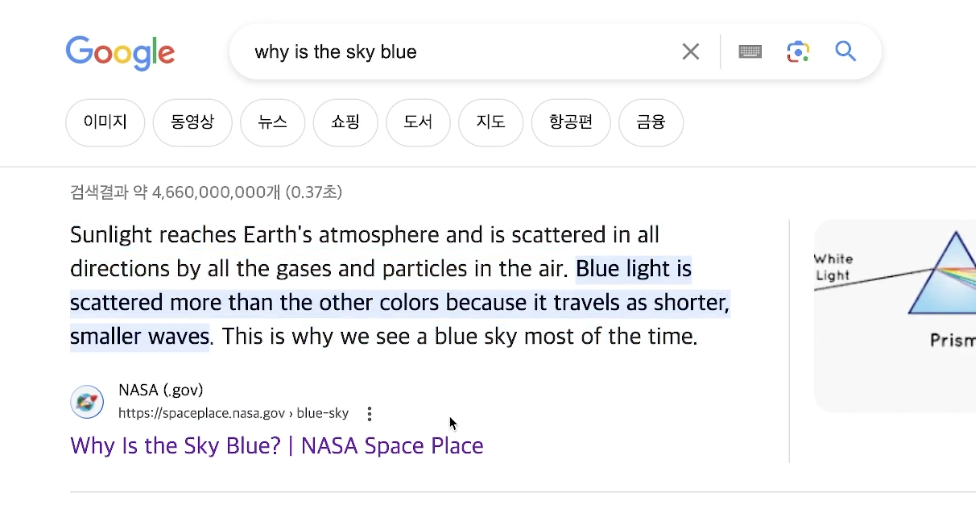
header tag는 논리적 구조 정리를 도와줘서, 구글의 featured snippet 노출 가능성을 높인다.

실제로 위의 사진을 보면
Why is the Sky Blue? 라는 글은 h1 태그로 구성되어 있고
그 안의 내용들은 h1 레이아웃에 들어있는 내용이다.
** h element 순서에 어긋나지 않아야 함!
4. alt prop
이미지 대체 텍스트
-> 검색엔진은 이미지를 읽는 것이 자유롭지 못하므로, alt tag를 읽어서 판단하는 경우가 많다.
