
오늘 배운 것
✅ 구성 요소 추가
✅ 애니메이션 하는 법
✅ 프로토타입 툴
오늘도 계속된 Adobe XD 교육
하지만 어제는 디자인 툴에서 놀았다면 오늘은 프로토타입 툴까지 확대되었다 !
그리고 디자인 툴에서도 오늘은 움직이게 하는 것들을 조금 배워보았다.
첫번째는 구성 요소 추가하기.
XD는 오로지 기획을 위한 툴이라 화려할 필요는 없지만 클라이언트들은 마우스 커서가 올라갔을 때 아이콘이 어떻게 변화하는지 보고싶어한다 !

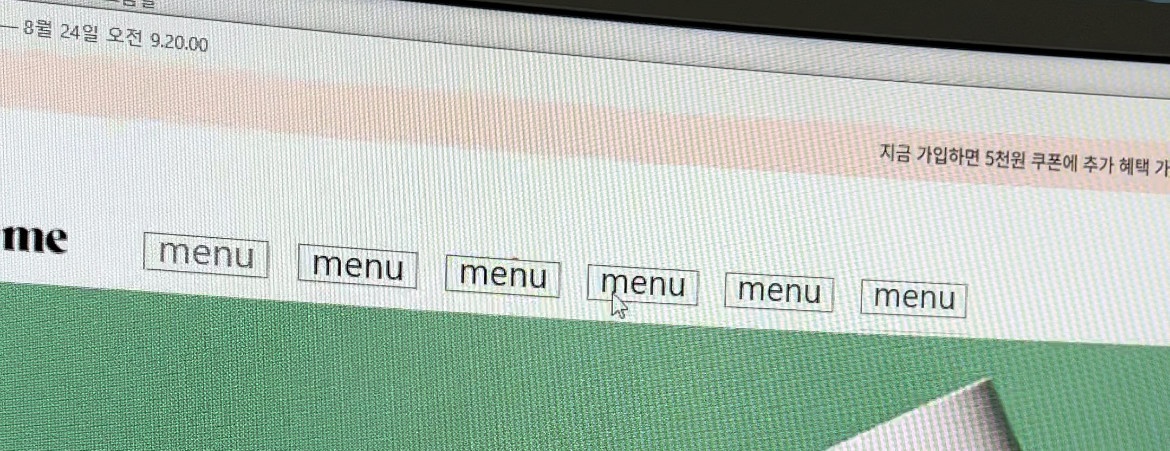
예를 들면, 이렇게 6개의 navigation 아이콘이 있다. 마우스 커서는 저어기 멀리 관련 없는 곳에 있다. 하지만, 이 커서를 navigation 아이콘의 젤 왼쪽 1번부터 차례로 얹어주면,,,

1번은 색이 바뀐다 !

2번은 밑에 서브메뉴가 나타나게 되고,


마지막 6번은 2번과 같이 서브메뉴가 나타나지만, 위에서 부터 펼쳐지듯이 사라락-하고 나타나게 된다 !
어떤가? 짱이지않는가?!
이걸 구성요소라는 기능을 통해 표현할 수 있는데, 한 5분동안 혼자서 이 기능을 가지고 놀며 익히는 시간을 가졌다.
구성요소 기능 가지고 놀기_유투브 바로가기
동영상으로 첨부하겠다 ! 이걸 위해 유투브 채널도 만들었다 ㅋㅋㅋ
블로그 귀찮을 줄 알았는데 은근히 내 취향인 것 같다 재밌다 !
그 다음으로 배운건 애니메이션 기능!
애니메이션_유투브 바로가기
웹사이트 들어가면 메인 사진이 몇초뒤면 스르륵 혼자 다음 이미지로 넘어가는 것도 있고, 클릭 혹은 드래그를 통해 넘어가는 경우도 있다.
그걸 기획안에서 표현할 수 있는 기능이다 !
어제 피시방에서 XD 다운에 실패해서 정말 학원에서만 XD 작업을 할 수 있게 되었다. 오늘 수업 마지막 1시간은 내 프로젝트를 할 수 있는 시간이였는데, 이게 생각보다 시간이 좀 걸릴 것 같았다. 그래서 강사님께 양해를 구하고 1시-2시 점심시간부터 시작해 2시 넘어까지 강의실 구석에서 혼자서 프로젝트를 좀 했다!!

짜잔- 상단, 메인, 그리고 컨텐츠 부분까지 큰 틀 짜기 완성~!!!
점심시간 이후 돌아오신 강사님께서 가볍게 피드백까지 주셨다.
컨텐츠 안에 이미지와 텍스트 칸도 만들자!!라는 것.
그래서 내일은 하단 부분을 짜고 컨텐츠 안의 틀을 짤 예정이다.(뿌듯해 뿌듯해 !!)
++이제 집에가서 밥 먹어쟈 냠냠
