✔️alert
atert 👉 알려주다
alert()
함수가 실행되면 메세지를 포함한 알림창을 띄운다.
✔️prompt
prompt 👉 입력받음
prompt()
값을 입력받을 수 있는 창을 띄울수 있다.
✍️ 작성
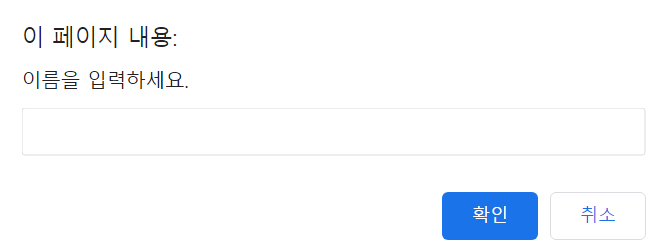
cosnt name = prompt ("이름을 입력하세요.");
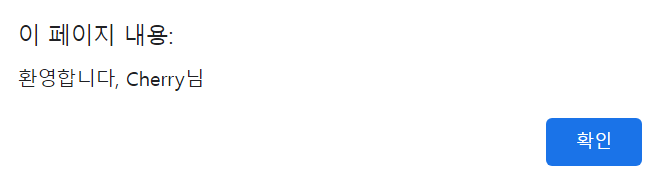
alert ("환영합니다, " + name + "님");💻 출력
다음과 같이 이름을 입력하는 창이 뜨고, 이름을 입력하면
작성한 내용대로 출력되는 것을 확인 할 수 있다.
prompt의 또 다른 예시를 알아보자
함수를 실행하는 괄호안에서 들어가는 값들을 인수라고 한다.
여기서 prompt는 두가지의 인수를 가지고있다.
하나는 알림창의 메세지이고, 또 하나의 인수는 디폴트값이다.
✍️ 작성
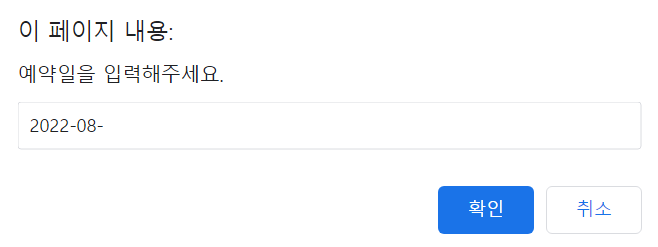
const name = prompt("예약일을 입력해주세요.","2022-08-");함수를 실행하는 괄호안에서 들어가는 값들을 인수라고 한다.
여기서 prompt는 두가지의 인수를 가지고있다.
하나는 알림창의 메세지이고, 또 하나의 인수는 디폴트값이다.
💻 출력
✔️confirm
confirm 👉 확인받음
confirm()
✍️ 작성
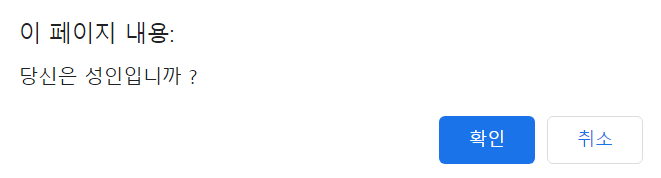
const isAdult = confirm("당신은 성인입니까 ?");
console.log(isAdult)💻 출력
확인 버튼만 있는 alert과는 다르게 comfirm은 확인과 취소버튼이 함께 있다.
확인버튼을 눌리면 true값을 반환하고,
취소버튼을 눌리면 false값을 반환한다.
🪄confirm은 결제마무리 단계 또는 삭제 마무리 단계등 마지막 확인 단계에서 많이 사용되고 있다.