
더블클릭하면 클래스가 붙었다가 떨어졌다가 하면서 방향이 바뀌는 js를 작성했다.
for(var i=0; i<t2; i++){
$('#s1').append('<div id="TT'+i+'" style="background-color:#F72B50; color:white; border-color:#F72B50;" data-seat="TT'+i+'" class="btn btn-outline-danger draggable ui-widget-content t2"><p>TT'+i+'</p><span>2인</span></div>');
} 이런식으로 버튼을 여러개 선언하고
$( ".t2" ).dblclick(function(e) {
var t_id = (e.target.id);
console.log(t_id);
if( $('#'+t_id).hasClass("t2_t") ){
$('#'+t_id).animate({width:"80px",height:"60px"});
$('#'+t_id).removeClass("t2_t");
} else{
$('#'+t_id).animate({width:"60px",height:"80px"});
$('#'+t_id).addClass("t2_t");
}
});이런식으로 더블클릭시에 변화하는 이벤트를 만들어두었다
근데 이제 문제점은
Question

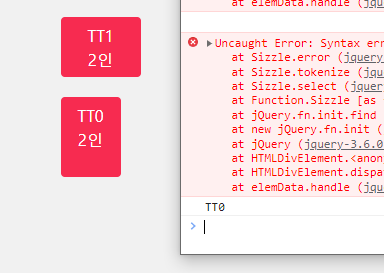
위 div를 클릭했을때 안돌아가면서 오른쪽 Uncaught에러가 떴고, 아래 버튼을 클릭하니 돌아가면서 콘솔에 id가 제대로 찍혔다. 근데 계속 누르다보면 위 버튼도 동작을 하고... 혀튼 엉망진창으로 돌아가는것이다. 그래서 이유가 뭘까....... 고민을 했다
Solve
더블클릭이벤트는 별로 권장되지 않는 상황인것같다. 클릭한 딜레이가 어쩌고
근데 원인은 그거 아니고 내가 id를 선택할때 쓴 함수의 문제였다
var t_id = (e.target.id);위에서 이렇게 id를 골라서 사용했었는데, 이게 문제임!!!!!!! 이유는 다음 사진을 보면 알 수 있다.
var t_id = (e.target);
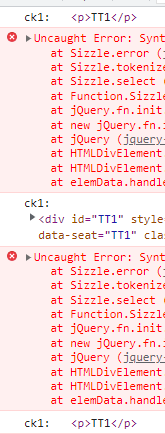
console.log("ck1:",t_id);이 코드를 실행한 결과가 다음과같다

같은 버튼을 여러번 눌렀는데 세번 다 들어오는 target의 결과가 다르다. 왜냐면.... div 만들때 <span>태그와 <p>태그가 있었으므로 그부분을 누르면 해당 태그의 내용만 나온다. 그럼 id를 못가져오는게 당연함 span과 p에는 id를 준적이없다.
해결은 다음과같이 했다.
var t_id = e.currentTarget.id;id를 currentTarget으로 두면 된다!
