Html/CSS/JavaScript
1.JavaScript

동적인 웹페이지를 작성하기 위하여 사용되는 언어모든 웹브라우저들은 자바스크립트를 지원인터프리터언어 : 컴파일 과정을 거치지 않고 바로 실행동적타이핑 : 자료형 선언하지 않아도 변수 사용 가능구조적 프로그래밍 지원 : C언어의 구조적 프로그래밍 (if else, whil
2.변수와 자료형, typeof()

scope : 함수범위변수 호이스팅 발생변수선언시 키워드 생략 허용재선언, 재할당 가능scope : 블록('{}') 범위변수 호이스팅 불가변수 재선언 불가변수 재할당 가능scope : 블록('{}') 범위변수 재선언/재할당 불가변수의 데이터타입을 반환하는 연산자원시타입
3.GET SET으로 HTML요소에 접근하기

ID로 HTML요소 찾기 → document.getElementById(”~”)값 가져오기 → var v = document.getElementById(”~”).value;값 넣어주기 → document.getElementById(”~”).value=”홍길동”;id를
4.배열

따로 자료형을 선언 하지 않는다!리터럴로 배열 생성Array객체로 배열 생성우선 다음과같이 HTML파일을 작성했다.
5.익명함수

익명함수를 사용하는 방법
6.제어문

자바스크립트의 제어문의 종류는?
7.호이스팅

호이스팅이란 무엇일까?
8.[js] 버튼 비활성화하기

<button> 태그는 비활성화하면 안보이게된다.나는 비활성화하면 색이 연해지고 + 클릭이 안되는걸 원함!이건 <input type='button' 으로 해결한다
9.Target 사용 주의

target과 currentTarget
10.[JavaScript] 동적으로 생성된 요소에 이벤트걸기

그동안은 동적으로 생성되는 요소 아래에 함수를 넣어줬었는데...
11.GET과 POST

💡 form의 작동방식1) form에 데이터를 채워 서버로 보낸다2) 서버는 form을 받아 JSP와같은 서버스크립트로 보낸다3) JSP는 입력 데이터를 처리해 새로운 웹페이지를 생성한다4) 입력에 대한 새로운 웹페이지가 응답된다form을 이용하여 서버로 데이터를 전
12.버튼

예전엔 서블릿을 통해 컴파일해서 복잡하게 처리해 보여줬는데 이젠 JSP를 통해 좀더 간편하게 HTML코드와 자바코드를 병행해 사용하는 공간이 만들어진것! (그 데이터를 받아서 한번에 처리 할 수 있는 형태를 제공)JSP : Java Server page클라이언트의 요청
13.BOX Model

모양, 색상, 두께 지정가능border-style을 기본으로 지정해야하며, 각 변마다 모양, 색상, 두께 지정 가능border-width(두께), border-color, border-radius(모서리)
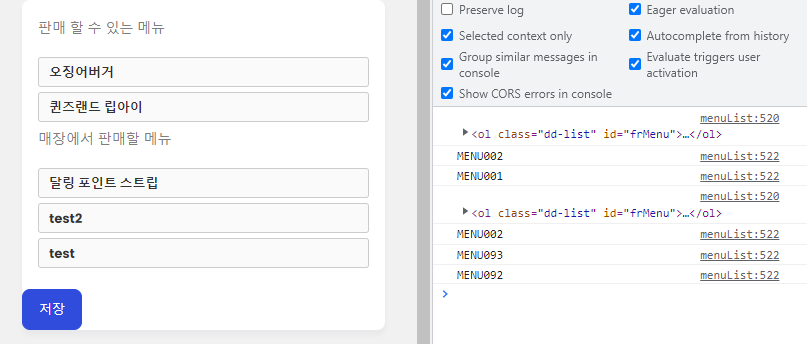
14.[html]여러개 dataset을 한번에 가져오는 방법

엘리먼트 똑바로 알자
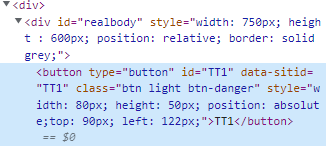
15.좌표값 이용시 기준점 설정하기

기준점은 relative 기준을 이용하는 요소는 absolute