🔴 Bundle Analyzer
nextJs앱에서
npm run build를 하게 되면 다음과 같이 크기를 알려주지만 정확히 어떤 것이 얼마나 크기를 차지하고 있는지 모른다. 이를 위해Bundle Analyzer를 통해 알아봐 번들 크기를 줄일 필요가 있다.
🟠 설치 및 세팅
npm i @next/bundle-analyzer위와 같이 설치를 시작한다.
//next.config.js
const withBundleAnalyzer = require("@next/bundle-analyzer")({
enabled: process.env.ANALYZE === "true",
});
module.exports = withBundleAnalyzer(nextConfig);
다음과 같이 next.config.js파일에서 세팅해준다.
그리고
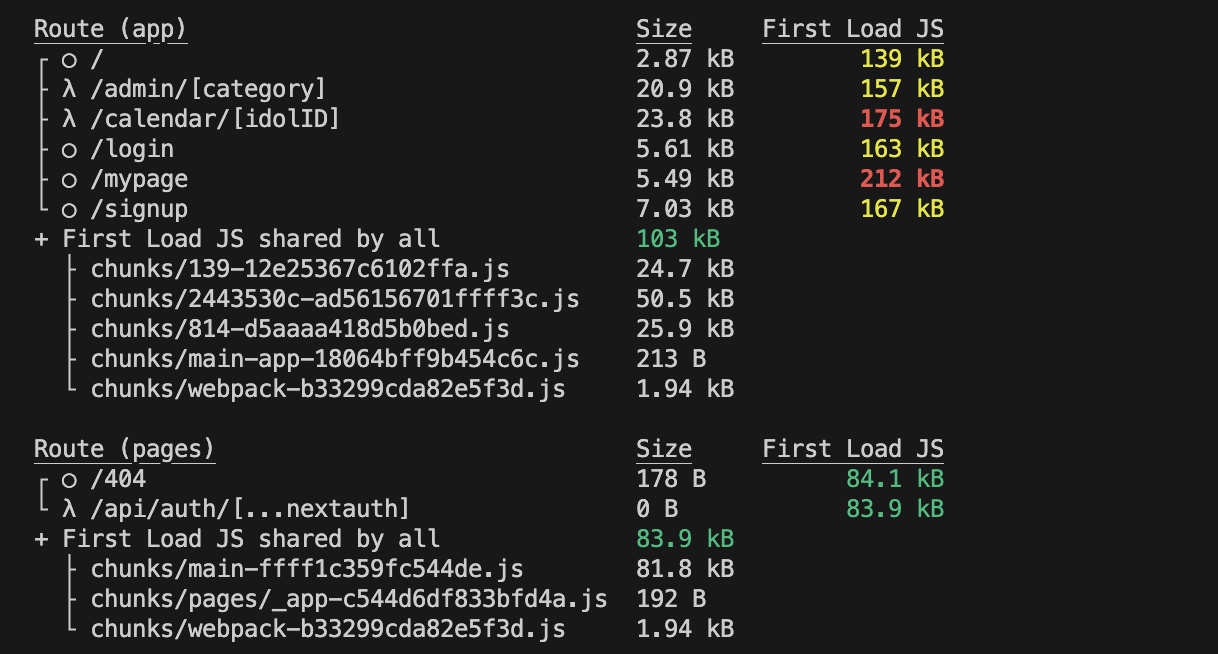
ANALYZE=true npm run build 다음과 같이 빌드를 실행하면

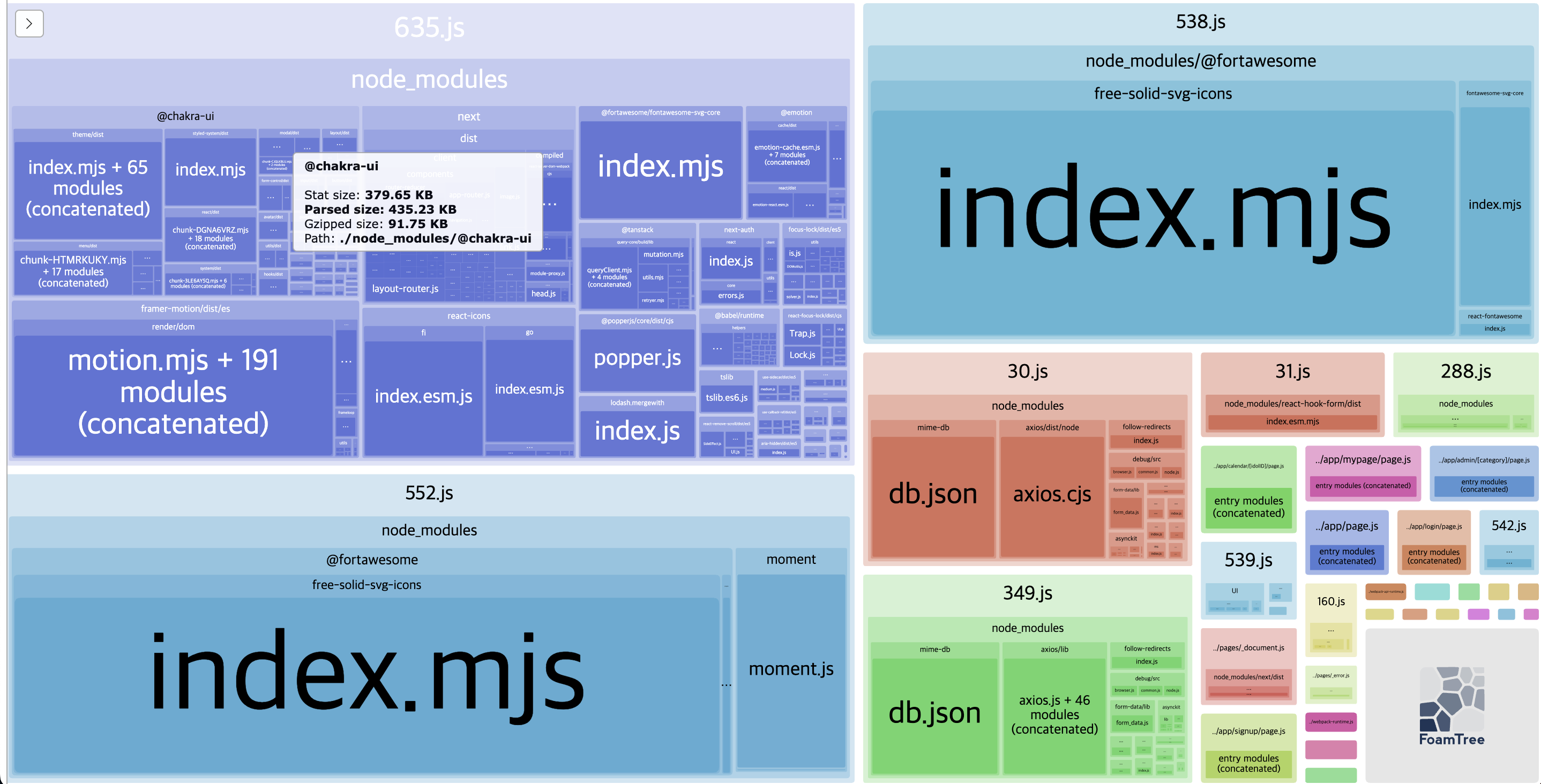
다음과 같이 번들의 크기별로 나타낸 것을 알 수 있다.
concatenated의 경우 용량을 줄이지 못할 가능성이 높은 파일이라고 한다. 나의 경우 일단 chakra ui module크기를 줄이고자 했다.
🟡 불필요한 모듈 줄이기
import { ChakraProvider } from '@chakra-ui/react'
==> import { ChakraProvider } from "@chakra-ui/provider"chakraProvider를 다음과 같이 import 해주었다.

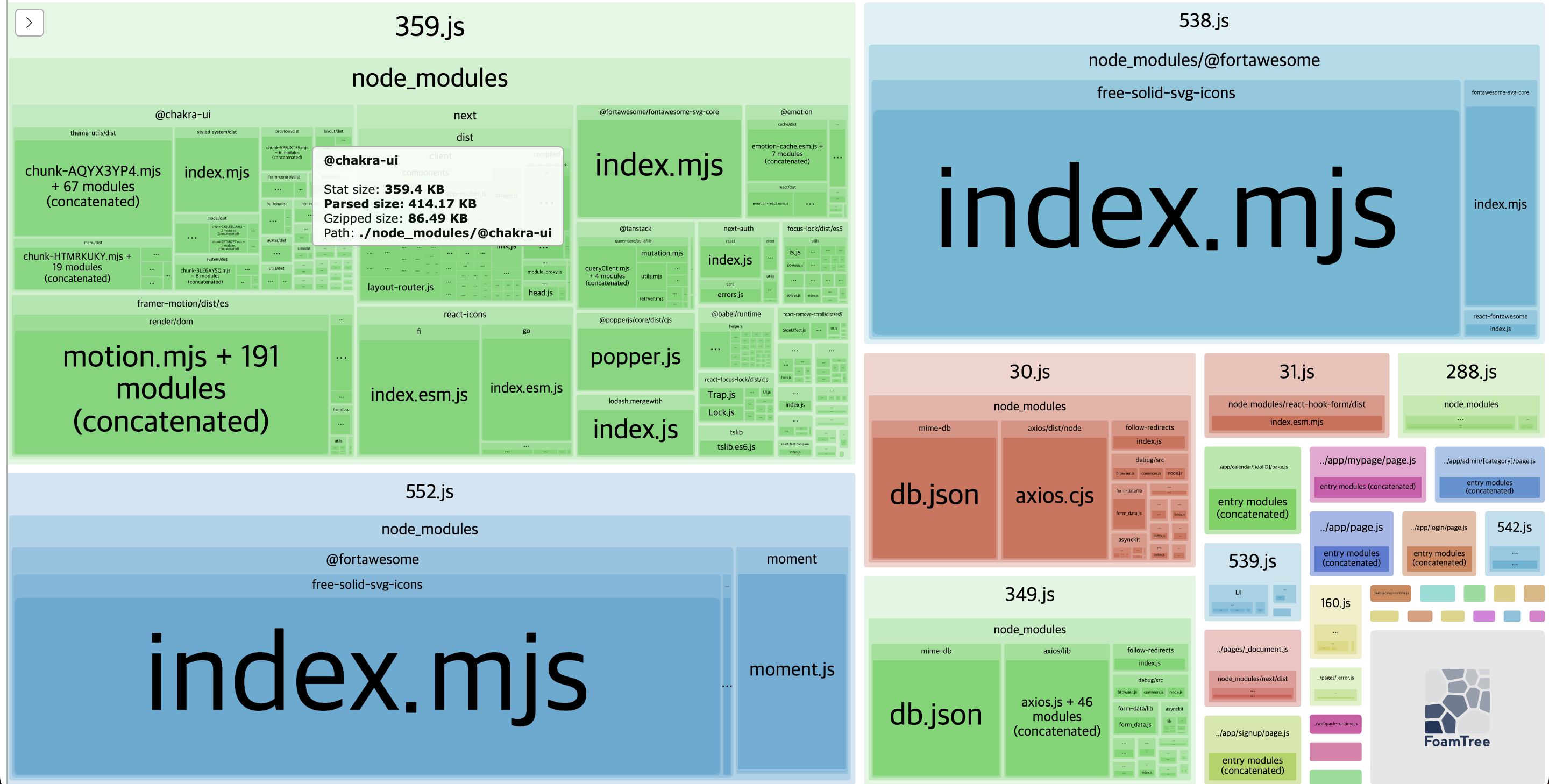
사이즈가 20kB정도 줄어들었다. 그런데 여기서 더 줄이는 방법이 있었다.
dynamic import
next js에서는 dynamic import를 제공한다. 사용하면 모듈을 빌드 타임이 아닌 런타임에 불러오도록 한다. 이를 통해 번들 파일을 분리하고 퍼포먼스 향상을 기대할 수 있다. 앱에는 초기 로딩부터 사용하지 않는 부분이 존재할 수 있으며, 또 그 부분의 사이즈가 생각보다 클 수 있기 때문이다.
const ChakraProvider = dynamic(() =>
import("@chakra-ui/provider").then((mod) => mod.ChakraProvider)
);
export function Providers({ children }: { children: React.ReactNode }) {
return (
<CacheProvider>
<ChakraProvider theme={theme}>{children}</ChakraProvider>
</CacheProvider>
);
}
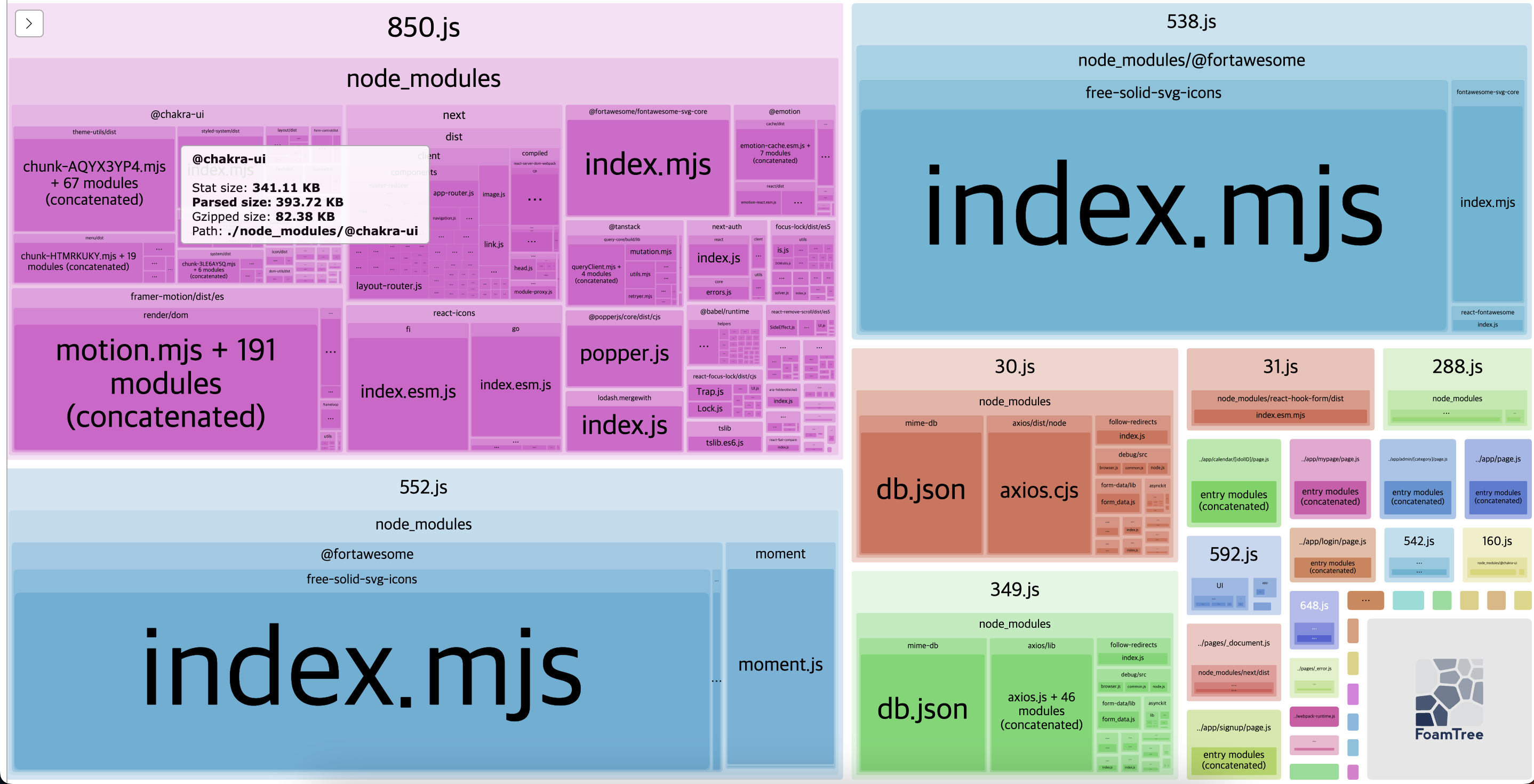
이렇게 코드를 작성하니 20kb를 더 줄일 수 있게 되었다.
추가로 지금 앱의 상태에서 fortawesome이 가장 많이 차지하고 있는 걸 확인할 수 있다. 아마 svg파일이 용량도 많은데 모듈단위로 차지하고 있기때문에 그런것 가다. icon으로 쉽게 표시하기 위해 사용했는데, png로 대체해야할 것 같다.