
🔴Jsx란??
Jsx는 자바스크립트의 확장 문법이다. XML과 매우 비슷하게 생겼으며, 이런 형식을 작성한 코드는 브라우저에서 실행되기 전에 코드가 번들링되는 과정에서 바벨을 사용하여 일반 자바스크립트 형태의 코드로 변환된다.
◽원래 형태의 코드
function App(){
return React.createElement("div", null, "Hi",
React.createElement("b", null "react"));
}◾jsx문법으로 작성된 코드
function App(){
return (
<div>
Hi<b>React</b>
</div>
);
} jsx문법 이전에는 React.createElement 함수를 이용하여 계속해서 렌더링하여 번거로운 부분들이 있었지만 html태그를 변수로 할당하고, 호출하고, 리턴하여 간단하고 편리하게 코드를 처리할 수 있습니다.
1.바벨이란?

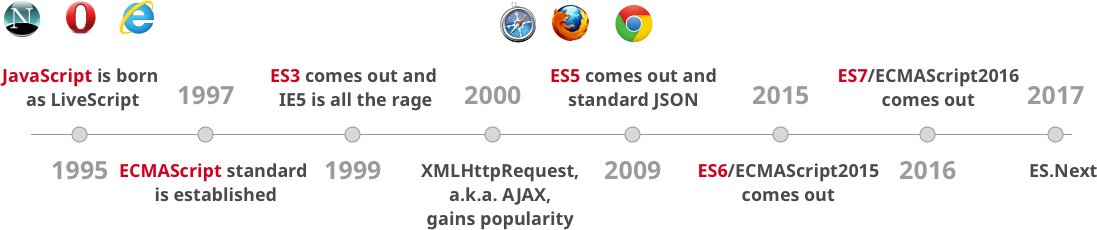
바벨은 원래 6to5라는 이름을 가졌습니다. "6에서 5로 보낸다'라는 의미로 ES6를 ES5로 바꿔주는 것을 의미한다. 자바스크립트 버전을 호환하는 의미로 해석할 수 있다. ES6이라는 버전이 2015년에 나왔음에도 17년이 되어서야 브라우저들이 호환되기 시작했기 때문에 ES6가 이른바 상용화가 되기전에 바벨과 같은 도구를 통해 호환이 되었다.
최신 문법을 옛날 문법으로 호환해주는 기능 이외에도 jsx문법도 호환해주는데 바벨을 사용하게 된다면 jsx를 브라우저가 인식하기 쉬운 es5코드로 변환해주어 브라우저가 동작할 수 있게 개발을 할 수 있게 된다.
2.대표적인 규칙
react에서 사용되는 컴포넌트안에는 무조건 하나의 요소로 감싸주어야한다.
function App(){ //유효하지 않는코드
return(
<h1>product1</h1>
<h1>product2</h1>
);
}
function App(){ //<div>로 감싸기
return(
<div>
<h1>product1</h1>
<h1>product2</h1>
</div>
);
}
function App(){
return(
<> //<>로 감싸기
<h1>product1</h1>
<h1>product2</h1>
</>
);
}위의 첫번째 방식과 같이 하게 된다면 h1태그가 하나가 아닌 두개로 인식되어 return이 되지않는다. 그러므로<div>로 감싸는 대표적인 방법이나 <>를 사용하여 간단하게 표현할 수 있다. 또한 Fragment를 import하여 컴포넌트로 추가하여 감싸는 것 또한 방법이다.
3.자바스크립트 표현
function App(){
const id = "chhw130"
return(
<>
<h1>product1 {id}</h1>
<h1>product2</h1>
<>
)
}
{}로 감싸서 표현하여 표현식을 작성할 수 있다.
4. undefined를 렌더링하지 않기
function App(){
const id = "undefined"
return id
}undefined만 반환하여 렌더링하는 상황을 만들면 안되지만 jsx내부에서 undefined를 렌더링하는 것은 괜찮다.
5. 조건문 대신 삼항 연산자(조건부 연산자) 사용
◽jsx외부에서 if문 사용
function App() {
let desc = '';
const login = 'Y';
if(login === 'Y') {
desc = <div>Choi Hyun Woo 입니다.</div>;
} else {
desc = <div>비회원 입니다.</div>;
}
return (
<>
{desc}
</>
);
}◾jsx내부에서 사용(삼항 연산자)
function App() {
const login = 'Y';
return (
<>
<div>
{login === 'Y' ? <div>Choi Hyun Woo 입니다.</div>:
<div>비회원 입니다.</div>
)}
</div>
</>
);
}◽AND연산자 사용
function App() {
const login = 'Y';
return (
<>
<div>
{login === 'Y' && <div>Choi Hyun Woo 입니다.</div>}
</div>
</>
);
}
if구문과 for루프는 javascript 표현식이 아니기 때문에 jsx 내부 자바스크립트 표현식에서는 사용할 수 없다. 그렇기 때문에 위와 같은 방식을 사용해야 한다.
😮후기
React에서 사용되는 jsx문법에 대해서 알아보았다. javascript를 가지고만 만들 수는 있지만 React라는 라이브러리를 사용하여 편리하게 개발을 할 수 있지만 jsx사용 방법을 알지 못한다면 큰 낭패를 볼 수 있으므로 그 밖의 문법 또한 익혀 놓는게 좋다!
참조..
https://developerntraveler.tistory.com/54
https://goddaehee.tistory.com/296
