🔴들어가기 앞서..
프론트엔드에서 html,css 그리고 javascript를 배웠다면 다음 단계로 프론트엔드 라이브러리 중 하나인 React를 가장 많이 배우게 됩니다. Vue나 Angular 또한 간편하고 유용하지만 현재 업계에서 가장 많이 사용하고 있는 것이 React이기 때문이다.
바닐라 자바스크립트만으로도 웹페이지를 구현할 수 있지만 React라이브러리를 사용하는 이유는 무엇인지 알아보자..!
1.React는 라이브러리일까 프레임워크일까?
라이브러리는 소프트웨어를 개발할 때 프로그래밍 사용하는 비휘발성 자원의 모임이자 공통으로 사용될 수 있는 특정한 기능들을 모듈화 한 것이고 프레임워크는 원하는 기능 구현에 집중하여 개발할 수 있도록 필요한 기능을 갖추고 있는 것, 일정한 형태를 가지고 결과물을 만드는 것이라 볼 수 있다. 두가지 모두 어느 정도 비슷하게 보이지만 제어 흐름의 권한을 누가 가지고 있냐에 따라 차이가 있다. 프레임워크같은 경우 정해진 프로그램 틀에 맞게 사용자가 기능을 입력하는 반면 라이브러리는 호출하는 개발자가 필요한 기능을 원할 때 호출한다. 한마디로 자유도 측면에서 차이를 보인다. 그렇다면 React는 라이브러리일까 프레임워크일까??
React공식 홈페이지에서 javascript 라이브러리인 것을 확인 할 수 있었다.
리액트 공식 홈페이지
2.상태관리가 비교적 쉬운 React

요즘 웹은 단순한 웹 페이지가 아니라, 웹 애플리케이션이라고 불리운다. 브라우저 상으로 매우 자연스러운 흐름을 만들어 내기 때문이다. 또한 인터페이스를 동적으로 나타내기위해서는 정말 수 많은 상태를 관리해줘야 한다. 특히 바닐라 js에서는 Dom요소들을 직접관리 해야하기 때문에 번거롭고 귀찮은게 사실이다. 이에 Dom관리와 상태값 업데이트 관리를 최소화하고 오로지 개발과 인터페이스를 구현하는 것에 집중 할 수 있도록 라이브러리가 생긴 것이다. (React, Vue, Angular)
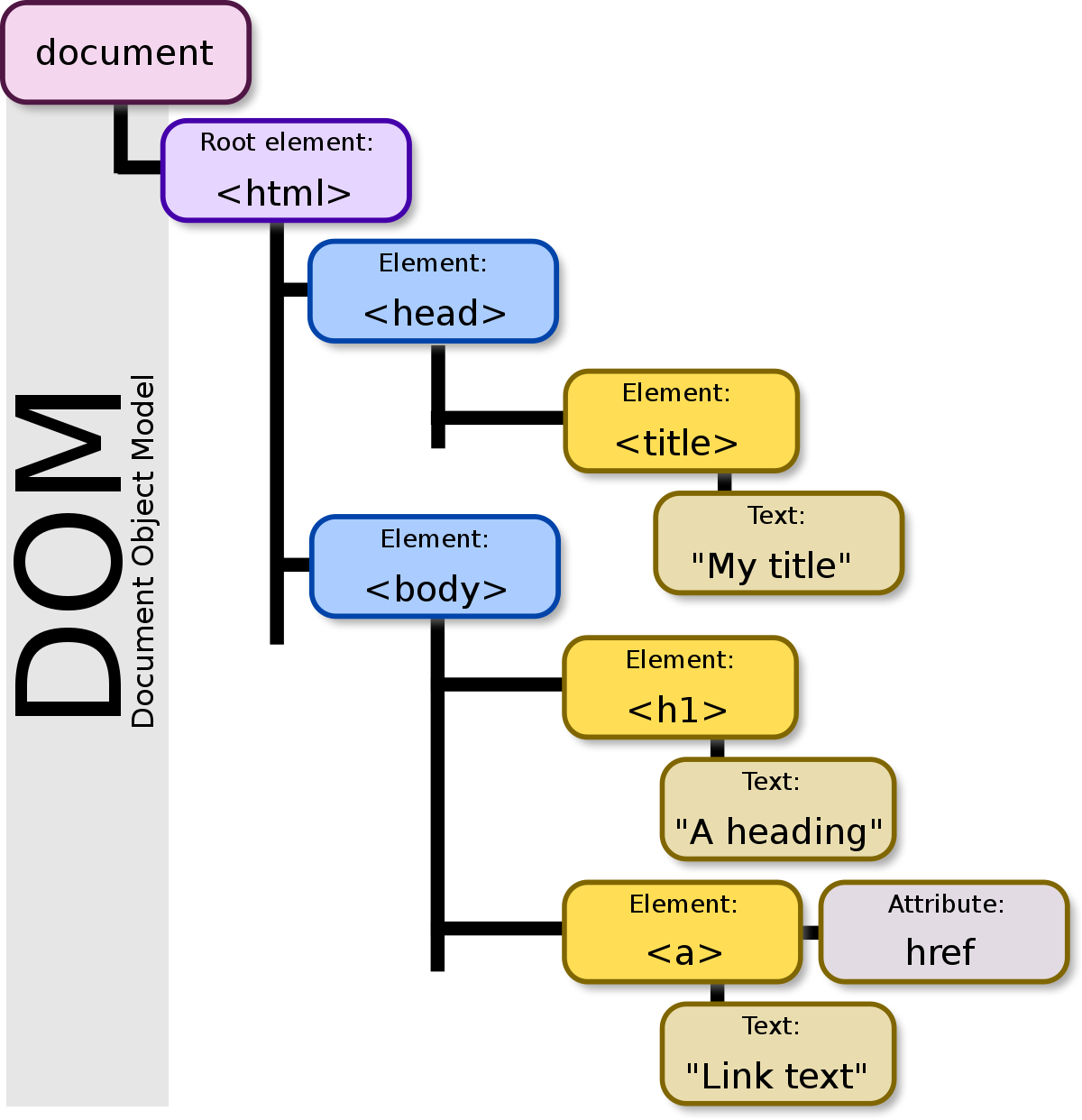
3.Virtual Dom

기본적으로 Dom에 변화가 생기면, 렌더트리를 재생성하고 레이아웃을 만들고 페인팅하는 과정이 다시 반복이 된다. 프로젝트 과정이 복잡해진다면 DOM조작이 많이 발생하여 전체적인 프로세스가 비효율적이게 된다. 그래서 탄생한것이 Virtual Dom이다. 뷰에 변화가 있다면 실제 Dom에 적용되기전에 가상 Dom에 먼저 적용시켜 최종결과를 실제 Dom에 전달해준다. 그러므로써 브라우저 내에 발생하는 연산의 양을 줄이고 성능이 개선된다.
4.컴포넌트 단위의 작성
컴포넌트는 UI를 구성하는 개별적인 뷰 단위로서, 블록역할을 담당하여 결과적으로 rendering되어 보여진다. 블록을 하나하나 조립해 나감으로써 완성품을 만드는 것이다. 다시 만들 필요없이 기존에 생성하였던 컴포넌트 블록을 재사용하는 것으로 생산성과 유지 보수를 용이하게한다.
😮후기
React를 사용하는 이유에 대해 여러 방면에서 알아보았다. 그 전 까지는 그저 자바스크립트 라이브러리로 업계에서 1순위로 사용되는 정도만 인지하고 정확한 사용이유를 모른체 공부하였다...
위의 장점뿐만아니라 더 많은 장점들이 있지만 몇가지 중요한 것들 위주로 간단하게 정리해보았다.