
🔴 Redux에 대해서

redux는 context API와 같이 프로젝트 규모가 커질 때 상태에 대해서 어떤 컴포넌트든지 상태를 가져다 쓸 수 있게 해주는 라이브러리이다. 사실 redux는 바닐라js에서도 사용이 가능하며 react에서는 react-redux를 사용하여 더 간편하게 할 수 있다.

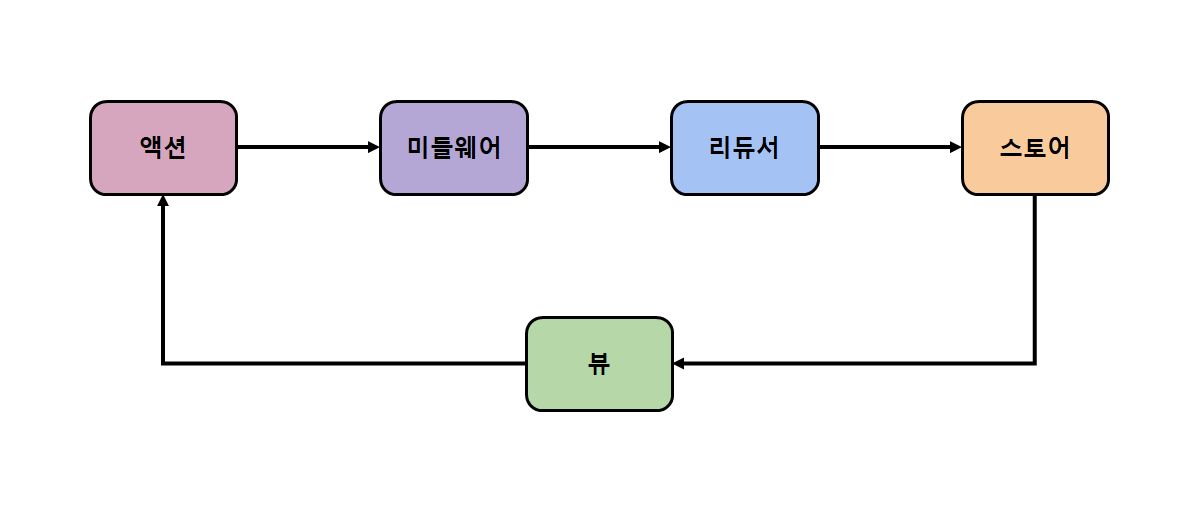
😙Redux의 기본 구조
redux에서 액션(액션함수)을 실행 시키면 액션을 미들웨어에서 처리하고, 처리가 끝나면 리듀서로 넘어간다. 리듀서에서는 해당 액션에 의해서 상태값이 어떻게 변경되는지에 대한 정보를 담고 있고 미들웨어에서 처리받은 액션을 실행한 값을 스토어에 저장하게 된다. 최종적으로 스토어에 있는 값을 클라이언트에게 보여줄 수 있게 된다.
🥲redux의 이면
redux를 사용하게 되면 store에 값들을 저장하고 props로 값을 넘겨받지 않아도 store에서 꺼내어 쓸 수 있다는 장점이 있다. 하지만 프론트엔드에서는 클라이언트 측 데이터만 쓰는 것이 아니다, 서버에서 값을 받아오고 서버 데이터를 관리 해야한다.
redux에서는 서버 데이터를 관리하기 위한 비동기 처리 tool이 필요하다. 예를 들어 redux-saga나 thunk가 그 예시이다. 또한 redux store에 저장 할 필요가 없는 상황에서도 redux의 기본적인 구조를 구성하게 되어 boilerplate가 비대해지면 로직 또한 복잡해지는 상황이 발생하게 된다. 이에 대한 해결방안이 필요해 진 것이다.
🟠 React Query

react query는 종종 react용 데이터 가져오기 라이브러리로 설명되지만 기술적인 용어로 react 어플리케이션에서 서버 상태 가져오기, 캐싱, 동기화 및 업데이트를 쉽게 만듭니다.
리액트 쿼리 공식문서
위의 내용은 react query 공식 문서에 기재되어 있는 내용이다. 대부분의 redux 포함한 react 상태 관리 라이브러리는 클라이언트 상태 작업에 적합하지만 비동기 또는 서버 상태 작업에는 적합하지 않다. 서버 상태가 완전히 다르기 때문이다.
react-query 공식 문서에서의 서버 상태는 아래와 같이 기재되어 있다.
- 귀하가 통제하거나 소유하지 않는 위치에 원격으로 유지됩니다.
- 가져오기 및 업데이트를 위한 비동기 API가 필요합니다.
- 공유 소유권을 암시하며 사용자 모르게 다른 사람이 변경할 수 있다.
결론적으로 이러한 state들은 일종의 캐시라고 볼 수 있다.
그렇게 때문에 클라이언트 데이터와 서버 데이터를 분리하고 서버 데이터를 다룰 수 있는 react query를 도입하는 것이 효율적인 선택이라고 볼 수 있다.
다음 시간에는 react-query를 공부하면서 react-query에 대해서 자세히 알아보기로 하자!!😄😄
👉 후기
프론트가 처리해야 할 데이터영역이 클라이언트 데이터와 서버 데이터으로 나뉘며 각각 알맞은 관리 도구를 사용해야 하며 효율적으로 사용해야 하는 것을 알게 되었다. 최근에 했던 프로젝트에서 서버쪽 데이터 처리를 하는데 redux를 사용했던 적이 있지만 코드가 무거워져 이에 대한 고민을 했던 터라 이 참에 react-query를 공부해 사용해보기로 결정하였다 글 작성을 위해 여러 곳을 찾아 보았는데 react-query와 recoil조합을 많이 사용한 다는 것을 보았고 recoil도 시간이 된다면 같이 공부해 나갈 계획이다.
