
🔴 리액트쿼리를 사용하면서...
리액트 쿼리를 커뮤니티 프로젝트를 수행하면서 사용하였는데, 커뮤니티 특성 상 실시간으로 업데이트 되어야 하는 부분이 많았다. 하지만 이런 이유로 쿼리 요청을 많이 하기 때문에 최적화 해야 하는 부분이 필요했다... (쿼리 요청을 최적화하지 못했기 때문에 백엔드 서버 DB의 사용이 너무나도 많아, 요금이 무지막지하였다...)
🟠 일단 Stale과 Cache에 대해서
react-query는 상태 관리 라이브러리로서 데이터를 효율적으로 가져오고 관리하기 위한 기능을 제공한다. 그런데 우리는 우선적으로 stale time과 cache time에 대해 이해하고 갈 필요가 있다.
Stale time(default 0분)
Stale time은 데이터가 'stale'상태인 것을 의미한다. 이 시간은 데이터를 다시 가져와야할 시점을 결정하는데, 예를 들어 stale time은 5분을 설정하게 되면 이 5분 이상 오래된 데이터는 새로운 데이터를 갱신하기 위해 다시 가져오게 되는 것이다. 이를 통해 최신의 데이터를 유지 하는 것이다.
Cache time(default 5분)
Cache time은 데이터가 캐시에 저장되어 있는 유효기간을 나타낸다. 데이터를 가져온 후에는 해당 데이터를 캐시에 저장하고, cache time동안에는 캐시된 데이터를 사용한다. 이 것은 서버에 다시 요청을 보내지 않고도 데이터를 사용할 수 있게 해준다. 이를 통해 네트워크 요청의 수를 줄일 수 있는 것이다.
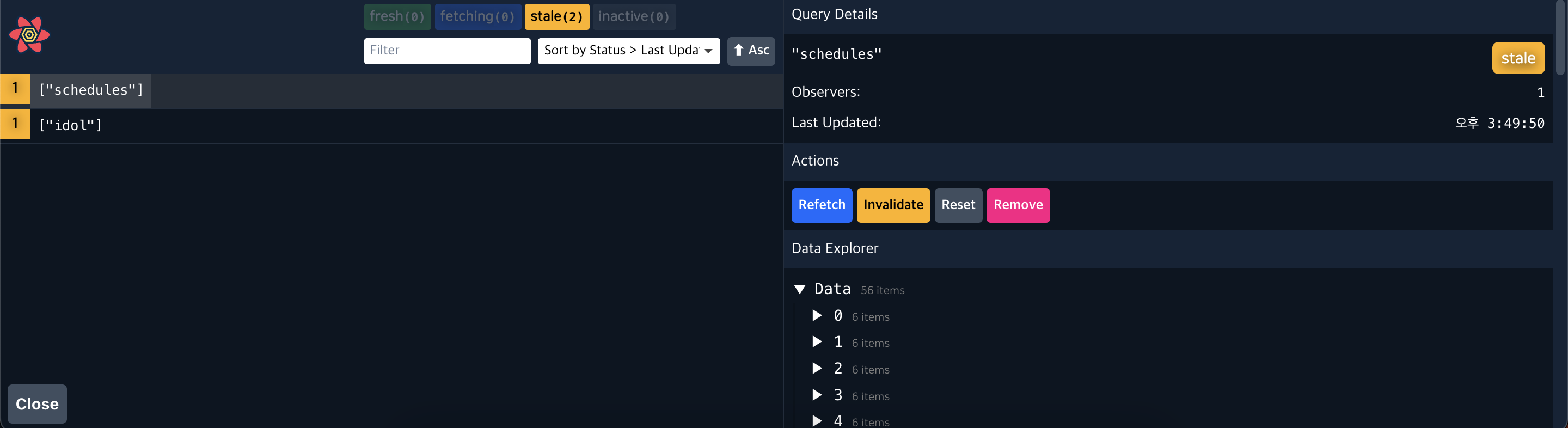
리액트쿼리의 Devtool을 이용하면 실시간으로 쿼리데이터를 감지하며 개발환경을 조성할 수 있다.
🟡 refetch의 조건
리액트 쿼리에서는 refetch라는 것이 있다. refetch조건을 설정하는 이유는 데이터를 새로 가져와야 할 시점을 결정하기 위해서이다. 이를 통해 최선 데이터를 가져와 사용자에게 바로 보여주어야 하는 프로그램의 경우 중요한 문제이다.
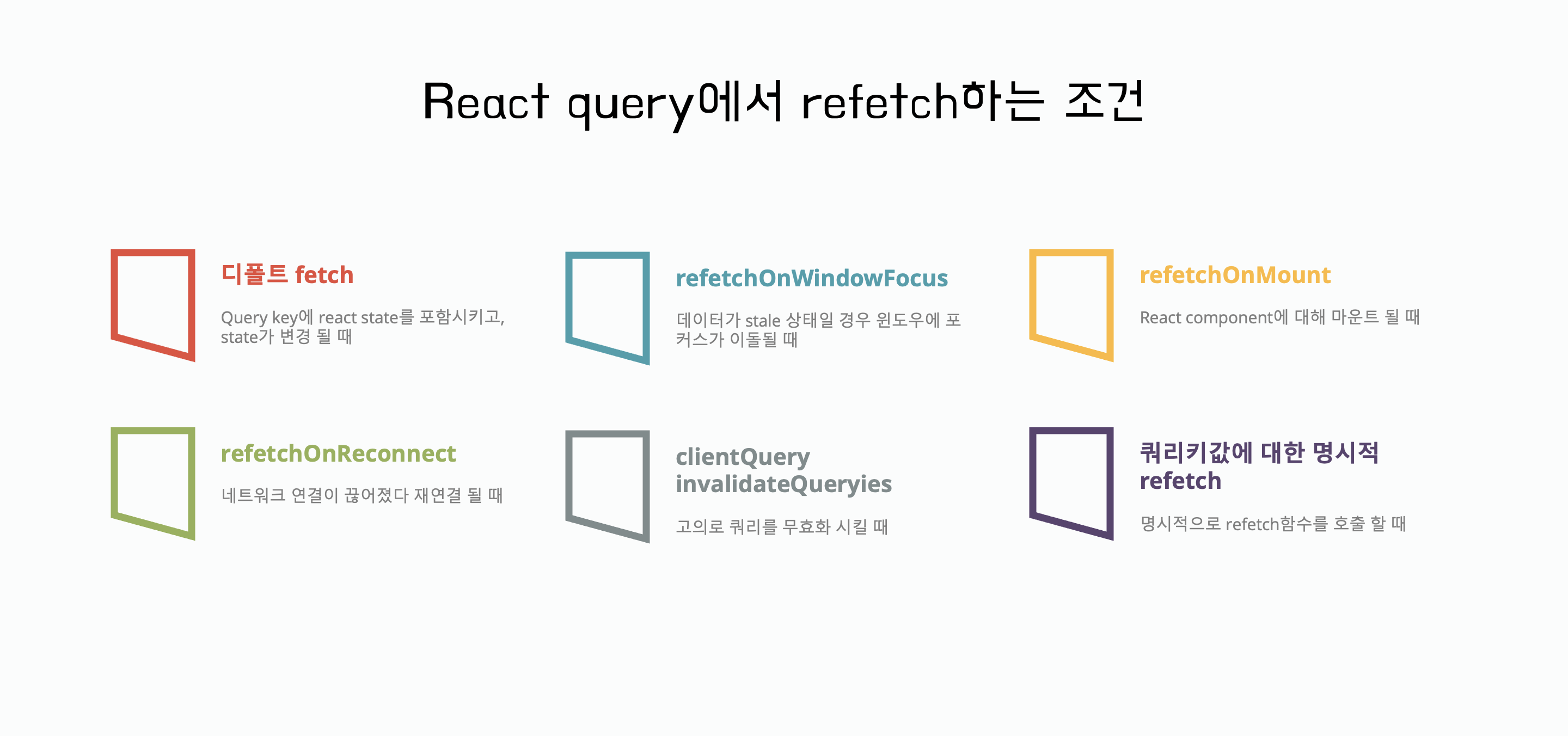
Refetch조건들
위의 슬라이드는 react-query에서 기본적으로 refetch조건들이다.
🟢 적용 예시

나의 경우에는 프로젝트 진행에서 QueryClient에서 전역으로 defaultOptions에 queris로 윈도우가 focus가 되었을 때, 네트워크가 재연결 되었을 때 는 refetch해오는 옵션을 false로 하여 다시 쿼리요청 하는 것을 막았다.

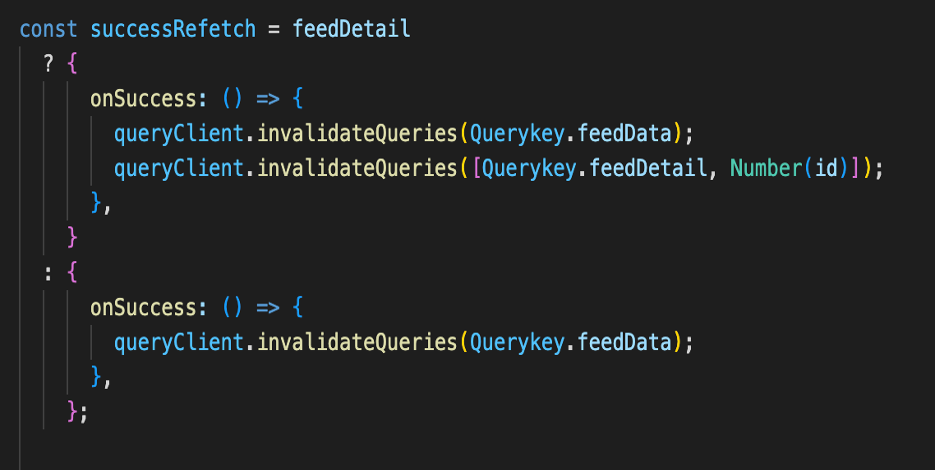
또한 비동기 요청을 통해 새로 갱신해줄 데이터만 조건 부로 재갱신을 위해 invalidateQueris를 통해 무효화 시켜주었다. 이렇게 처리함으로서 필요한 데이터만 갱신해 줄 수 있는 것이다.
이게 무슨 뜻인지 자세히 설명해보자면, 인스타그램에서 댓글을 달게 되면 댓글 목록의 댓글 데이터를 갱신을 해줄 필요가 있다. 사용자가 단 댓글을 사용자에게 보여주어야 하기 때문이다. 그런데 댓글 목록 외에 좋아요 수 나 다른 게시물들의 정보같은 데이터는 갱신을 할 필요가 없는 것이다.
👉 후기
결론적으로 본인이 진행하는 프로젝트에 따라서 refetch조건을 설정하는 것이 중요하다. 내가 했던 프로젝트(커뮤니티)의 경우
실시간으로 반영되는 정보가 너무 많았기 때문에 데이터를 지속적으로 갱신할 필요가 있었다.하지만 그렇지 않은 경우 쿼리 요청을 너무 많이 갱신하는 것은 좋지 않기 때문에 위의 조건들을 더 엄격하게 처리할 필요가 있다.