
🔴 컴포넌트
React에서 컴포넌트는 재사용 가능한 요소이다. 클래스 컴포넌트와 함수 컴포넌트는 둘 다 React 컴포넌트를 생성하는 두 가지 주요 방법이다.
react에서 컴포넌트를 구성할 때 초창기에는 클래스형 컴포넌트를 사용하여 개발을 하였다. 그리고 React 16.8버전이후로React Hooks를 사용하여 상태와 다른 기능을 함수 컴포넌트에서 사용할 수 있게 되었다.
🟠 클래스형 컴포넌트
import React, { Component } from 'react';
class MyComponent extends Component {
//상태값 초기화
constructor(props) {
super(props);
this.state = {
count: 0
};
}
//상태를 변경하는 함수
incrementCount() {
this.setState({ count: this.state.count + 1 });
}
//렌더링 함수로 렌더링
render() {
return (
<div>
<p>Count: {this.state.count}</p>
<button onClick={() => this.incrementCount()}>Increment</button>
</div>
);
}
} 클래스 컴포넌트는 ES6의 클래스로 정의되며, React.Component 클래스를 상속한다. 클래스 컴포넌트는 내부적으로 상태(state)와 생명주기 메서드(lifecycle methods)를 사용할 수 있다.
🟡 함수형 컴포넌트
import React, { useState } from 'react';
function MyComponent() {
const [count, setCount] = useState(0);
const incrementCount = () => {
setCount(count + 1);
};
return (
<div>
<p>Count: {count}</p>
<button onClick={incrementCount}>Increment</button>
</div>
);
} this.state를 사용하여 상태관리하는 클래스형 컴포넌트와 달리 React.hook을 이용해 간단히 상태관리를 할 수 있으며 간단히 return문에 jsx를 리턴하여 렌더링한다.
🟢 함수형 컴포넌트를 권장하는 이유
- 코드의 간결성
함수형 컴포넌트는 보다간단하고 직관적이다. 클래스형 컴포넌트는render()메서드를 포함하여 몇 가지 추가적인 구문이 필요하지만, 함수형 컴포넌트는 그러한 부가적인 구문이 필요가 없다. - 코드의 가독성
javascript에서의this의 동작 방식은 다른 언어와는 차이를 보이기 때문에 다른 개발자들에게 큰 혼란을 줄 수 있다. 이 때문에 함수형 컴포넌트를 사용하여 보다 혼란을 줄여 주었다. - Hook
리액트 팀이 만든 훅을 통해 함수형 컴포넌트에서 상태와 생명주기 기능을 사용할 수 있게 해주었다. 특히 상태 관리 측면에서 더 효율적인 코딩을 할 수 있게 도와준다.
🟢 ++리액트 생명주기
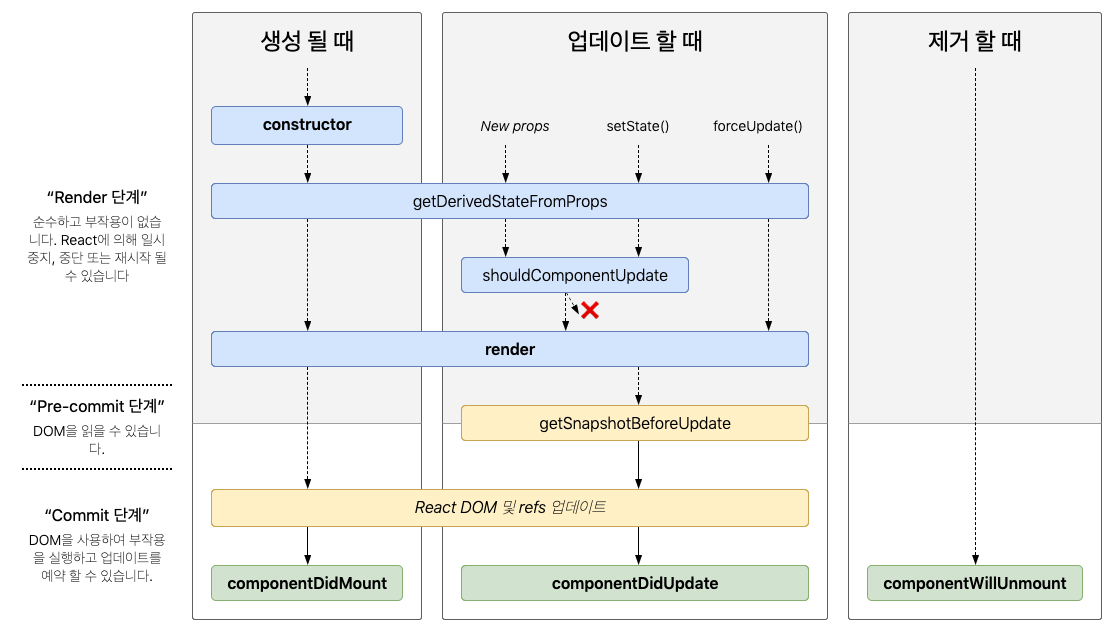
컴포넌트가 브라우저상에 나타나고, 업데이트되고, 사라지게 되는 과정을 리액트 생명주기라 얘기하곤 한다.

생성될 때 (마운트될 때)
-constructor
컴포넌트가 만들어지면 가장 먼저 실행되는 메서드
-getDerivedStateFromProps
props 로 받아온 것을 state 에 넣어주고 싶을 때 사용하는 메서드
-render
컴포넌트를 렌더링하는 메서드
-componentDidMount
컴포넌트의 첫번째 렌더링이 마치고 나면 호출되는 메서드, 이 메서드가 호출되는 시점에는 우리가 만든 컴포넌트가 화면에 나타남
업데이트
-getDerivedStateFromProps
props 로 받아온 것을 state 에 넣어주고 싶을 때 사용하는 메서드
-shouldComponentUpdate
컴포넌트를 리렌더링 하는지 여부를 결정하는 메서드
-render
컴포넌트를 렌더링하는 메서드
-componentDidUpdate
render가 완료되었기 때문에 DOM에 접근할 수 있.
제거할 때 (언마운트 될 때)
-componentWillUnmount
이벤트 리스너를 제거하는 등의 여러 가지 정리 활동을 한다.
