
🔴 Redux
Myfavor프로젝트를 하면서 전역적으로 상태를 관리해주어야하는 문제가 생겼으며, 이를 위한 문제를 해결하기 위해 redux를 도입하였다. redux에 대해 자세히 알아보자.
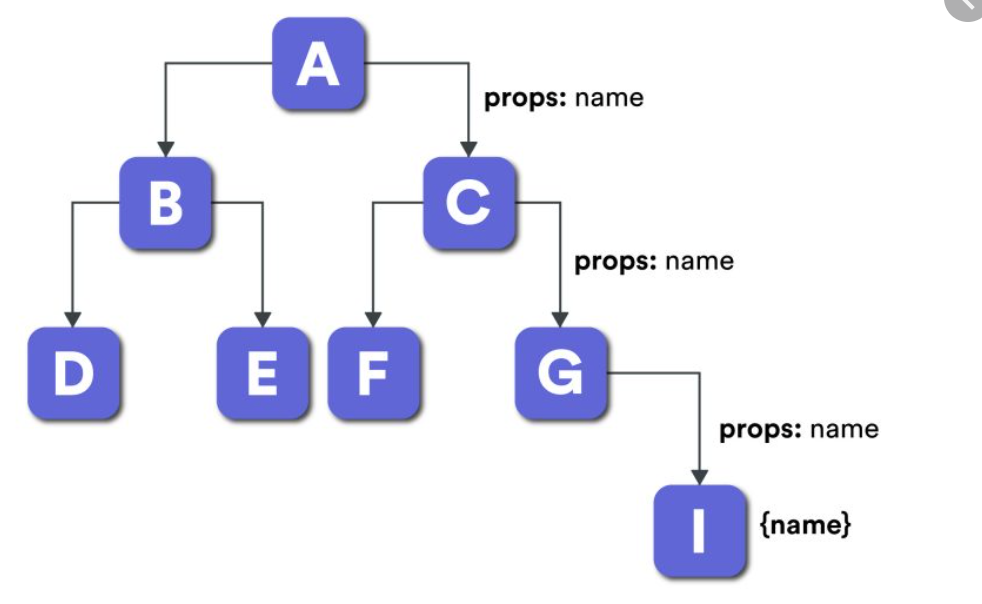
🟠 Props drilling문제

props drilling은 props를 하위 컴포넌트로 계속해서 전달하는 과정에서 발생하는 성능 문제다. 컴포넌트가 많아질수록 이러한 문제는 가독성이 떨어지고 유지보수가 어려워진다.
Props drilling으로 생기는 문제
계속해서 props로 넘겨주고 있다. 프로젝트가 커질 수록 직관적이지 못하다..
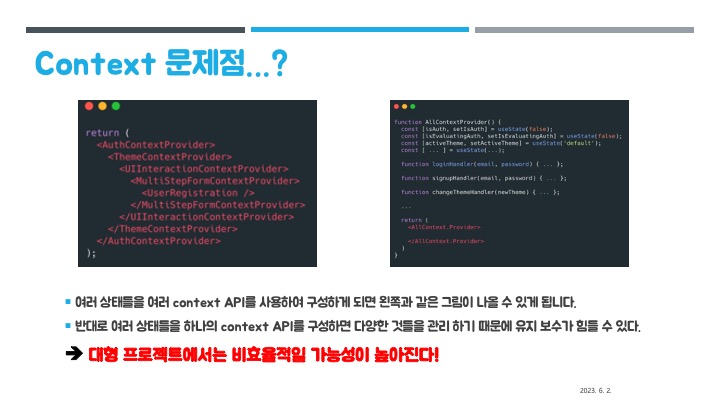
🟡 useContext
Context API는 React의 공식 라이브러리로, 컴포넌트 트리 전체에 걸쳐서 데이터를 전달하는 데 사용된다. Context API는 Provider와 Consumer를 사용하여 데이터를 전달하며, Context를 생성하는 것이 그리 복잡하지 않아 쉽게 사용할 수 있다. Context API는 간단한 상태 관리나 전역적인 데이터 전달에 유용하게 사용된다.

하지만 보기와 같이 context API를 통해 여러 상태를 관리하게 되면 너무 비대한 코드가 구성되어 유지 보수가 어려울 수 있다.
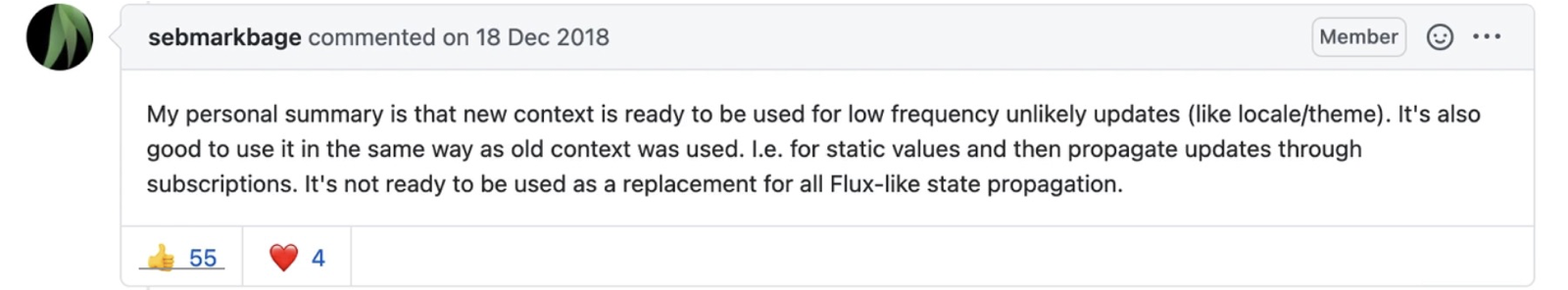
리액팀에서 팀원의 언급
"테마를 변경하거나 인증 같은 저빈도 업데이트에 대해서 매우 훌륭하지만, 데이터가 자주 변경되는 경우 좋지 않다. 유동적인 상태 관리 라이브러리가 아니다.” 결론적으로 대형 프로젝트에는 적합한 도구가 아니다!!
🟢 Redux
Redux는 Context API와 달리 별도의 라이브러리로, React 외에도 Angular, Vue, Ember 등 다양한 프론트엔드 라이브러리와 프레임워크에서 사용할 수 있는 대규모 상태 관리 라이브러리이다.
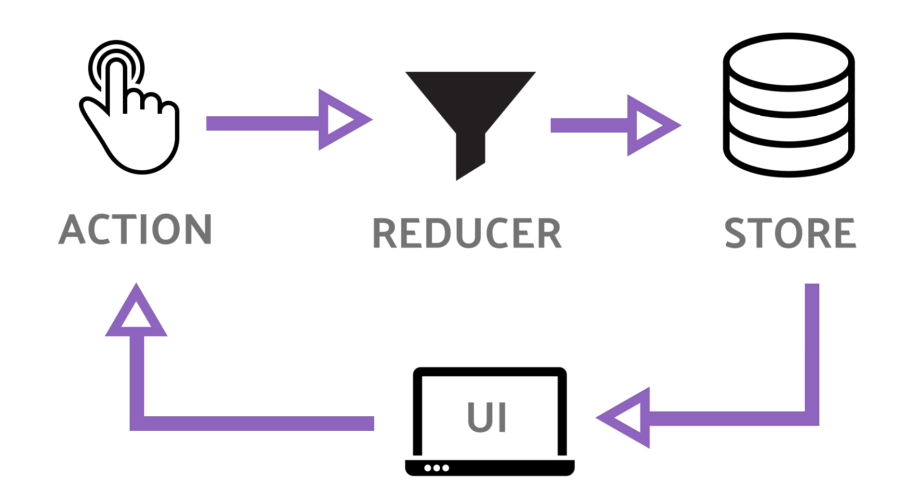
기본적인 구조

redux의 경우 다음과 같이 액션, 리듀서, 스토어로 구성되며 view를 통해 클라이언트에게 보여지게 된다.
Action
action을 통해 운반할 데이터(객체)를 생성한다.
Reducer
reducer를 이용해 action값을 store에 이동시키는 역할을 한다.
한마디로 action과 store의 중간에서 action에서 전달 받은 데이터를 관리하여 store에 보내주는 역할을 하는 것이다. 이를 위해 dispatch()를 사용한다.
Store
상태가 관리되는 오직하나의 공간이다. React에서 필요한 데이터를 꺼내서 사용한다.
Redux에서 지켜야할 원칙
- store라는 오직 하나의 저장소를 이용하여 상태를 관리해야 한다.
- 리덕스에서 값을 변경할 때는 원본 데이터는 절대로 변경해서는 안된다.(readOnly)
- 값을 변경할때는 오직 순수함수만을 이용해서 변경한다.
🔵 Redux를 적용해보자!(with toolkit)

redux공식 페이지를 확인하면 redux toolkit을 사용하는 것을 추천하고 있다. redux를 좀 더 효율적이고 코드를 줄여 보일러플레이트를 줄이는 역할을 해주고 있다.

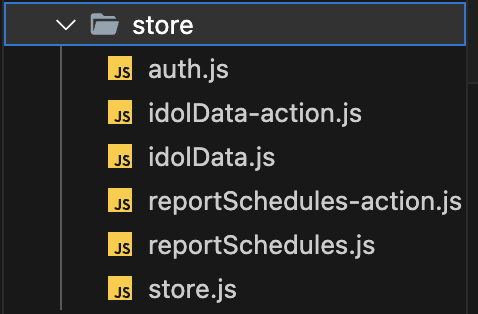
나의 경우 이렇게 많은 store를 관리해주고 있었다.

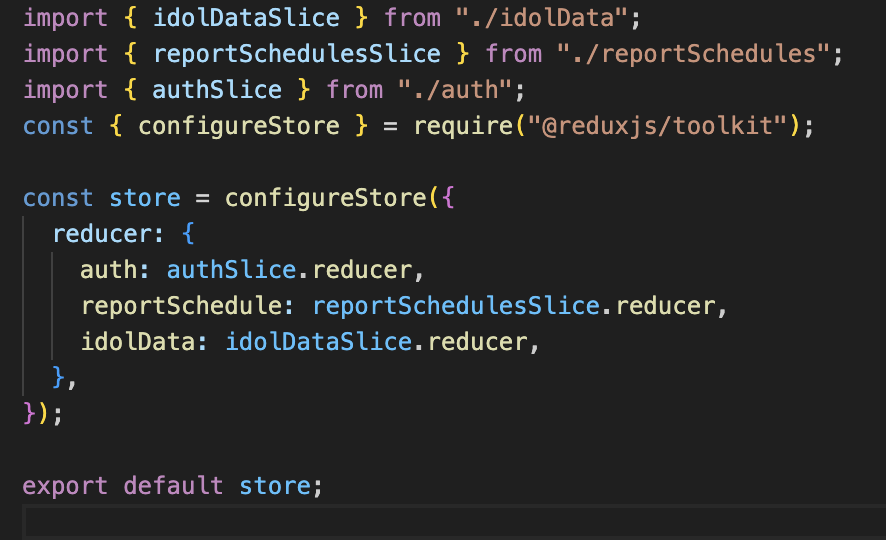
초기에 store.js에 configureStore를 이용해 reducer함수들을 등록해준다. 여러개의 reducer를 등록해줄 수도 있다.

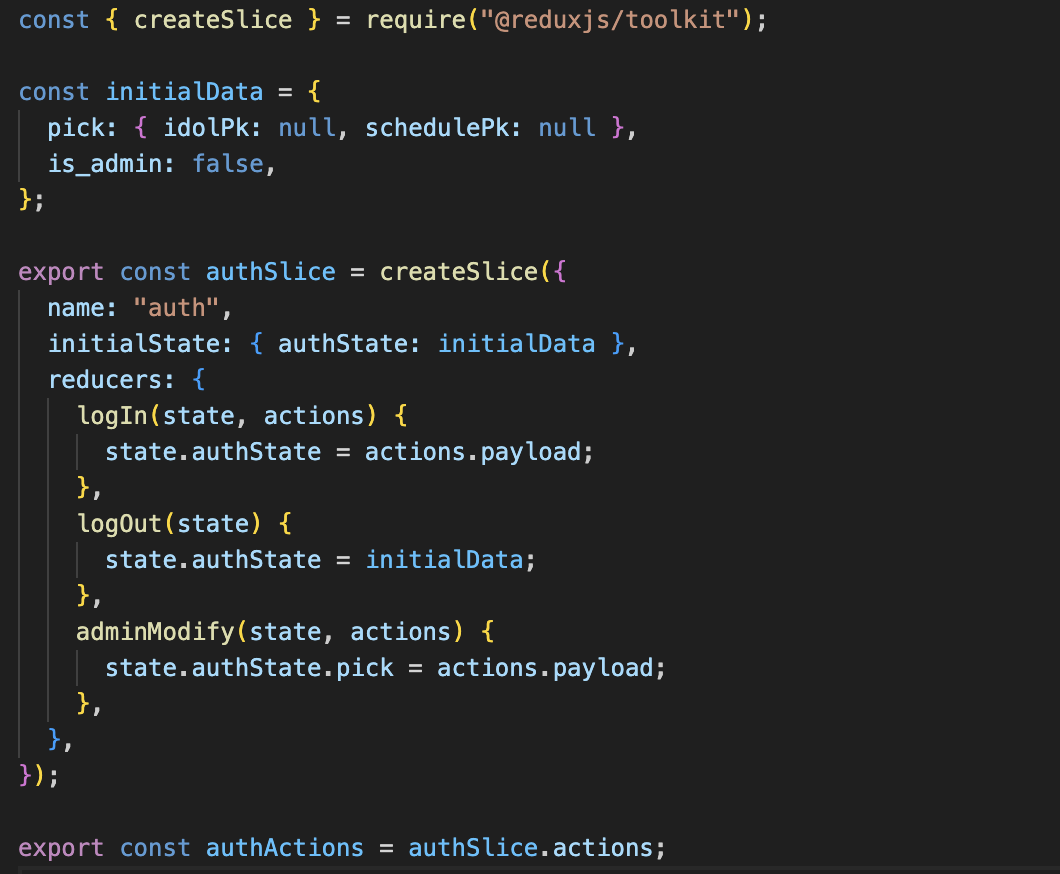
위는 auth.js에 있는 코드이다.
초기 저장상태를 initialData에 저장해 놓고 reducers안에 있는 함수를 실행하면 함수에서 처리하는 방식대로 상태를 변경한다. createSlice에는 name, initialState,reducers를 넣어주어야한다.

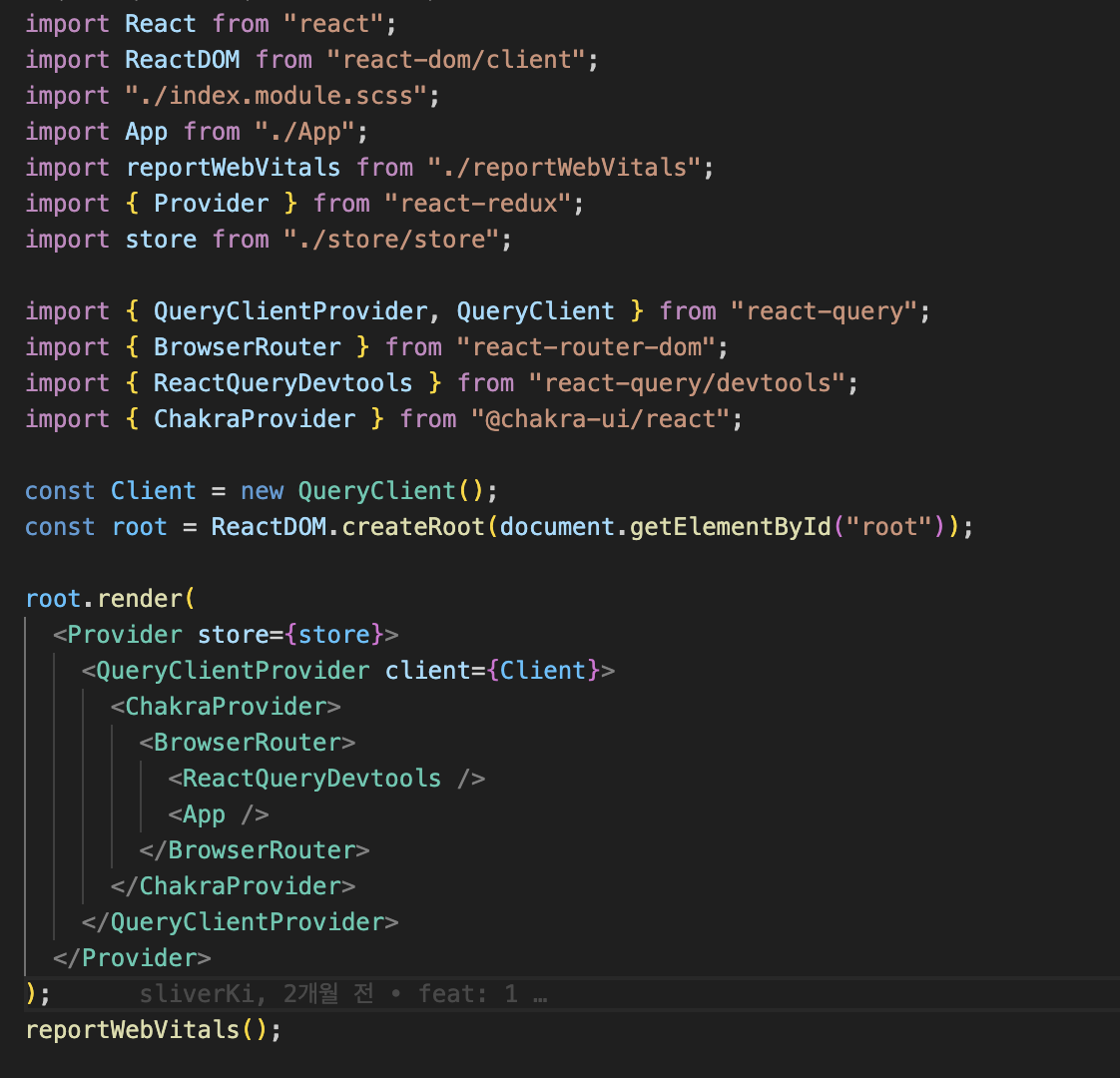
마지막으로 index.js에서 Provider를 app에 감싸주어 store저장소를 이용 가능하도록 하였다.
그래서 어떻게 값을 변경하고 가져다 쓰지???

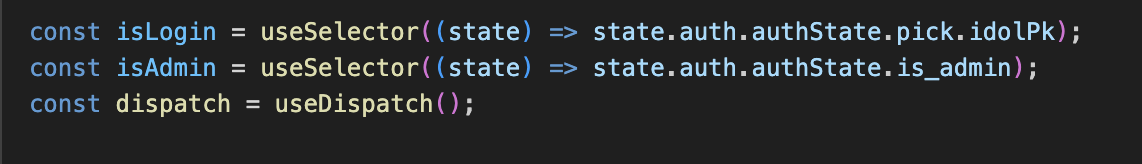
useSelector를 통해 store에 있는 객체를 가져올 수 있다.
useDispatch를 통해 reducer함수를 가져와 action할 수 있다.

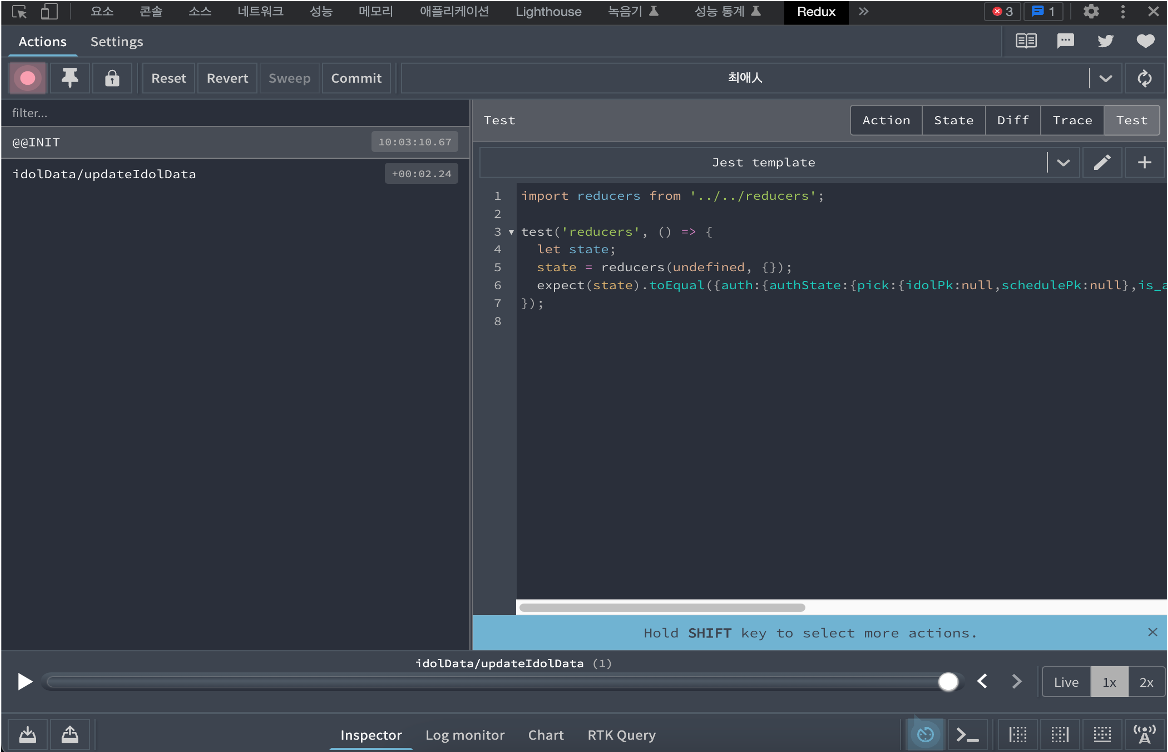
실시간으로 변경사항 확인

redux Devtool을 이용하여 실시간으로 변경사항을 확인하고 되돌릴 수도 있다.
그럼 무조건적으로 좋은 것인가??
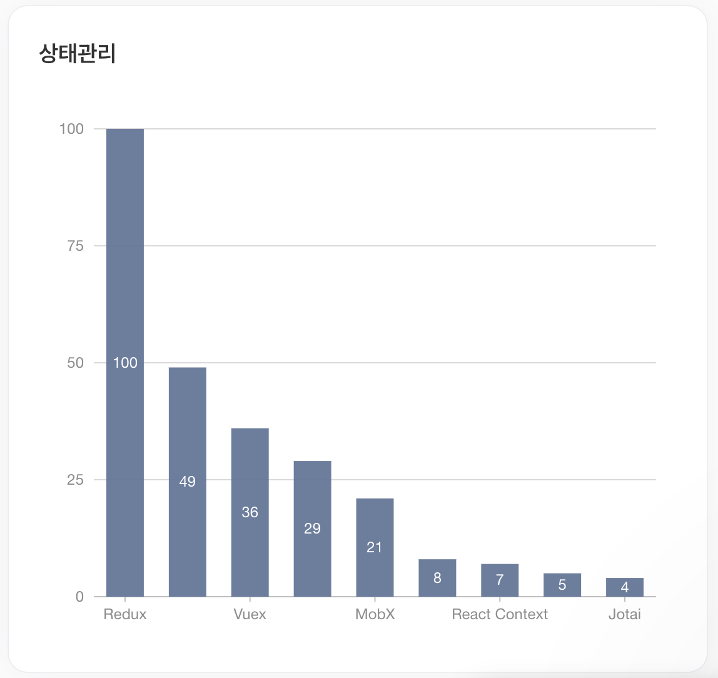
코드너리에 등록된 상태관리 도구 인기도
2위는 graphql / 4위는 recoil이다.
앞선 블로그에서 설명하였듯이 redux는 가장많이 쓰이고 생태계가 매우 넓은 도구이다. 하지만 비동기 작업을 위해서는 또 다른 라이브러리들을 사용하여 너무 비대해 질 수 있다.
비동기 상태를 관리하기 위한 react-query
redux외에 다른 상태관리 라이브러리들은 훨씬 더 직관적이고 간결한 코드로 구성을 할 수 있다.
그렇기 때문에 프로젝트에 적합한 상태관리 라이브러리를 사용하는 것이 적합하다.
참고자료
https://ko.redux.js.org/introduction/getting-started
https://narup.tistory.com/243
https://ko.redux.js.org/