Flexbox란?
flexbox 인터페이스 내의 아이템 간 공간 배분과 강력한 정렬 기능을 제공하기 위한 1차원 레이아웃 모델
(유동적으로 각 요소들을 배치하는 기법)
*flex는 컨텐츠 아이템을 가로 정렬할 때 등, 1차원 레이아웃 구현에 용이하다.
Flexbox 사용법 및 구조
Flexbox를 사용하려면 정렬시키고자하는 요소의 부모요소에 display: flex; 속성을 추가해주면 된다.
(부모요소가 inline요소라면 inline-flex)
구성 : flex item(자식요소) & flex-container(부모요소)
Flex Container 부모 속성
| 속성 | 의미 |
|---|---|
| display | container 정의 |
| flex-direction | flex items의 주축 선택 |
| flex-wrap | flex items 줄바꿈 설정 |
| flex-flow | flex-direction, flex-wrap 단축 |
| justify-content | 주축(수평)의 정렬 방법 선택 |
| align-content | 교차축(수직) 정렬 방법 선택 |
| align-items | items의 교차축 정렬 방법 선택(1줄) |
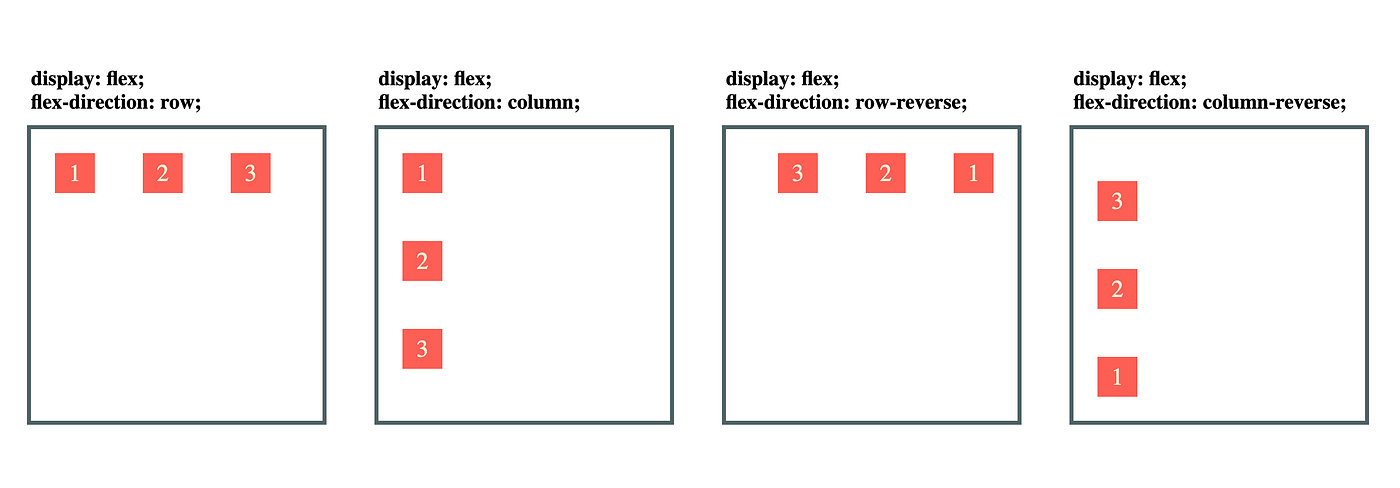
flex-direction
row : 좌우→ 수평 정렬 (기본값)
column : 위아래↓ 수직 정렬
row-reverse : 우좌← 수평 정렬
column-reverse : 아래위↑ 수직 정렬

*방향에 따라 주축과 교차축이 달라짐으로 유의!
(Items 순서를 거꾸로 뒤집거나 수직으로 설정 할 경우)
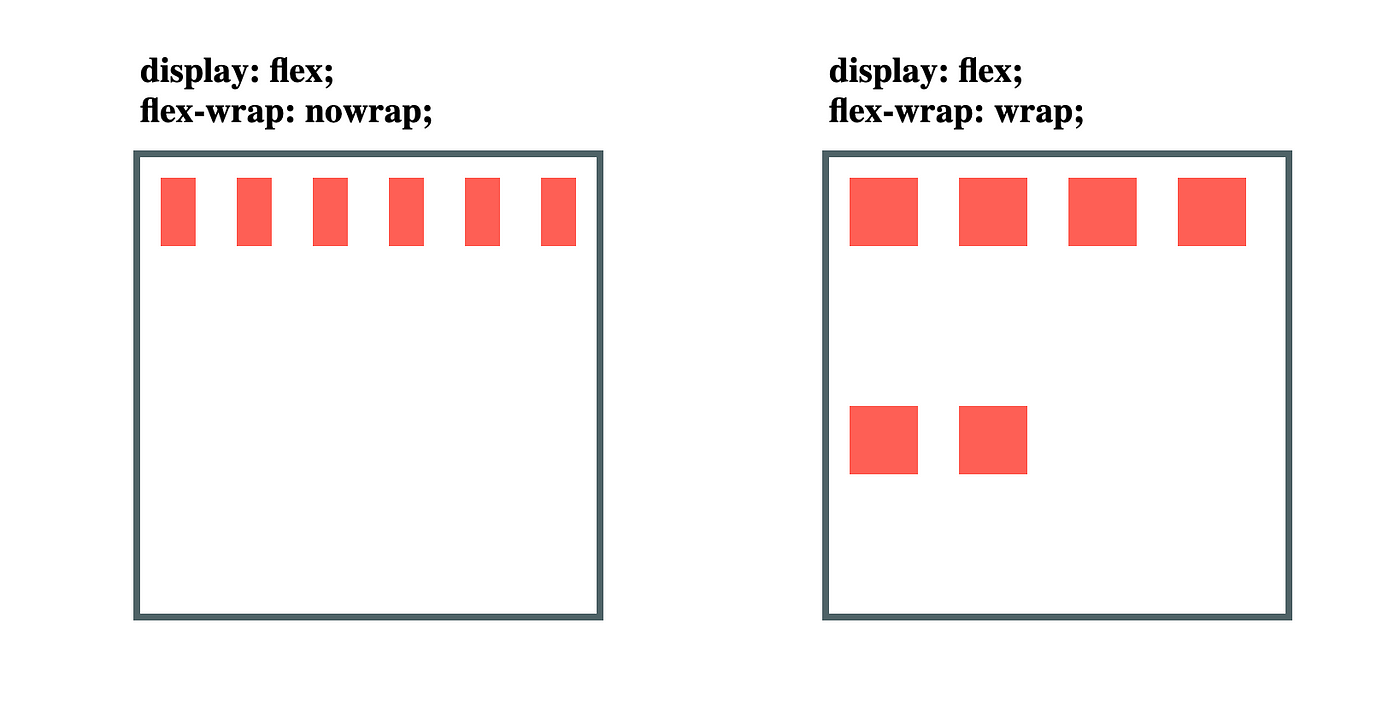
flex-wrap
flex container 너비보다 items의 너비가 큰 경우, 한줄 또는 여러줄로 표현할지 설정
nowrap : 1행 배치 (기본값)
-각 items 폭은 container 들어갈 수 있는 크기로 축소됨
wrap : 복수행 배치
-items 폭 합계가 container보다 큰 경우, 아래로 떨어져 배치됨 (좌-우, 위-아래)
wrap-reverse : wrap과 동일하지만 아래-위로 배치됨

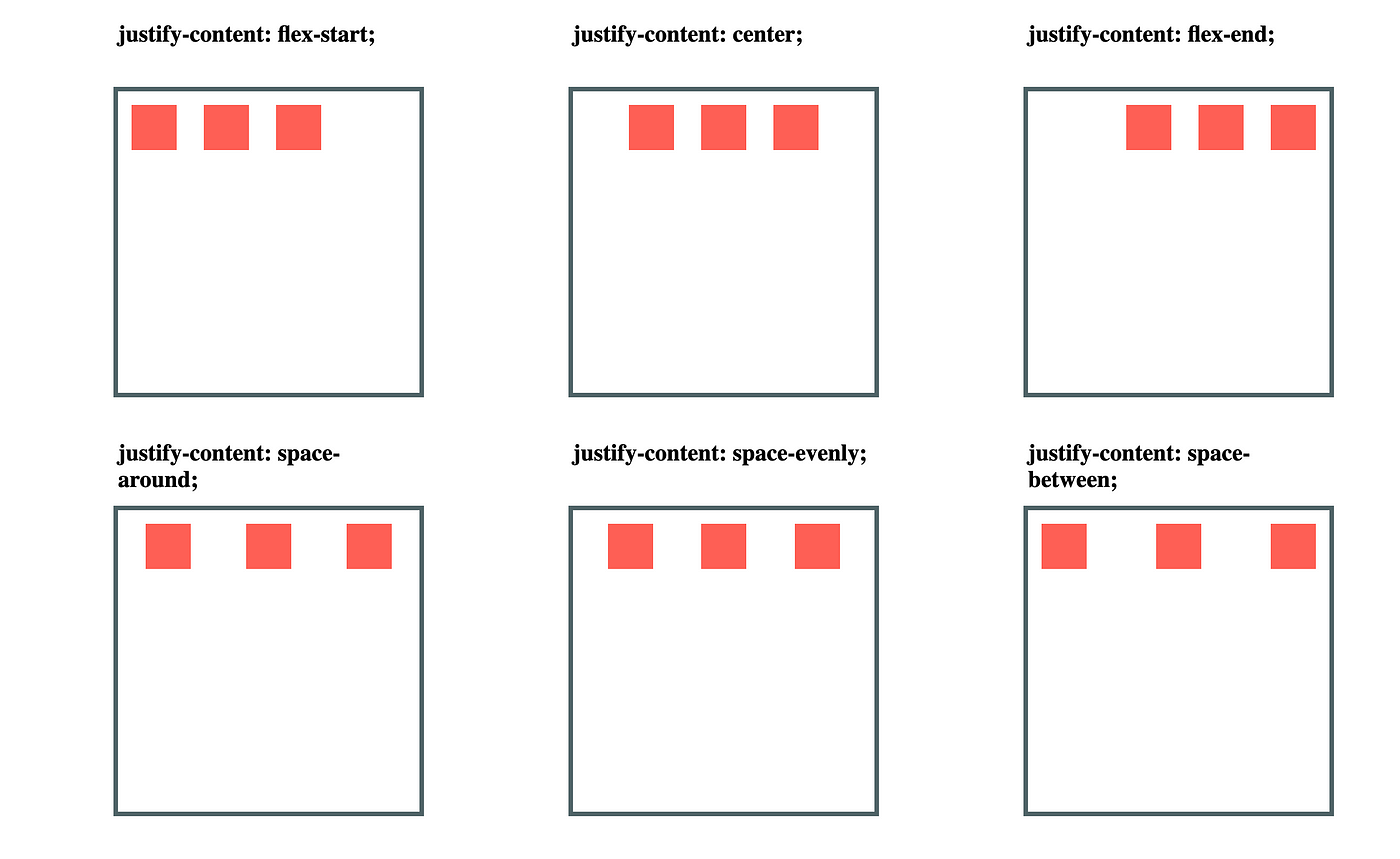
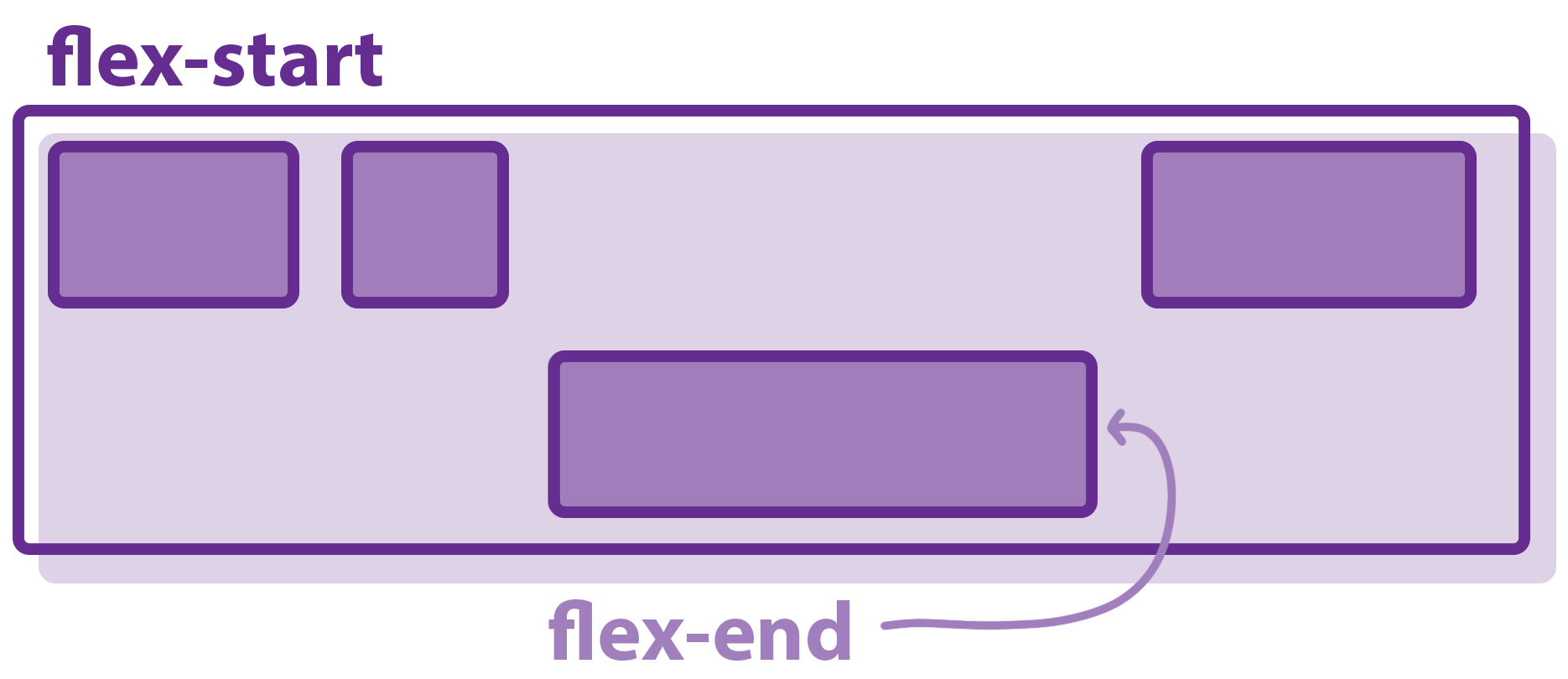
justify-content
flex item 수평 정렬
flex-start : start 좌측 기준으로 정렬 (기본값)
flex-end : end 우측 기준으로 정렬
-요소의 순서는 바뀌지않음 (reverse X)
center : container의 중앙에 정렬
space-between : 첫번째&마지막 item이 좌우 측면에 딱 붙어 정렬되고 나머지 item과 균일한 간격으로 정렬
space-around : 모든 item이 균일한 간격으로 정렬
space-evenly : item 사이와 양 끝이 균일한 간격으로 정렬 (IE지원X)

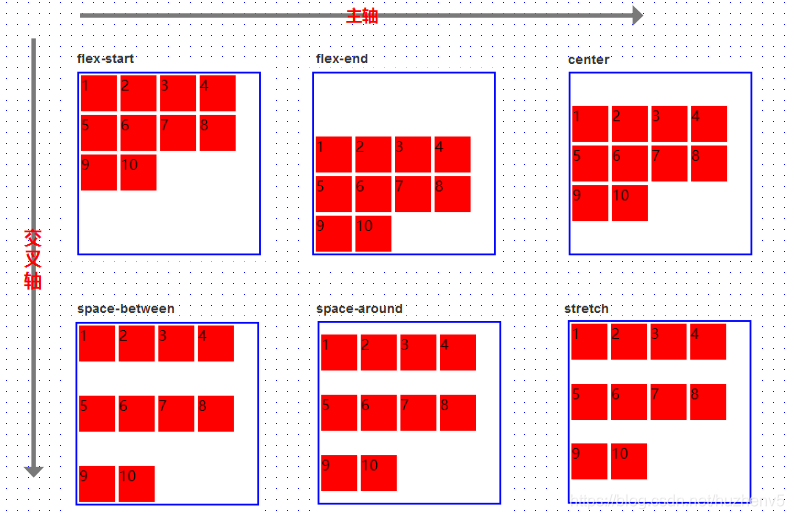
align-content
flex item 수직 정렬 (2줄 이상)
stretch : 균일하게 분배된 공간에 정렬 (기본값)
-행이 떨어져 있음
flex-start : flex container의 start기준으로 쌓아서 정렬
flex-end : flex container의 end기준으로 쌓아서 정렬
center : flex container 중앙에 쌓아서 정렬
space-between : 첫번째 item은 상단, 마지막 item은 하단에 배치되고 나머지 행은 공간 안에 균일하게 정렬
space-around : 모든 item이 공간 안에 균일하게 정렬

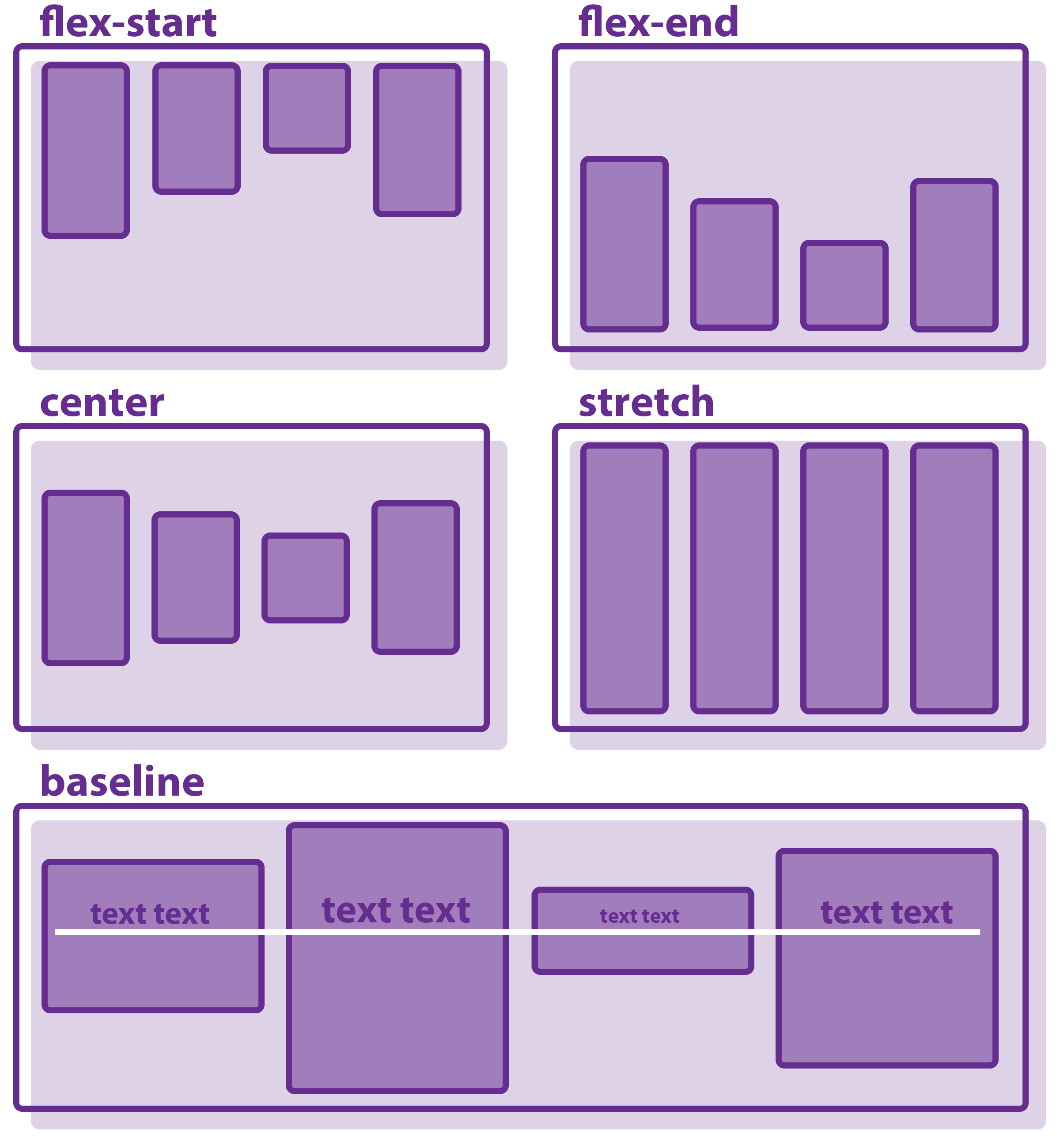
align-items
container 수직 방양으로 flex item 정렬 (1줄)
stretch : container높이에 맞게 item 높이가 늘어남 (기본값)
flex-start : flex container의 start기준으로 모든 item 정렬
flex-end : flex container의 end기준으로 모든 item 정렬
center : flex container 중앙에 모든 item 정렬
baseline : flex container의 baseline을 기준으로 모든 item 정렬
-items의 크기에 상관없이 안의 텍스트를 기준

Flex Item 자식 속성
| 속성 | 의미 |
|---|---|
| order | flex item의 순서 결정 |
| flex-grow | flex item의 너비 비율(증가) |
| flex-shrink | flex item의 너비 비율(감소) |
| flex-basis | flex item의 기본 너비 |
| flex | flex-grow, flex-shrink, flex- basis의 단축 |
| align-self | 교차축에서의 Item정렬 방법 |
order
flex item의 배치 순서 설정
html을 건드릴 필요 없이 order속성으로 간단히 재배치 가능
<div class="flex-container"> <div style="order: 2">1</div> <div style="order: 3">2</div> <div style="order: 1">3</div> <div style="order: 5">4</div> <div style="order: 4">5</div> </div>
flex-grow
flex item의 너비를 얼마나 늘릴지에 대한(확장) 비율을 설정
기본값 0, 양의 정수값만 가능

<div class="flex-container">
<div class="flex-item" style="flex-grow: 4">1</div>
<div class="flex-item" style="flex-grow: 2">2</div>
<div class="flex-item" style="flex-grow: 1">3</div>
<div class="flex-item" style="flex-grow: 1">4</div>
<div class="flex-item" style="flex-grow: 1">5</div>
</div>
<!-- 첫 번째 항목은 나머지 항목보다 4배 더 커지고,
사용 가능한 공간이 있을 때 두 번째 항목은 나머지 항목보다 2배 더 커진다-->flex-shrink
flex item의 너비를 얼마나 줄일지에 대한(축소) 비율을 설정
기본값 1, 양의 정수값만 가능
0으로 주면 축소되지않고 원래의 너비를 유지!
<div class="flex-container">
<div class="flex-item" style="flex-shrink: 2">1</div>
<div class="flex-item">2</div>
<div class="flex-item">3</div>
<div class="flex-item">4</div>
<div class="flex-item">5</div>
</div>flex-basis
flex item의 너비 기본값을 설정
기본값 auto, px이나 %등의 단위 사용
<div class="flex-container">
<div class="flex-item" style="flex-basis: 250px">1</div>
<div class="flex-item">2</div>
<div class="flex-item">3</div>
<div class="flex-item">4</div>
<div class="flex-item">5</div>
</div>flex
grow, shrink, basis 단축 속성
기본값 0 1 auto
<div class="flex-container">
<div class="flex-item">1</div>
<div class="flex-item">2</div>
<div class="flex-item" style="flex: 1 0 50px">3</div>
<div class="flex-item">4</div>
<div class="flex-item">5</div>
</div>align-self
flex item 수직방향으로 정렬
기본값 auto, align-tiems속성보다 우선적으로 각각의 개별 item을 정렬

💡Flex의 z-index?
z-index 속성은 일반적으로 position 속성이 static이 아닌 요소에 대해서만 작동한다. 그 이유는 z-index가 요소의 쌓임 순서를 결정하는데, position 속성이 static인 경우에는 쌓임 순서를 변경할 필요가 없기 때문이다.
그런데, display: flex를 사용하면 해당 요소의 자식 요소들이 Flex Container로서 새로운 쌓임 맥락을 형성한다. Flex Container 내의 자식 요소들은 Flex Item이 되며, 이들 간의 쌓임 순서는 일반적인 문서 흐름에서의 쌓임 순서와는 다를 수 있다. Flex Container 내의 Flex Item은 Flex Context 내에서만 쌓이므로, z-index가 더 쉽게 적용될 수 있다.
이는 Flex Container가 쌓임 컨텍스트를 형성하고 그 내에서는 z-index가 좀 더 자유롭게 동작할 수 있게 되기 때문이다. Flex Container를 사용하면서 position: relative나 position: absolute를 사용하지 않아도 z-index를 통해 요소들의 쌓임 순서를 조절할 수 있다. 이는 Flex Container가 새로운 쌓임 컨텍스트를 형성하면서 일반적인 쌓임 규칙과는 독립적으로 동작하기 때문이다.