Grid란?
복잡한 레이아웃을 간단하게 만들 수 있는 2차원 레이아웃 모델.
그리드 레이아웃은 웹 페이지의 레이아웃을 효과적으로 구성하기 위한 강력한 도구로, 요소들을 행과 열의 그리드로 정렬할 수 있다.
Grid 사용법 및 구조
그리드 컨테이너가 될 요소(부모)에 display: grid; 속성 추가
구성 : Grid-container(부모요소) & Grid items(자식요소)

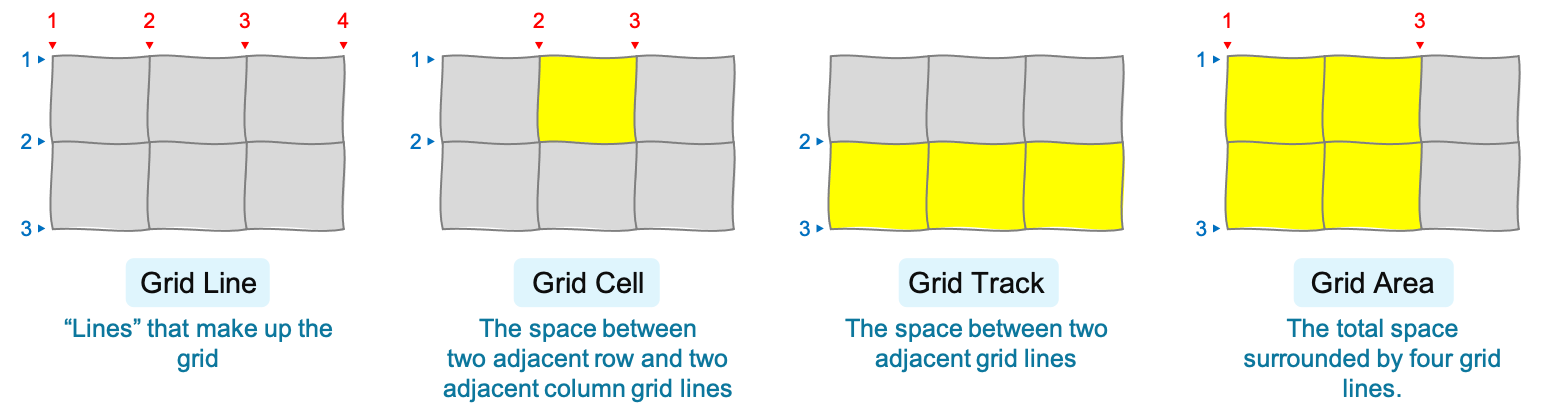
Grid Line (라인) : 그리드를 구성하는 분할 선
Grid Cell (셀) : 그리드 구성 단위
Grid Track (트랙) : 두 그리드 라인 사이의 공간. 열 또는 행
Grid Area (영역) : 네 개의 그리드 라인으로 둘러싸인 공간 (그리드 셀로 구성됨)
Grid Container 부모 속성
| 속성 | 의미 |
|---|---|
| display | container 정의 |
| grid-template-rows | 행 크기를 정의 |
| grid-template-columns | 열 크기를 정의 |
| grid-template-areas | 영역 이름을 참조해 템플릿 생성 |
| grid-template | grid-template-xxx의 단축 |
| row-gap(grid-row-gap) | 행과 행 사이 간격 정의 |
| column-gap(grid-column-gap) | 열과 열 사이 간격 정의 |
| gap(grid-gap) | xxx-gap의 단축 |
| grid-auto-rows | 암시적인 행 크기 정의 |
| grid-auto-columns | 암시적인 열 크기 정의 |
| grid-auto-flow | 자동 배치 알고리즘 방식을 정의 |
| grid | grid-template-xxx과 grid-auto-xxx의 단축 |
| align-content | contents를 수직(열축) 정렬 |
| justify-content | contents를 수평(행축) 정렬 |
| place-content | align-content와 justify-content의 단축 |
| align-items | items들을 수직(열축) 정렬 |
| justify-items | items들을 수평(행축) 정렬 |
| place-items | align-items와 justify-items의 단축 |
ex) 사용 예시
.container {
display: grid;
grid-template-rows: 100px 100px;
grid-template-columns: 1fr 2fr;
grid-gap: 10px;
}
<div class="container">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
</div>
<!-- 두 개의 행과 두 개의 열이 있는 그리드를 생성하고,
각 행의 높이는 100px, 첫 번째 열은 1fr(1:1 비율),
두 번째 열은 2fr(2:1 비율), 아이템 간의 간격은 10px 설정 -->대체적으로 많이 쓰이는 속성들--
*display: grid: 그리드 컨테이너를 생성
*grid-template-rows: 그리드의 행 크기를 정의
*grid-template-columns: 그리드의 열 크기를 정의
*grid-gap: 그리드 아이템 사이의 간격을 정의
📌 fr(fraction, 공간 비율) 단위를 사용할 수 있다.
📌 repeat() 함수를 사용할 수 있다.
repeat() 함수
- 두번째 인수를 원하는수만큼(첫번째 인수) 반복
grid-template-columns: repeat(9, 100px);
/* grid-template-columns: 100px 100px 100px 100px 100px 100px 100px 100px 100px; */
grid-template-columns: repeat(2, 100px 200px 50px);
/* grid-template-columns: 100px 200px 50px 100px 200px 50px; */
grid-template-columns: repeat(4, 1fr 2fr 3fr);
/* grid-template-columns: 1fr 2fr 3fr 1fr 2fr 3fr 1fr 2fr 3fr 1fr 2fr 3fr; */minmax 함수
- 최솟값과 최댓값을 지정
grid-template-rows: repeat(3, minmax(100px, auto));내용의 양과 상관없이 최소한 100px, 최대는 자동으로(auto) 늘어나게 설정
<!-- min 과 max 따로따로 지정 가능↓ -->
grid-template-columns: min-content 1fr;
grid-template-columns: max-content 1fr;grid-template-areas
지정된 영역에 영역 이름을 참조해 템플릿 생성
.container {
display: grid;
/* 그리드 갯수,크기 조정 */
grid-template-rows: repeat(2, 100px);
grid-template-columns: repeat(3, 1fr);
/* 그리드 템플릿 */
grid-template-areas:
"a a a"
"b b c";
/* 빈영역 : none 또는 .(마침표) */
}
/* grid-area 이름을 지정 */
header { grid-area: a; }
main { grid-area: b; }
aside { grid-area: c; }*grid-template으로 단축해서 쓸 수 있다.
grid-template:
"a a a" 100px
"b b c" 100px
/ 1fr 1fr 1fr;Grid Item 자식 속성
| 속성 | 의미 |
|---|---|
| grid-row-start | Item 행 시작 위치 지정 |
| grid-row-end | Item 행 끝 위치 지정 |
| grid-row | grid-row-xxx의 단축 |
| grid-column-start | Item 열 시작 위치 지정 |
| grid-column-end | Item 열 끝 위치 지정 |
| grid-column | grid-column-xxx의 단축 |
| grid-area | 영역이름 설정 또는 grid-row와 grid-column의 단축 |
| align-self | 단일 item 수직(열축) 정렬 |
| justify-self | 단일 item 수평(행축) 정렬 |
| place-self | align-self와 justify-self의 단축 |
| order | item 배치 순서 지정 |
| z-index | item 쌓이는 순서 지정 |
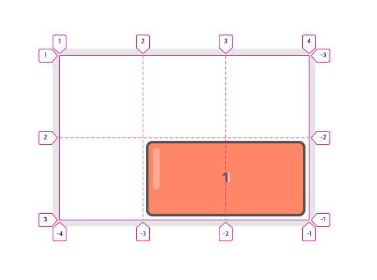
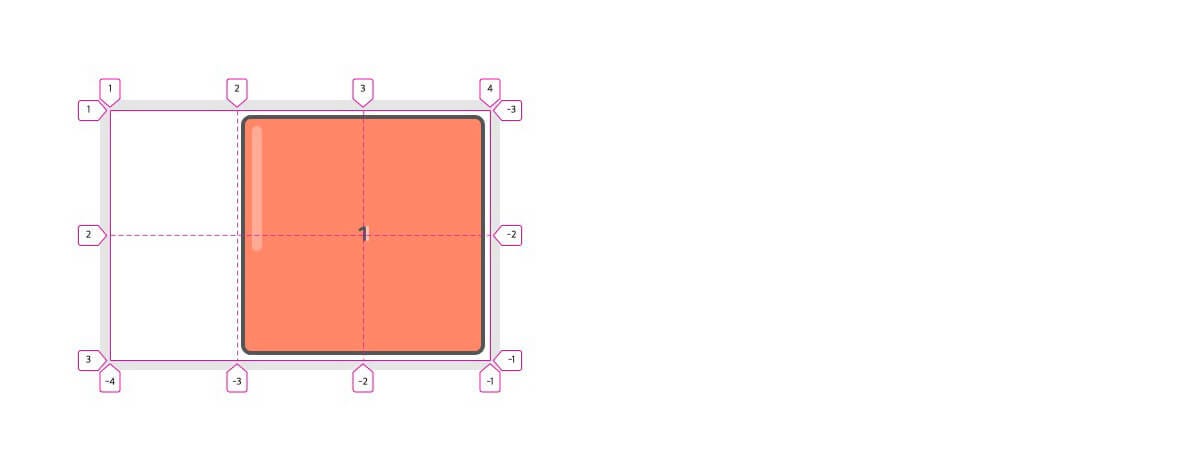
그리드 셀 영역 지정하기
- grid-row-start, grid-row-end / grid-column-start, grid-column-end
item 배치를 위해 그리드 선의 시작 위치와 끝 위치를 지정한다.
‘숫자’를 지정하거나, ‘선 이름’을 지정하거나, span 키워드를 사용
1. *숫자 지정
/* 그리드 모양 지정 */
.container {
display: grid;
grid-template-rows: repeat(2, 1fr);
grid-template-columns: repeat(3, 1fr);
}
/* 그리드 컨테이너 내의 그리드 아이템들을 지정 */
.item:first-child {
grid-row-start: 1;
grid-row-end: 3;
grid-column-start: 2;
grid-column-end: 4;
}
2. 선 이름 지정
.container {
display: grid;
grid-template-rows: [row-1st] 1fr [row-2nd] 1fr [row-3rd]; /* 선 이름을 지정 */
grid-template-columns: [col-1st] 1fr [col-2nd] 1fr [col-3rd] 1fr [col-4th];
}
.item:first-child {
grid-row-start: row-2nd; /* 선이름으로 아이템 크기를 지정 */
grid-row-end: row-3rd;
grid-column-start: col-2nd;
grid-column-end: col-4th;
}3. span 사용
- span키워드를 사용하면 원하는 영역만큼 라인을 확장해주기 때문에 더욱 쉽게 배치가 가능하다.
(기본값: span 1)
.item:first-child{
/* Row 2번에서 3번까지 */
grid-row-start: 2;
grid-row-end: span 1;
/* Column 2번에서 4번까지 */
grid-column-start: 2;
grid-column-end: span 2;
}