🤔
CSS
contain속성은 특정 요소와 콘텐츠가 문서 트리의 다른 부위와 독립되어있음을 나타낼 때 사용한다. 브라우저는 이 정보를 사용해 레이아웃, 스타일, 페인트, 크기, 또는 그 조합의 계산을 전체 페이지 DOM 대신 일부에서만 수행할 수 있으므로 뚜렷한 성능이란 이점을 얻을 수 있다.
contain 속성은 위젯 내부 콘텐츠가 외부에 부작용을 끼치는 것을 방지할 수 있으므로 서로 독립된 많은 양의 위젯이 존재하는 페이지에서 유용하다.
참고: paint, strict, content 값을 설정할 경우 다음을 생성.
- new containing block (position 속성이 absolute 또는 fixed인 자손을 위함).
- new stacking context.
- new block formatting context.
/* 키워드 값 */
contain: none;
contain: strict;
contain: content;
contain: size;
contain: layout;
contain: style;
contain: paint;
/* 다중 값 */
contain: size paint;
contain: size layout paint;
/* 전역 값 */
contain: inherit;
contain: initial;
contain: unset;contain 속성은 다음 방법 중 하나를 사용해 지정.
none,strict,content키워드 중 하나를 사용.size,layout,style,paint키워드를 임의 순서로 하나 이상 사용.
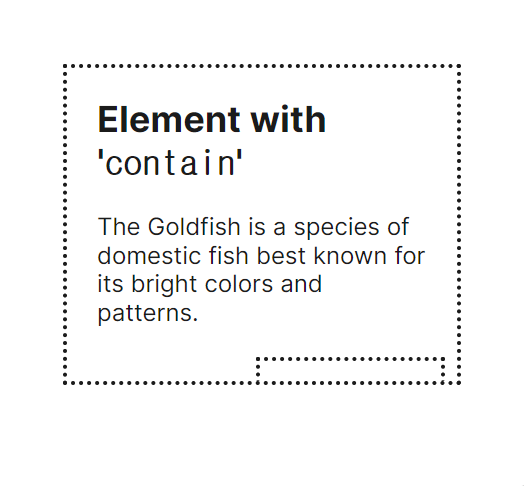
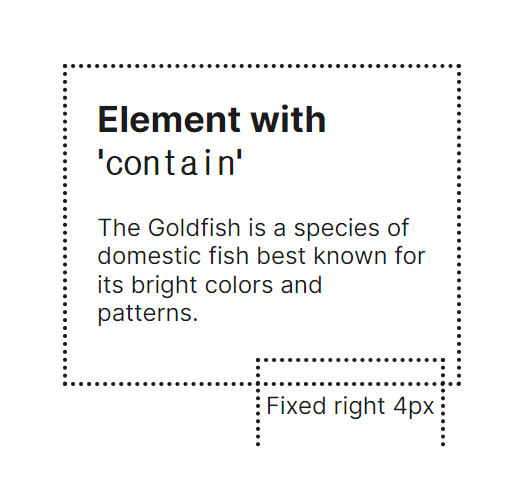
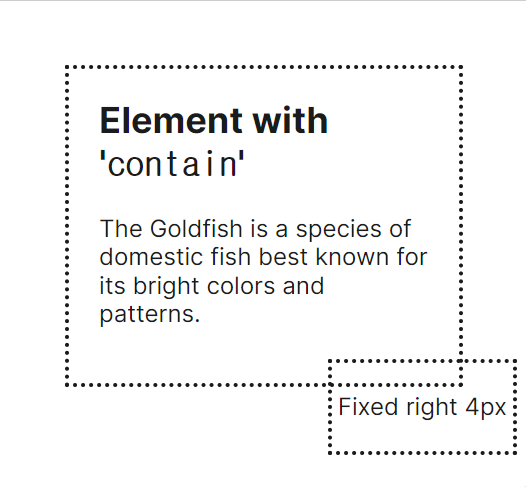
<div>
<section>
<div>
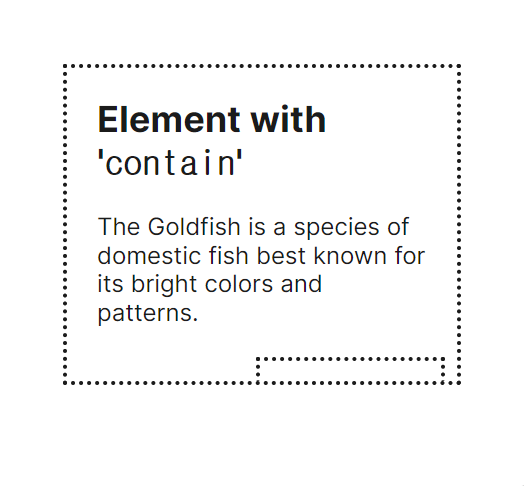
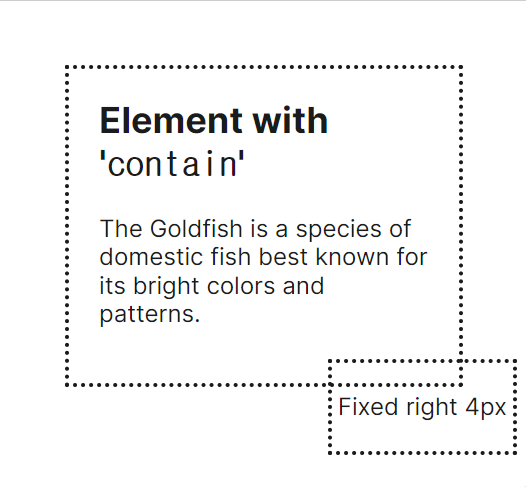
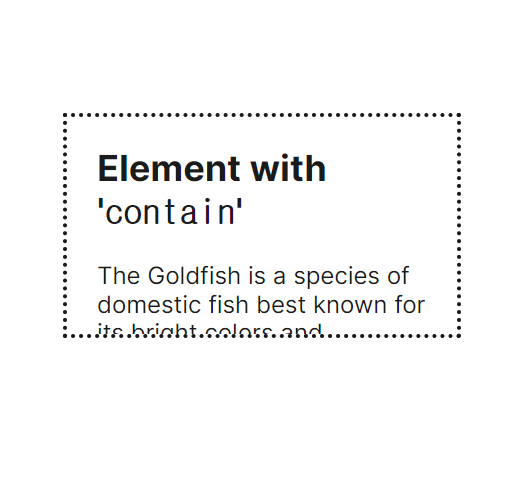
<h2>Element with '<code>contain</code>'</h2>
<p>The Goldfish is a species of domestic fish best known for its bright colors and patterns.</p>
<div><p>Fixed right 4px</p></div>
</div>
</section>
</div>📍Value
none
아무것도 격리하지 않고 요소를 평범하게 렌더링.

strict
style을 제외한 모든 격리 규칙을 적용. contain: size layout paint와 같음.

content
size와 style을 제외한 모든 격리 규칙을 적용. contain: layout paint와 같음.

size
요소의 크기를 계산할 때 자손의 크기는 고려하지 않아도 됨을 나타냄.

layout
요소 외부의 어느 것도 내부 레이아웃에 영향을 주지 않고, 그 반대도 성립함을 나타냄.

style
요소 자신과 자손 외에도 영향을 주는 속성이라도 그 영향 범위가 자신을 벗어나지 않음을 나타냄.
[참고 : 이 값은 명세에서 "제외 고려" 대상이므로 모든 브라우저가 지원하지 않을 수도 있음.]

paint
요소의 자손이 자신의 범위 바깥에 그려지지 않음을 나타냄. 이 값을 지정한 요소의 경우, 요소가 화면 밖에 위치할 경우 당연히 그 안의 자손도 화면 안에 들어오지 않을 것이므로 브라우저는 그 안의 요소를 고려하지 않아도 됨. 그러나 만약 자손이 범위 밖으로 넘칠 경우에는 요소의 테두리 상자에서 잘라냄.
(overflow: hidden같은 역할을 해줌)