😣
img사용시 드래그(잔상) 막기

드래그 막기
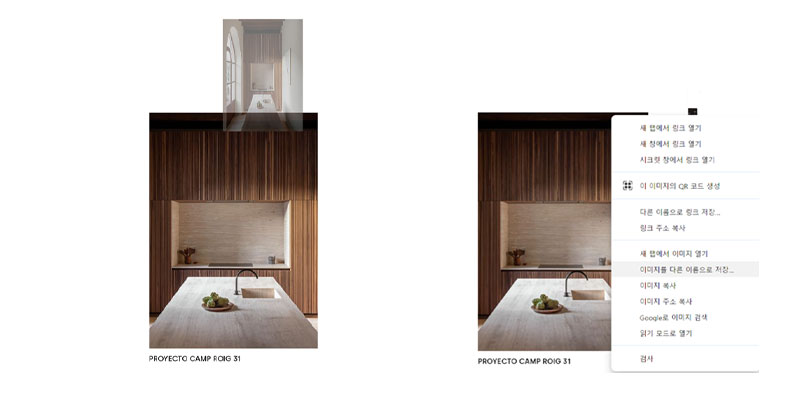
간혹 이미지가 드래그되어 고스트이미지(잔상)가 발생한다.
아래 코드는 이러한 기능을 막고 싶을 때 사용한다.
img {
-webkit-user-drag: none;
-khtml-user-drag: none;
-moz-user-drag: none;
-o-user-drag: none;
user-drag: none;
}모든 이미지가 아니여도 원하는 선택자에 따라 코드 넣어주면 된다.
선택 막기
마우스 오른쪽 버튼을 누르면 이미지를 다운 받을 수 있다.
아래 코드는 이러한 기능을 막고 싶을 때 사용한다.
img {
-webkit-user-select: none;
-khtml-user-select: none;
-moz-user-select: none;
-o-user-select: none;
user-select: none;
}적용 안되는데요?🤔
브라우저별로 다르지만 위 코드 기능들이 적용되지 않을 때가 있다.
만약 이미지를 아예 드래그되지 않게 하고싶거나(잔상 및 블럭),
오른쪽 버튼 클릭이 되지 않게 하고 싶다면 아래와 같은 방법이 있다.
oncontextmenu='return false' => 우클릭 방지
onselectstart='return false' => 블록 선택 방지
ondragstart='return false' => 드래그 방지위와 같은 속성을 body 또는 img 태그의 attribute로 추가해주면 된다.
<body oncontextmenu="return false" onselectstart="return false" ondragstart="return false">
<img src="" oncontextmenu="return false" onselectstart="return false" ondragstart="return false">img: 이미지태그에 넣게되면 지정된 이미지에만 적용됨으로,body: 글로벌하게 적용하고 싶다면 body에 적용하면 된다.