⚠️문제발생
<ul>
<li>
<img src="./img1.jpg" alt />
<p>Lorem ipsum, dolor sit amet consectetur adipisicing.</p>
</li>
<li>
<img src="./img1.jpg" alt />
<p>Lorem ipsum, dolor sit amet consectetur adipisicing.</p>
</li>
<li>
<img src="./img1.jpg" alt />
<p>Lorem ipsum, dolor sit amet consectetur adipisicing.</p>
</li>
</ul> ul {
display: flex;
width: 800px;
margin: 0 auto;
gap: 10px;
}
ul li {
flex: 1;
/* ex) max-width: 200px */
}
ul li img {
width: 100%;
height: 300px;
object-fit: cover;
}
ul li p {
background-color: #fff;
margin-top: 10px;
padding: 10px;
white-space: nowrap;
text-overflow: ellipsis;
overflow: hidden;
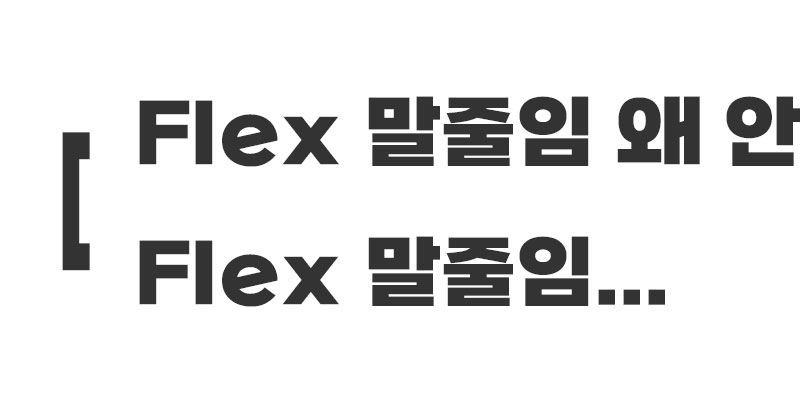
}위처럼 display:flex로 지정되어 있는 경우, 말줄임 처리가 되지 않는다.
(max-width 값을 지정한다해도 먹히지 않음)
🤔원인
이런 현상의 원인은 바로 속성간의 충돌이다. 기본적으로 플렉스 박스는 자신의 content 보다 더 작아질 수 없다.
그래서 보통 max-width가 지정되어 있고 content가 그 영역을 넘으면 줄바꿈이 일어난다.
그런데 위에서는 줄바꿈이 일어나지 않고, max-width로 지정한 만큼의 영역으로 제한도 되지 않는 것을 볼 수 있다.
그건 말줄임 처리를 위해 추가한 white-space: nowrap 속성 때문이다. 이 속성은 줄바꿈이 일어나지 않도록 막는데, 플렉스의 콘텐츠 만큼의 축소 제한과 줄바꿈 특성, 그리고 줄바꿈을 막는 nowrap 속성이 서로 충돌하여 줄어들지도 않고 줄바꿈도 되지 않는 현재 상태가 된 것이다.
😇해결
위에서 파악한 원인을 토대로 플렉스 박스가 컨텐츠 영역만큼만 축소되는 특성을 바꿔주면 된다.
즉, 축소하고 싶은 만큼의 min-width를 설정하면 된다!
최대한으로 줄이고 싶다면 min-width: 0 적용!
참고 출처: https://velog.io/@huewilliams 🙇♀️