테스트는 왜 해야 하는가?
테스트는 왜 해야할까요?
아주 심플하게 생각하면 디버깅의 수고를 덜기 위해서라고 할 수 있습니다.
개발을 하는 사람들은 개발을 위해 코드를 짜는 시간보다 오류에 따른 디버깅을 처리하는 데 드는 시간이 굉장히 많다는 걸 알고 있을 겁니다.
이런 디버깅하는 시간을 줄일 수 있다면 결과적으로 빠른 개발 속도도 기대할 수 있겠죠!
그런 의미에서 테스트는 개발하는 데 꼭 필요한 부분 중 하나라 할 수 있습니다.
내가 작성한 로직이 올바르게 값을 도출해 내는 지 체크해야 하기 때문입니다.
그렇다면 어떤걸 테스트라고 할까요?
사실 여러분이 코드를 수정하고 콘솔 창이나 직접 페이지에 들어가 확인하는 것도 테스트 중 하나입니다. 그러니까 모든 사람들은 이미 테스트를 알고 있고, 하고 있는 것이죠.
하지만 이런 테스트의 단점은 어떤게 있을까요? 바로 시간이 많이 든다는 점입니다. 수정한 부분을 저장하고 페이지에 들어간 다음 직접 로그인, 게시글 작성 등 다양한 테스트를 육안으로 해봐야하기 때문입니다.
이런 수동적인 테스트는 아무래도 많은 시간이 들어 상당히 귀찮습니다. 그래서 자바스크립트에는 이런 수동적 테스트를 자동화할 수 있도록 도와주는 Jest처럼 많은 프레임워크들이 존재합니다.
물론 테스트가 완벽한 건 아닙니다. 하지만 테스트를 진행함으로써 애플리케이션이 제대로 동작하는 지, 로직이 올바르게 임무를 수행하고 있는 지 증명할 수 있고, 궁극적으론 보다 빠른 개발 속도도 기대할 수 있겠죠😆
즉 테스트란 디버깅의 수고를 덜고, 그에 따라 좀 더 빠른 개발을 할 수 있도록 도와줍니다.
Jest
Jest는 자바스크립트의 테스트 프레임워크 중 가장 인기있는 프레임워크입니다.
Jest를 활용해 간단한 함수를 테스트해 보겠습니다.
$ yarn add jest -D
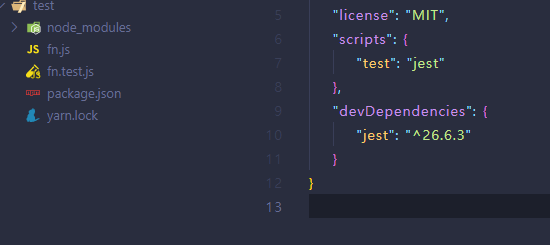
jest를 설치한 뒤, scripts를 설정해 준 다음,
fn.js 파일과 fn.test.js 파일을 만들어 주겠습니다.
파일명.test.js
다음과 같이 파일명 다음 test.js를 붙이면 자동으로 jest가 인식해 테스트를 진행합니다.
연산 함수 테스트
간단한 연산 함수를 만들고 테스트해 봅시다.
// fn.js
function add(x, y) {
return x + y;
}
module.exports = add// fn.test.js
const add = require("./fn")
test("1 더하기 2는 3입니다.", () => {
expect(add(1, 2)).toBe(3);
})
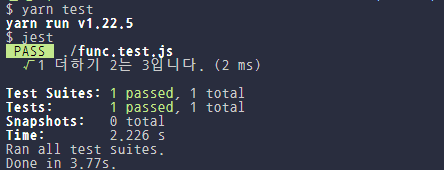
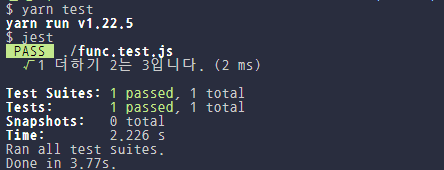
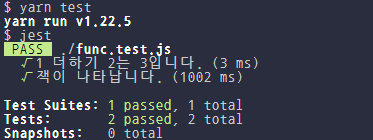
$ yarn test 
성공하면 위와 같은 성공 메시지가 뜹니다.
간단한 설명을 하자면,
test의 첫 인자엔 테스트에 해당되는 로직을 메세지를 적어주고 그 다음 인자에는 테스트 할 코드를 작성하면 됩니다.
expect 안에는 함수 등 테스트하려는 값을 작성하면 되고, 그 다음에는 우리가 예상되는 값을 적으면 되겠습니다.
지금 작성한 코드는 add 함수를 사용해 1과 2를 더한 값이 3일 것이라고 예상한 테스트 코드입니다.
toBe의 경우는 값만을 비교하는 메서드입니다.
예상되는 값이 배열이나, 객체라면 toContain, toEqual 등 다양한 메서드를 사용하면 됩니다.
비동기 함수 테스트
비동기 함수 테스트를 위해선 async, await를 사용하면 됩니다.
// fn.js
const func = {
add: (x, y) => x + y,
awaitPlease: () => {
return new Promise((res) => {
setTimeout(() => {
res("jack");
}, 1000);
});
},
};
module.exports = func;
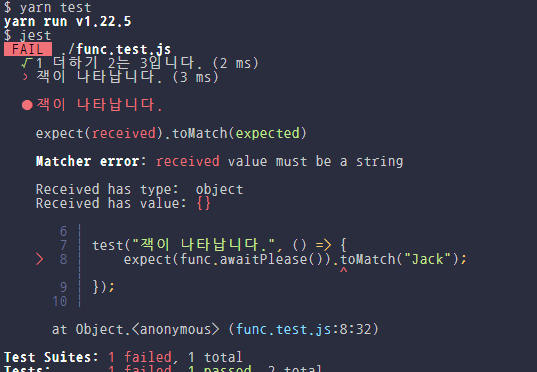
두 개의 함수를 합치고, awaitPlease라는 함수를 테스트해 보겠습니다. 그리고 toBe가 아니라 toMatch를 사용해 해당 문자열이 있는지 확인해 보겠습니다. 일단 async, await를 사용하지 않으면 어떻게 될까요?
const func = require("./func.js");
test(...) // add 테스트
test("잭이 나타납니다.", () => {
expect(func.awaitPlease()).toMatch("Jack");
});
위와 같이 실패 메세지가 나타납니다. 예상된 값과 맞지 않기 때문입니다.
이제 async await로 테스트 코드를 감싸봅시다.
...
test("잭이 나타납니다.", async () => {
expect(await func.awaitPlease()).toMatch("Jack");
});
네 이번엔 성공했습니다!
다양한 테스트
아주 간단한 예시들로 Jest의 테스트 방식에 대해 알아봤습니다.
여기서 다루지 않은 beforeEach나, afterEach, describe, snap 등 테스트를 다양한 방식으로 지원하기 위한 메서드들이 존재합니다.
직접 글로 풀어 쓰는 것 보다는 아래와 같은 영상들을 참고해 알아가보시면 좋을 것 같습니다😄
참고했던 영상인데, 굉장히 유용한 영상인 것 같아 공유합니다😎