
💻자바스크립트.js 시리즈는 자바스크립트에 대해 심플하게 훑어봅니다📖
소개
자바스크립트는 웹 브라우저에서 동작하는 스크립트 언어입니다.
초기 자바스크립트는 웹 페이지 제작에서 보조적인 기능을 수행하기 위한 용도로써 사용되었습니다.
하지만 웹이 발전함과 동시에 자바스크립트는 끊임없는 발전과 진화를 거듭하였고 지금은 수많은 개발자들이 열광하는 언어가 되었습니다.
웹 개발, 서버 개발, 애플리케이션 개발, 게임 제작 등 자바스크립트로 하지 못하는 걸 찾기가 힘들 정도로 자바스크립트는 아주 매력적인 언어입니다.
핵심 개념
자바스크립트의 핵심 개념은 다음과 같습니다.
객체
자바스크립트의 거의 모든 것은 객체입니다. object는 물론 array, function도 객체인데요,
기본 데이터 타입(즉, 원시 타입)인 boolean, number, string, null, undefined를 제외하고는 모두 객체입니다.
함수
앞서 말했듯 함수도 객체로 취급됩니다.
함수는 일급 객체이자 일급 함수입니다.
일급이란 1급, 2급이 아닌 값으로 다룰 수 있다는 의미입니다.
즉, 변수에 담을 수 있고, 함수 or 메서드의 인자로 넘길 수 있고, 함수 or 메서드에서 리턴할 수 있습니다
* 사실 자바스크립트에서 모든 값은 일급입니다. 모든 객체 역시 일급 객체입니다.
프로토타입

모든 객체들은 숨겨진 링크, 프로토타입을 가지게 됩니다.
이 링크는 객체를 생성한 생성자의 프로토타입 객체를 가르킵니다.
자바스크립트는 기본적으로 프로토타입 기반의 언어이기 때문에 우리는 기본적으로 프로토타입에서 제공하는 함수들을 사용할 수 있습니다.
실행 컨텍스트와 클로저
자바스크립트는 실행 컨텍스트를 만들고 실행이 이루어집니다.
실행 컨텍스트는 유효 범위(scope)를 갖고 있고 이 과정에서 클로저가 구현됩니다.
객체 지향 프로그래밍
자바스크립트는 객체 지향 프로그래밍이 가능합니다.
객체 지향 프로그래밍은 프로그래밍 패러다임 중 하나로 상속, 캡슐화, 정보 은닉 등의 개념 등이 있습니다.
자바스크립트엔 본래 class 문법이 존재하지 않아서, 모두 다 프로토타입으로 구현했어야 했습니다만 지금은 추가된 class문법으로 다양한 객체 지향 프로그래밍 방식의 코딩을 구현할 수 있습니다.
함수형 프로그래밍
자바스크립트는 함수형 프로그래밍도 가능합니다.
함수형 프로그래밍은 항상 똑같은 값을 리턴하는 순수 함수와, 그런 순수 함수를 보조하는 보조 함수로 나뉘게 됩니다.
이런 함수형 프로그래밍의 장점은 높은 수준의 모듈화가 가능하다는 점인데,
자바스크립트는 일급 객체와 클로저라는 특성을 적극 사용해 함수형 프로그래밍을 구현할 수 있습니다.
자바스크립트의 단점
자바스크립트는 굉장히 유연하고 뛰어난 표현력을 지닌 프로그래밍 언어임은 틀림없습니다.
하지만 바로 이러한 점이 자바스크립트의 단점으로 꼽히기도 합니다.
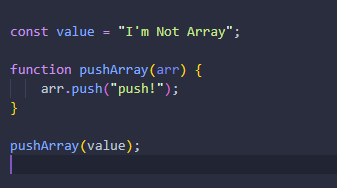
예를 들어

위와 같은 코드가 존재한다고 가정해 보겠습니다.
실행 전, 자바스크립트는 들어온 인자가 문자열이든, 배열이든 어떤 것이든 신경 쓰지 않고 있는 모습입니다.
하지만 실제로 실행하면 어떻게 될까요?
Uncaught TypeError: arr.push is not a function네. 에러가 뜹니다. 컴파일 단계에선 아무 문제가 없었는데 말이죠.
이 예제 코드는 아주 간단하기때문에 오류가 날 것이라 육안으로도 파악할 수 있습니다.
그러나 관리하는 폴더와 파일이 많아지고 코드의 양이 많다면 어떻게 될까요?
바로 이러한 특성이 자바스크립트의 단점입니다.
이러한 특성으로 인해 에러가 났을 때 개발자들이 디버깅하는데 어려움을 겪게 만드는 주범이 되고,
컴파일 단계에서 잡지 못하는 오류들은 고스란히 런타임 오류로 발견되기 때문입니다.
마무리
이상으로 간단하게 소개, 핵심개념, 단점에 대해 살펴봤습니다.
다음 게시글에선 자바스크립트의 데이터 타입과 연산자에 대해 알아보겠습니다🙂
출처
- 인사이드 자바스크립트
