
💻자바스크립트.js 시리즈는 자바스크립트에 대해 심플하게 훑어봅니다📖
데이터 타입
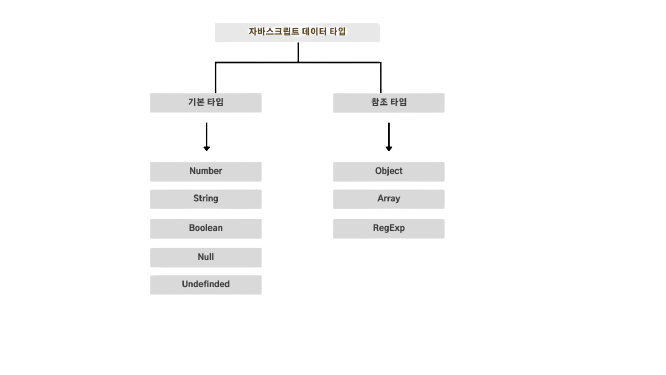
자바스크립트의 값들은 크게 기본 타입과 참조 타입으로 나뉩니다.

사진과 같이 기본 타입은 숫자, 문자, 불린, null, undefined로 이루어져 있습니다.
이 기본 타입의 특징은 그 자체가 하나의 값을 나타낸다는 것입니다.
기본 타입
숫자(Number)
자바스크립트는 모든 숫자를 64비트 부동 소수점형태로 저장합니다.
또한 정수형이 따로 없고 모든 숫자를 실수로 처리합니다.
const numberVar = 1;
console.log(typeof numberVar); // number숫자형으로 선언한 numberVar 변수의 타입을 typeof 연산자로 체크해 보면 다음과 같이 number로 나타나는 걸 볼 수 있습니다.
문자열(String)
문자열은 작은 따옴표(') 혹은 큰 따옴표("")로 생성합니다.
작은 따옴표 혹은 큰 따옴표 안에 있는 모든 문자들은 다 문자열이 됩니다.
const stringVar = "Hi";
console.log(typeof stringVar); // string마찬가지로 문자열로 선언한 stringVar 변수의 타입은 string이 됩니다.
불린값(Boolean)
불린 타입은 true 혹은 false라는 값을 나타내는 타입입니다.
const booleanVar = true;
console.log(typeof booleanVar); // boolean위와 마찬가지로 boolean값으로 선언한 booleanVar 변수는 boolean타입으로 나타납니다.
null과 undefined
이 타입들은 공통적으로 "값이 비어있음"을 나타내지만, 서로 상이한 부분이 존재합니다.
값이 할당되지 않은 변수는 undefined 타입이 되고, undefined 타입의 변수는 변수 자체의 값 역시 undefined가 됩니다. 즉, undefined는 타입이자 값을 나타냅니다.
아래의 코드를 참고하면 좋을 거 같습니다.
const undefinedVar = undefined;
console.log(typeof undefinedVar); // undefined
// undefined라는 값이 할당된 변수는 undefined 타입입니다.
let isUndefined;
console.log(typeof isUndefined); // undefined
// 값이 할당되지 않은 변수 역시 undefined 타입입니다.다음은 null입니다.
null 타입의 변수는 개발자가 명시적으로 값이 비었음을 나타내는 데 사용합니다.
여기서 주의할 점은 기본 타입과 기본 타입을 선언한 변수의 타입이 같았던 위와는 달리 null의 타입은 object입니다.
const nullVar = null;
console.log(typeof nullVar); // object때문에, 만약 null 타입의 변수인지 확인할 때는 typeof 연산자가 아닌 === 연산자로 확인해야 합니다.
console.log(nullVar === null); // true마무리
이상으로 데이터 타입의 종류와 기본 타입에 대해 살펴봤습니다.
다음 게시글에선 자바스크립트의 데이터 타입 중 하나이자 자바스크립트의 핵심인 참조(객체) 타입에 대해 알아보겠습니다🙂
출처
- 인사이드 자바스크립트
