.png)
동기(Synchronous)
- 하나의 작업이 끝날때 까지 뒤의 작업을 실행하지 않는 것.
- 이를
블로킹(Blocking)이라고 한다.
(다른 작업이 실행되지 않게 막고 있다.) - 응답이 바로 일어나기 때문에, 요청에 대한 결과를 즉시 얻을 수 있다.
A 작업 로드 시작 → 로드 완료 → 실행 → B 작업 로드 시작
- 이와 반대되는 개념으로
비동기(Asynchronous)가 있다.
비동기(Asynchronous)
- 동기와는 반대로, 작업의 시작타이밍은 동일하되, 먼저 로드가 완료된 작업부터 실행한다.
- 다음 작업의 시작을 막지 않으므로,
논블로킹(Non-blocking)이라고 한다. - 요청에 대한 결과를 바로 얻을 수 없다.
(먼저 된 것 부터 결과를 반환하므로)
A, B 작업 로드 시작 → B 작업 로드 완료 → B 작업 시작
(A 작업의 시작을 기다리지 않는다.)
- 대표적으로
callback,promise,async/await문법을 이용하여 구현 할 수 있다.
비동기의 예시
- DOM의
이벤트 핸들러→ 클릭, 키보드 입력, 페이지 로딩 등 타이머→ 타이머 API- 서버의
자원 요청 및 응답→ 서버에 요청하는 경우 동기적이라면, 서버에 몰리는 경우 한참 기다려야 한다...
Async JS
동기적
클라이언트가 서버에 자료를 요청하고, 작업을 멈추고 기다린 뒤 서버의response가 오고 나서야 다음 작업을 재개한다.
비동기적
- 클라이언트가 서버에 자료를 요청하고, 작업을 멈추지 않고 다른 작업을 계속 수행하며, 서버에서
response가 오는 경우에 해당 자료를 이용한 다른 작업을 실행한다. - 만약 컴포넌트의 로드가
동기적일 경우, 일부 컴포넌트의 크기가 크다면 그 뒤의 컴포넌트들이 아예 로딩되지 않을 것이다.
→ 로딩 될 때까지 아무것도 못하고 기다려야함. - 하지만,
비동기를 사용함으로써, 크기가 작은 컴포넌트들이 우선적으로 로드되어 작동하게 된다.
→ UX 측면에서 장점을 가진다.
callback
비동기를 컨트롤하여 원하는 순서대로 실행시키고 싶은 경우 사용 할 수 있다.
const fn = (value, callback) => {
console.log(value)
callback
// 콜백함수를 인자로 받아 해당 콜백을 원하는 함수의 실행이 끝난 뒤 실행할 수 있다.
}
const runFn = () => {
fn("A", () => {
fn("B", () => {
fn("C", () => {})
})
})
}- 위에서는 같은 내용의 함수이지만, 서로 다른 실행시간을 가진 함수들이 위의 콜백의 형태를 가지게 되는 경우 실행의 시간에 상관없이 순서를 고정 시킬 수 있다.
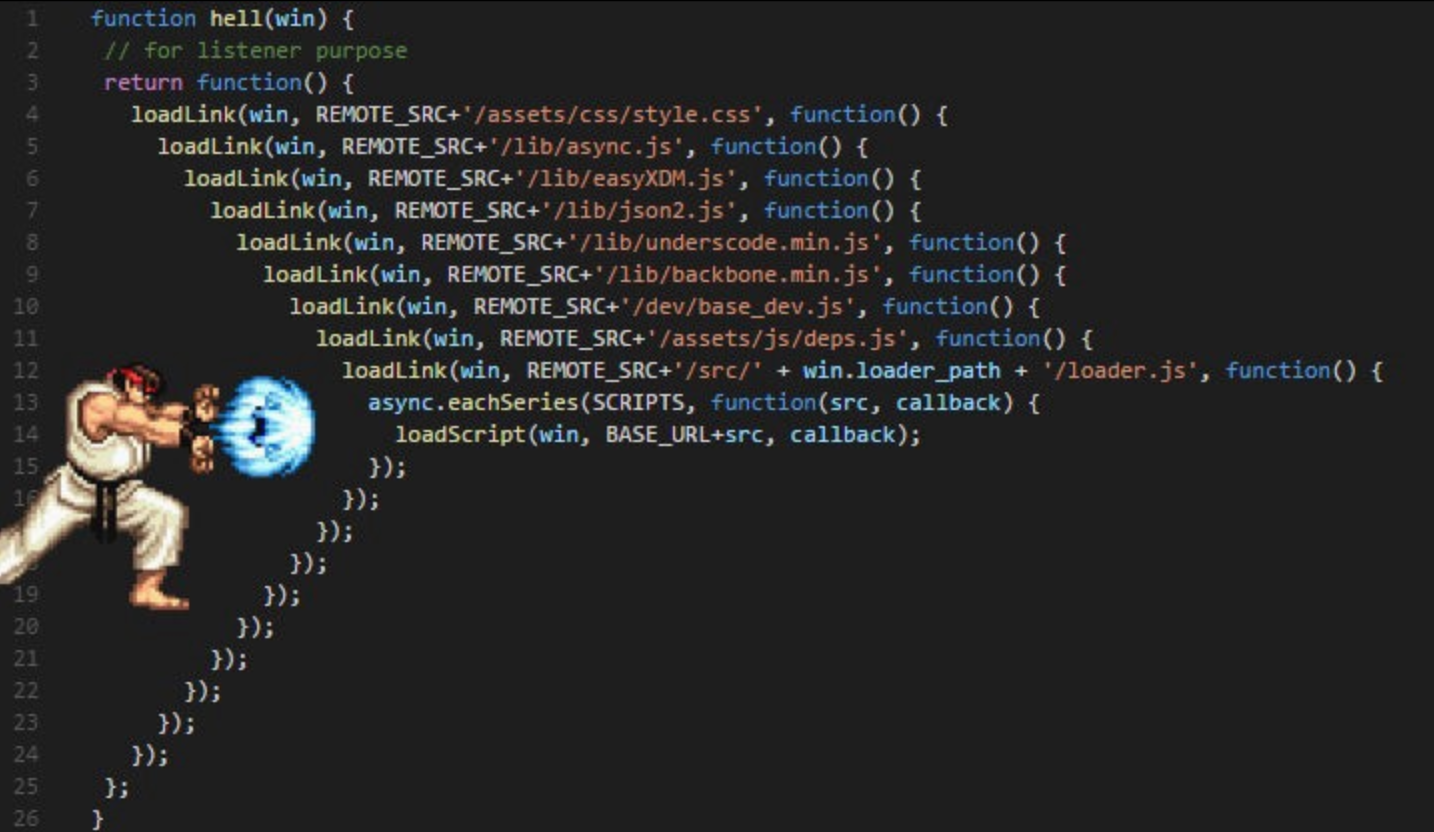
→ A끝나면 B, B 끝나면 C가 실행되게끔. - 위의 경우 3개뿐이지만, 다수의 콜백이 중첩되는 경우 이를
callback hell라고 한다.

(으아아ㅏ앙악)
callback error handling design
- 혹시라도 데이터를 받아오는 과정에 문제가 있는 경우, 해당 경우를 따로 처리해주어야 한다.
→promise나,async / await이라는 더 사용성이 좋은 개념이 있으므로 참고만!
// 사용 예시
let downloadData = (callback) => {
if(whenSucess) {
callback(null, correctData)
}
if(whenFail){
callback(wrongData, null)
}
} // 데이터를 받고 각 데이터의 옮고 그름을 비교하여, 콜백함수에 인자를 위처럼 전달한다.
downloadData = ((err, data) => { // 콜백함수의 인자를 받아 비교한다.
if(err) { // 에러에 값이 있다면 아래를 실행시킨다.
console.log('this is err')
return;
}
else{ // err에 값이 없으면(null) 올바른 데이터를 반환한다.
return data;
}
})