이 글은 간단하게 빅쿼리 유스케이스를 경험하기 위한 실습 및 설계이다.
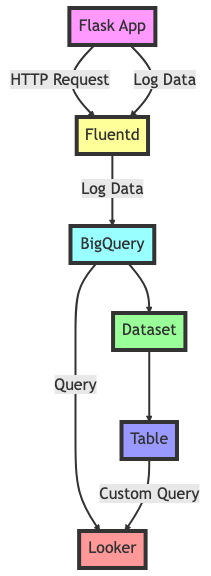
흐름

Flaks와 Fluentd를 통해 Bigquery 내부에 있는 테이블에 데이터를 로드시킨다.
그 뒤에 Bigquery 내부에 있는 Customer query를 적용시킨 데이터를 Looker를 통해 시각화 하여 분석한다.
Code
App.py
from flask import Flask, request, jsonify
import threading
import requests
app = Flask(__name__)
def send_log_to_gcp(log_data):
try:
response = requests.post("http://fluentd:9880/app.log", json=log_data)
print(f"Log sent. Response: {response.status_code}, {response.content}")
except Exception as e:
print(f"Error sending log: {e}")
@app.route('/')
def hello_world():
# 로그 데이터 생성
log_data = {
"message": "Hello, world! request received.",
"severity": "INFO"
}
print(log_data)
# 비동기로 로그 데이터 전송
threading.Thread(target=send_log_to_gcp, args=(log_data,)).start()
return 'Hello, World!'
if __name__ == '__main__':
app.run(host='0.0.0.0', port=5000)
fluentd.conf
<source>
@type http
port 9880
bind 0.0.0.0
</source>
<match app.log>
@type bigquery_insert
project_id still-dynamics-399214
dataset_id flask
table_id flask_fake_log
</match>
Bigqueyr Schema
[ { "type": "STRING", "name": "message" },
{ "type": "STRING", "name": "security" }]위의 코드를 보면 fluend의 역할을 가늠해볼 수 있다. API에 따라서 어떤 곳에 데이터를 로드시킬 지 정할 수 있다.
그리고 빅쿼리 내부 구조 또한 가늠해 볼 수 있는데, 빅쿼리 내부에는 데이터세트와 테이블이 정의되어 있다. 그리고 특이한 점은 테이블의 스키마가 상당히 단순하다는 것이다.
시각화
Bigquery와 Looker 모두 클라우스 서비스이기 때문에 콘솔 내부에서 설정해주면 곧 바로 시각화된 차트나 그래프를 확인할 수 있다.