
기존에는 react-native-dotenv 라이브러리를 사용해서 비교적 간편하게 환경변수에 접근했다. 하지만 프로젝트를 진행하면서 환경변수를 수정했는데 캐시를 지우고 새로 빌드를해도 수정사항이 반영되지 않았다.
그러다가 새롭게 react-native-config를 사용해보았다.
안드로이드와 iOS 각각 따로 사용하기 전에 셋팅 필요하다.
환경변수 파일 만들기
[projectName]/env/.env
ENV = ENV
BASE_URL = // env base url[projectName]/env/.env.development
ENV = DEV
BASE_URL = // dev base url[projectName]/env/.env.production
ENV = PROD
BASE_URL = // prod base urlreact-native-config 설치하기
npm i -D react-native-config🛠️ iOS
먼저 프로젝트로 이동해서 xed ./ios 터미널에 입력해서 Xcode로 프로젝트를 연다.
1. 새 파일 추가하기

2. Configuration Setting File 생성하기

Config 파일로 이동한 후 아래 코드를 추가한다.
#include? "tmp.xcconfig"3. 프로젝트 info - Configuration 수정하기

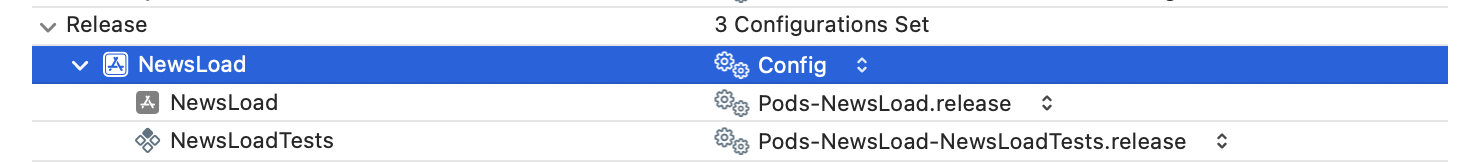
Debug -> [projectName] -> Config로 설정

Release 부분도 마찬가지로 똑같이 설정해준다.

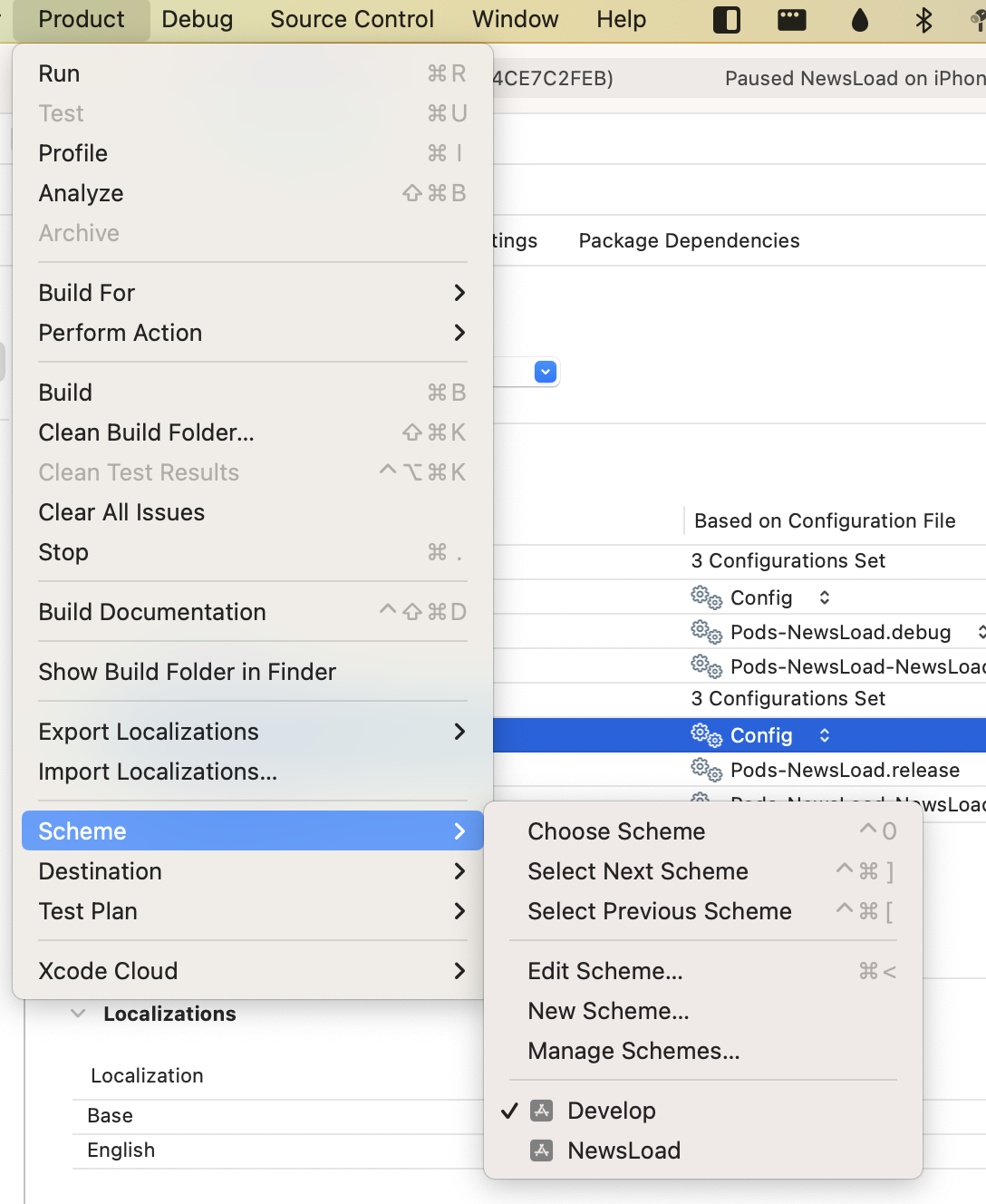
4. Scheme 추가하기
Product -> Scheme -> New Sheme

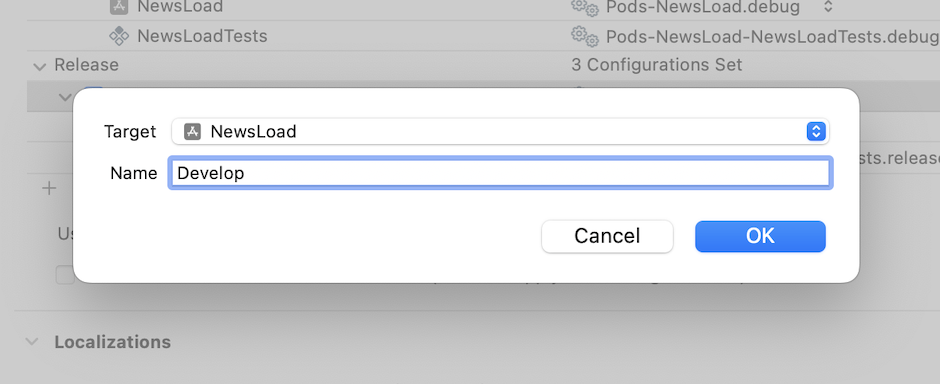
개발모드용 환경변수(.env.development) 설정을 위해서 Development로 추가한다. (환경에 맞게 변경해서 사용하면 된다.)
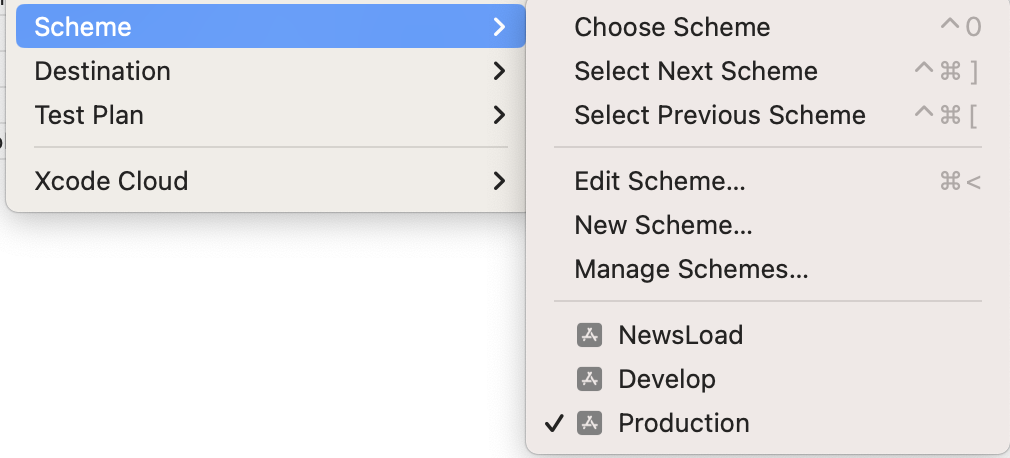
📌 Production모드 Scheme도 똑같이 생성해준다.

Develop, Production Scheme이 생성된 것을 확인할 수 있다.

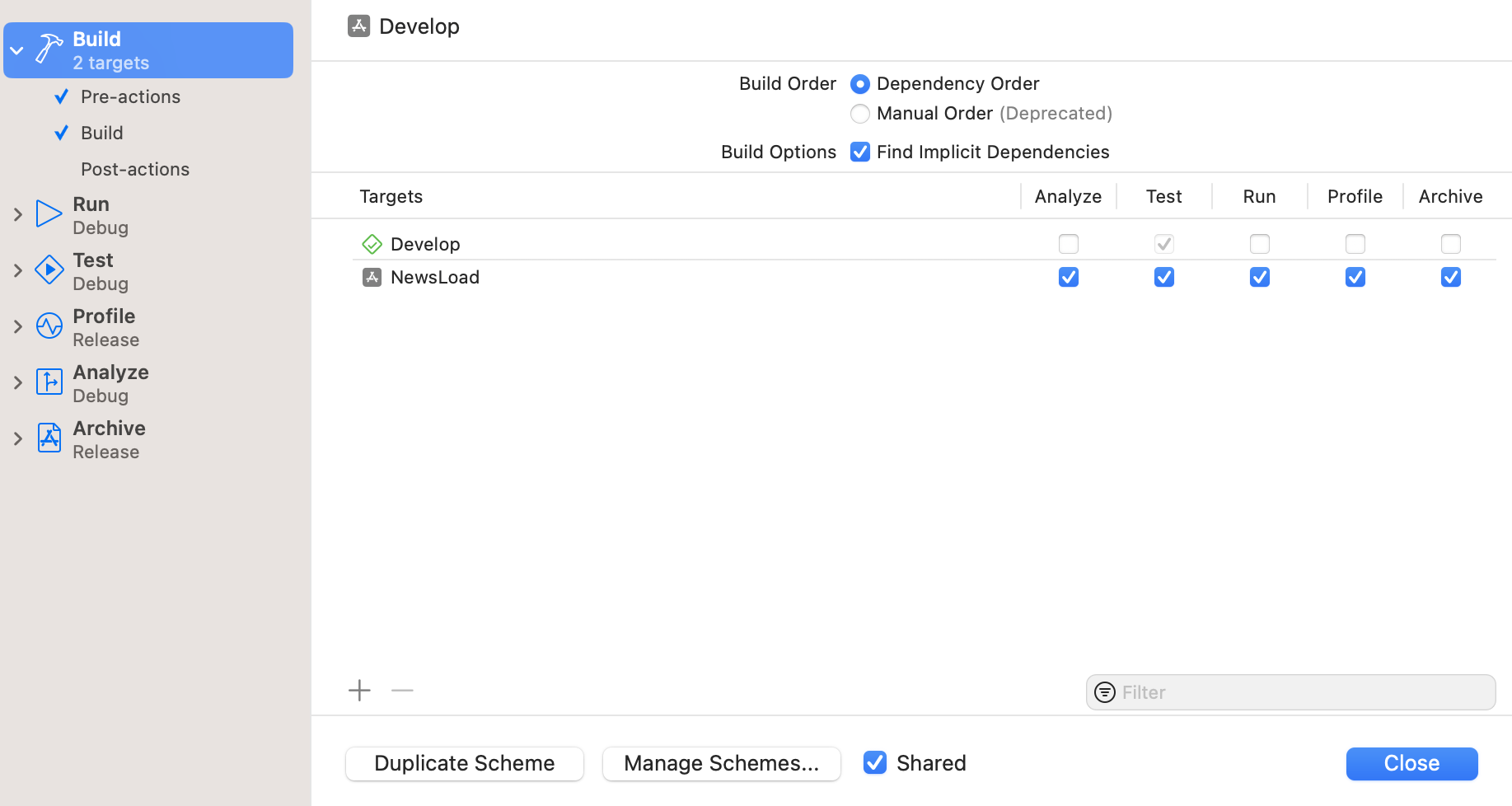
5. Scheme 액션 설정하기
이후 다시 Product -> Scheme -> Edit Sheme 클릭한다. 이동하면 아래와 같은 화면이 뜬다.

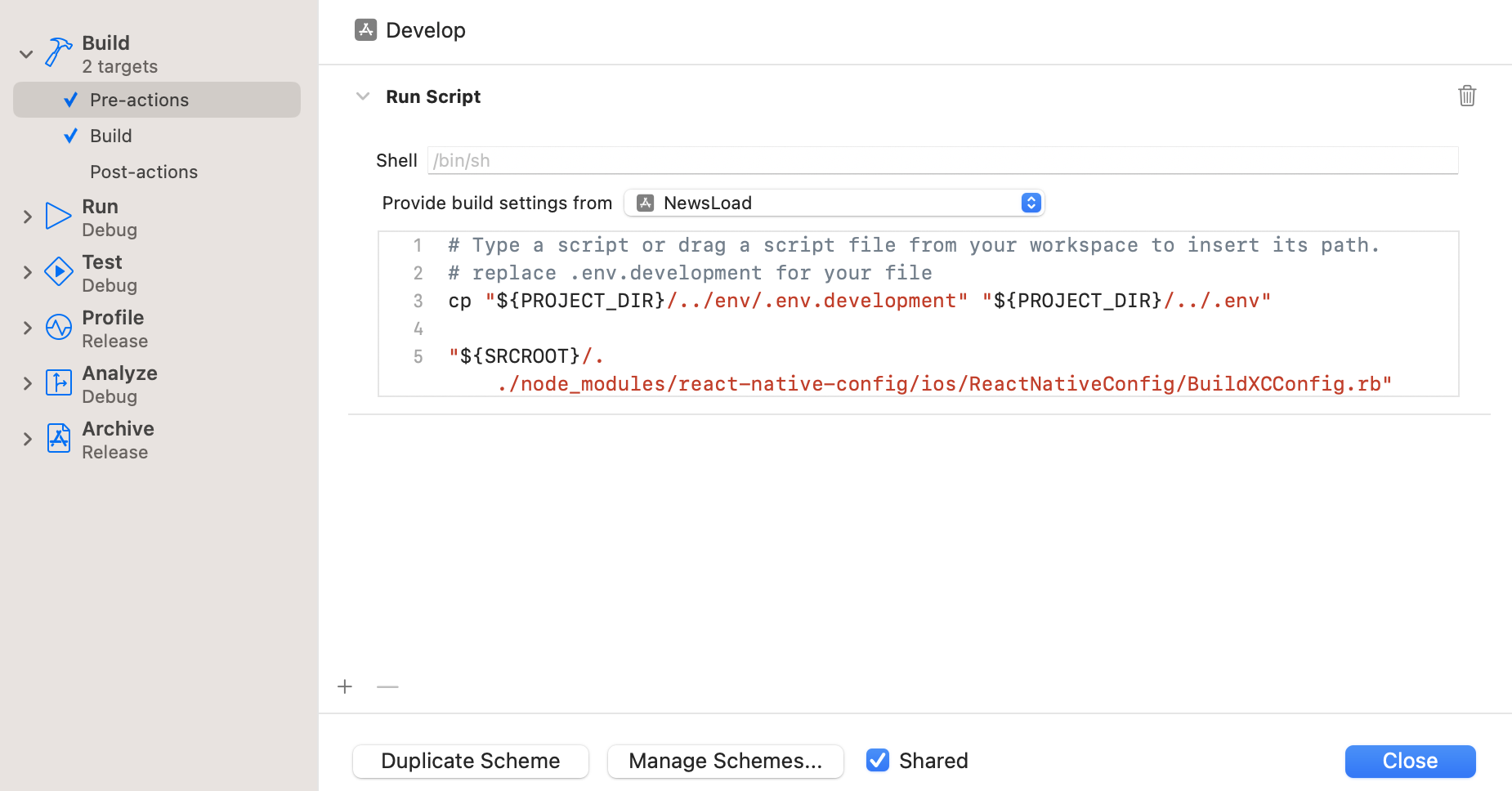
위 화면에서 Build -> Pre-actions로 이동한다.

하단의 코드를 입력한다. env/.env.development와 같이 만들어뒀던 환경변수 파일명을 넣어줘야한다.
cp "${PROJECT_DIR}/../env/.env.development" "${PROJECT_DIR}/../.env"
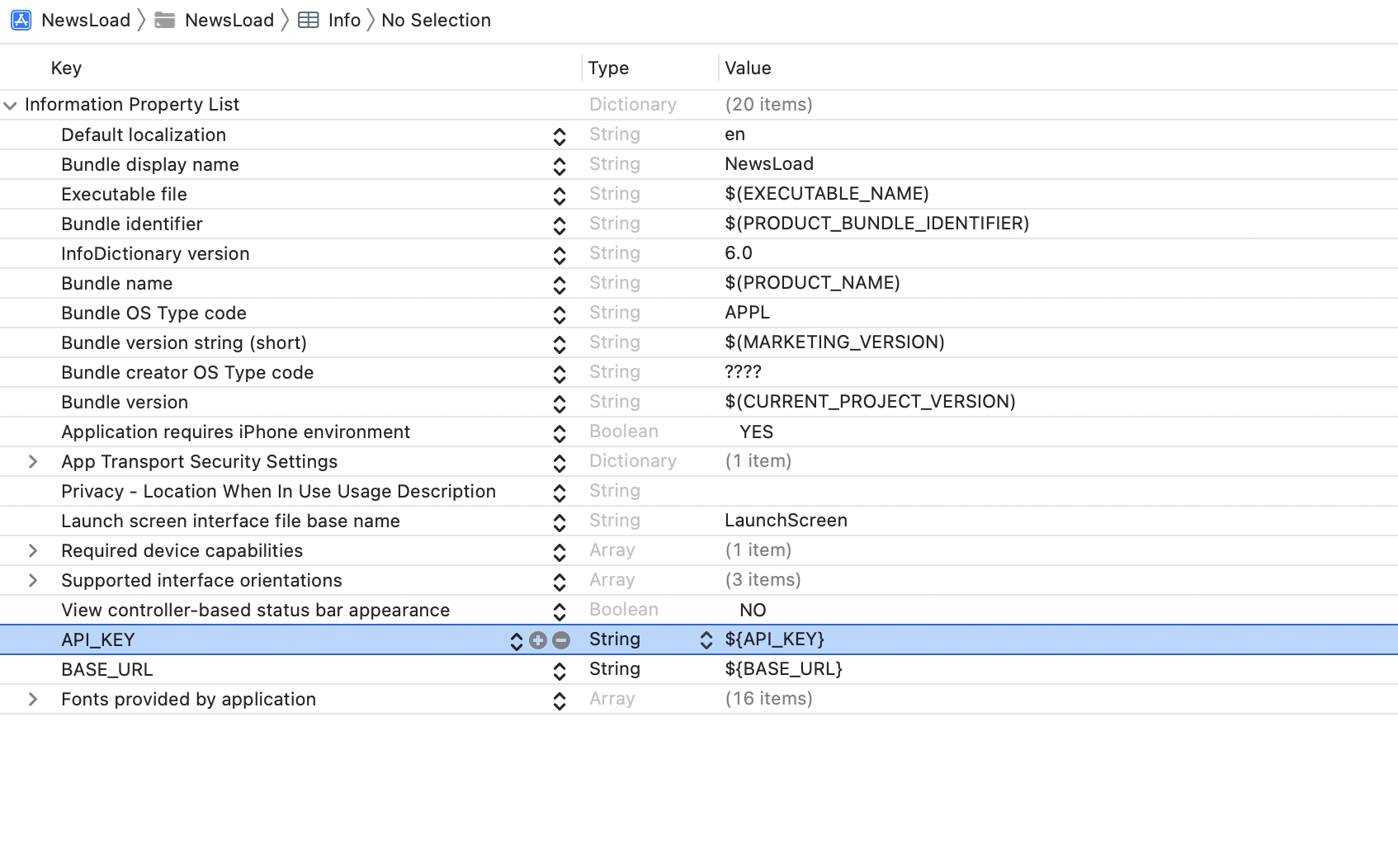
"${SRCROOT}/../node_modules/react-native-config/ios/ReactNativeConfig/BuildXCConfig.rb"6. Info.plist에 환경변수 등록하기

❗️ .env 파일에 만들어놨던 환경변수 이름과 같아야한다.
7. Install & Build
"scripts": {
"ios:dev": "react-native run-ios --scheme Develop",
"ios:prod": "react-native run-ios --scheme Production",
},
cd ios && pod install && ../ && npm run ios:dev🤖 Android
1. [projectName]/android/settings.gradle
include ':react-native-config'
project(':react-native-config').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-config/android')
2. [projectName]/android/app/build.gradle
/** 개발 환경에 따른 환경변수 config 파일 **/
project.ext.envConfigFiles = [
develop: "env/.env.development",
product: "env/.env.producttion",
anothercustombuild: ".env",
]
apply from: project(':react-native-config').projectDir.getPath() + "/dotenv.gradle"
android {
(생략...)
flavorDimensions "version"
productFlavors {
develop {
}
stage {
}
product {
}
}
}
❗️ Error
FAILURE: Build failed with an exception. * What went wrong: Cannot locate tasks that match 'app:installDevelop' as task 'installDevelop' is ambiguous in project ':app'. Candidates are: 'installDevelopDebug', 'installDevelopDebugAndroidTest', 'installDevelopRelease'.안드로이드에서 빌드 시 위와 같은 에러가 발생했다. 개발환경으로 지정한 이름들이 애매해서 발생한 에러였다.
// 수정 후 코드 project.ext.envConfigFiles = [ developdebug: "env/.env.development", productdebug: "env/.env.producttion", anothercustombuild: ".env", ]
- developdebug
- developrelease
- productdebug
- productrelease
위와 같이 좀 더 자세한 이름으로 변경하고 나서 빌드에 성공했다.
3. Install & Build
"scripts": {
"android:dev": "react-native run-android --variant=develop",
"android:prod": "react-native run-android --variant=product",
},
variant의 develop과 product는 android/app/build.gradle에서 설정한 값이다.
project.ext.envConfigFiles = [
develope: "env/.env.development",
product: "env/.env.producttion",
anothercustombuild: ".env",
]npm run android:devUsage
import Config from 'react-native-config';
const apiKey = Config.API_KEY;
const baseUrl = Config.BASE_URL