React-native
1.[React-Native] 리액트 네이티브 개발 환경 구축하기(for Mac)(* 업데이트 중)

📌 Cross-platform 앱 개발을 위한 React-Native 개발환경 구축 크로스플랫폼 앱 개발을 하기에 앞서 React-Native와 Flutter를 고민하고 있다면 비교 article 읽어보기 -> Flutter vs React-native, Flutte
2.[React-Native] 리액트네이티브에서 환경변수 사용하기

React에서 환경변수를 사용할 경우 아래와 같은 방법(process.env)으로 환경변수를 불러와 사용했다. 0\. 환경변수 파일 생성 (.gitignore에 .env 꼭 작성하기!!)1\. react-native-dotenv 라이브러리 설치하기2\. babel.co
3.[React-native] watchman 에러 (Watchman crawl failed. Retrying once with node crawler)

리액트네이티브 프로젝트를 react-native run-android or react-native run-ios 명령어를 통해서 실행했더니
4.[React-native] 안드로이드 스튜디오 설치 및 adb 설정, 에뮬레이터 실행

문제의 발단은 안드로이드 에뮬레이터 실행 실패이전 글에서 watchman 이슈 핸들링을 다루었는데, ios 에뮬레이터는 문제없이 잘 작동하지만 android 에뮬레이터가 실행되지 않는 이슈가 발생했다. 시도해본 방법으론1\. 안드로이드 스튜디오 삭제 후 재설치2\. A
5.[React-native] 리액트 네이티브에서 react-native-vector-icons 사용하기

리액트네이티브에서 탭메뉴가 헤더에서 아이콘을 사용할 일이 많은데 아이콘 이미지를 따로 저장할 필요없어 편리하게 아이콘을 사용할 수 있는 라이브러리 react-native-vector-icons보통 라이브러리를 설치하고 아래와 같이 Icon 컴포넌트에 아이콘 이름을 넣어
6.[React-native] React-native Navigation (stack, tab, drawer)

Stack + Drawer + Tab + MaterialTab + MaterialTopTab 사용하기\*공부용으로 모든 네비게이터를 사용했음Home에서 Detail스크린으로 이동하는 HomeStack과 Profile에서 Notification 스크린으로 이동하는 Pro
7.[React-native] Splash Screen 적용하기 (iOS & android)

스플래쉬 스크린이란 일반적으로 애플리케이션 실행 시 페이지의 컨텐츠가 로딩되기까지 일시적으로 보여주는 화면을 말한다. 회원정보를 불러오거나 보여주기 싫은 처리를 하고 있을 때 스플래쉬 스크린을 띄어서 감추기도 한다.리액트 네이티브에서는 iOS와 안드로이드 OS에 맞게
8.[React-native] 앱 아이콘 설정하기

아래와 같이 FirstApp의 앱 아이콘을 바꾸기www.appicon.co(https://www.appicon.co/아래와 같이 android에서 사용할 이미지와 AppIcon Asset이 다운받아진다.안드로이드에서는 추가적으로 round와 square 모양의
9.[React-native] 리액트 네이티브에서 웹뷰 만들기

Web View 웹뷰(WebView)란 프레임워크에 내장된 웹 브라우저 컴포넌트로 뷰(View)의 형태로 앱에 임베딩하는 것을 말한다. 쉽게 말해서, App에서 웹브라우저를 이용해 화면을 보여주는 방식을 뜻한다. (인스타그램에서 링크를 클릭하면 내장된 브라우저로
10.[React-native] Splash Screen 다크/라이트 모드 분리, Android 12이상 대응하기

리액트네이티브 스플래쉬스크린 적용하기편에 이어서 다크모드, 라이트모드에서 각 다른 스크린을 보여주기 위해서 분리를 해보았다. 분리하는 과정에서 특히 안드로이드는 구글링, 깃허브, 스택오버플로우, 유튜브를 뒤져서 갖은 방법을 다 써봤는데 스플래시스크린의 변화가 없어서
11.[React-native]리액트 네이티브와 Firebase 연동하기

🛠️ 라이브러리 설치하기 Firebase 프로젝트 생성하기 파이어베이스에서 로그인한 후 프로젝트 추가를 클릭한다. 프로젝트 이름을 적고 계속을 클릭한다. (* 구글 애널리틱스를 사용하지 않으면 토글 버튼을 클릭해준다!) 안드로이드 또는 iOS
12.[RN] react-native-config 환경변수 사용하기

기존에는 **`react-native-dotenv`** 라이브러리를 사용해서 비교적 간편하게 환경변수에 접근했다. 하지만 프로젝트를 진행하면서 환경변수를 수정했는데 캐시를 지우고 새로 빌드를해도 수정사항이 반영되지 않았다.
13.[React & RN] Error Boundary 를 사용하여 에러 처리하기 (+ Suspense)

리액트로 작업하면서 Error Boundary를 아주 간단하게 에러를 처리할때 쓰는 기능으로만 알고 사용해본 적이 없었다. 리액트 네이티브로 프로젝트를 하면서 데이터를 fetching하는 과정에서 에러가 발생할 때 사용자에게 fallback으로 설정한 컴포넌트를 보여주
14.[RN] 라이브러리 없이 Skeleton UI 만들기

사용자에게 데이터가 로딩 중임을 알리는 대체 컴포넌트를 의미한다. 보통은 loading Spinner를 사용하기도 하는데 사용자에게 지루한 대기 시간을 줄이기 위해 Skeleton UI를 사용하기도 한다.RN을 바탕으로 라이브러리 설치없이 Skeleton UI를 만들어
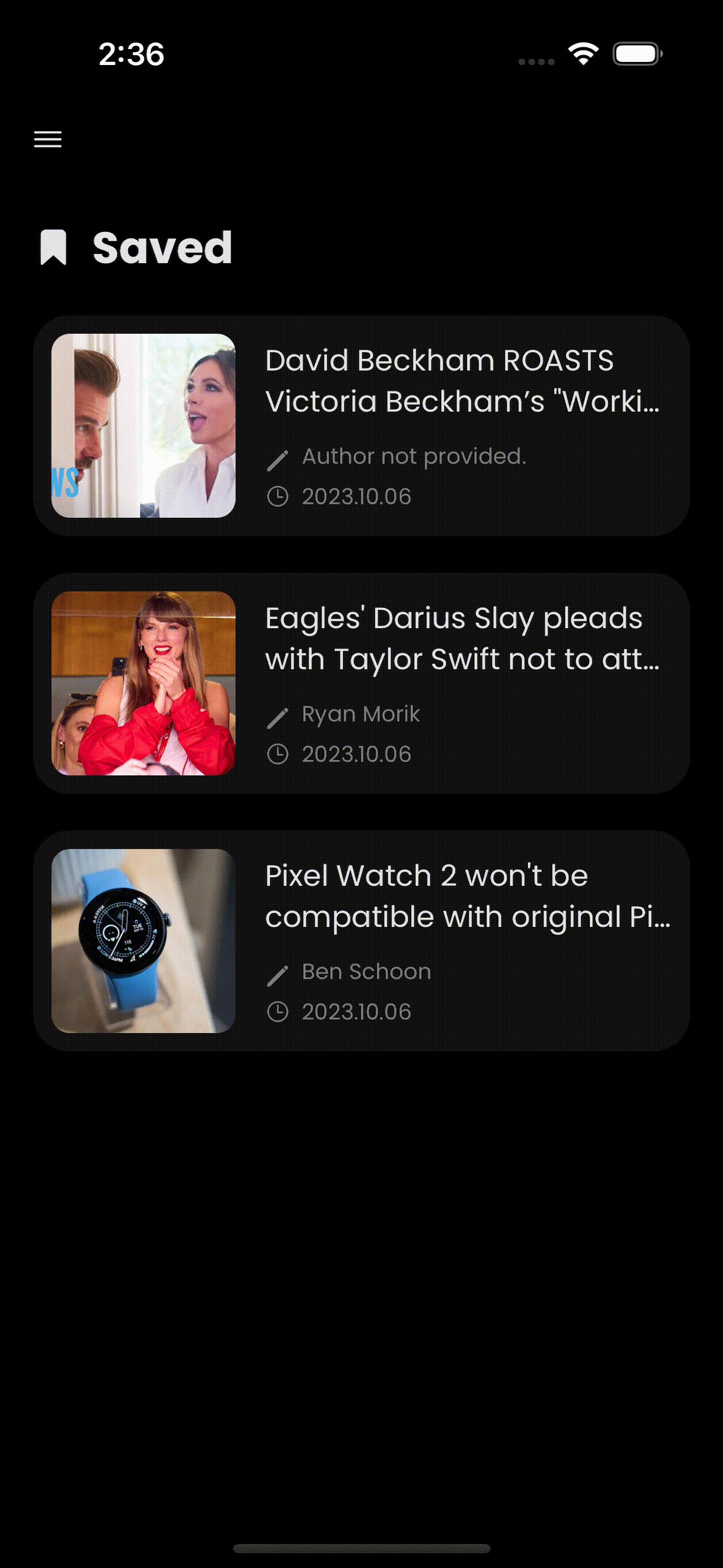
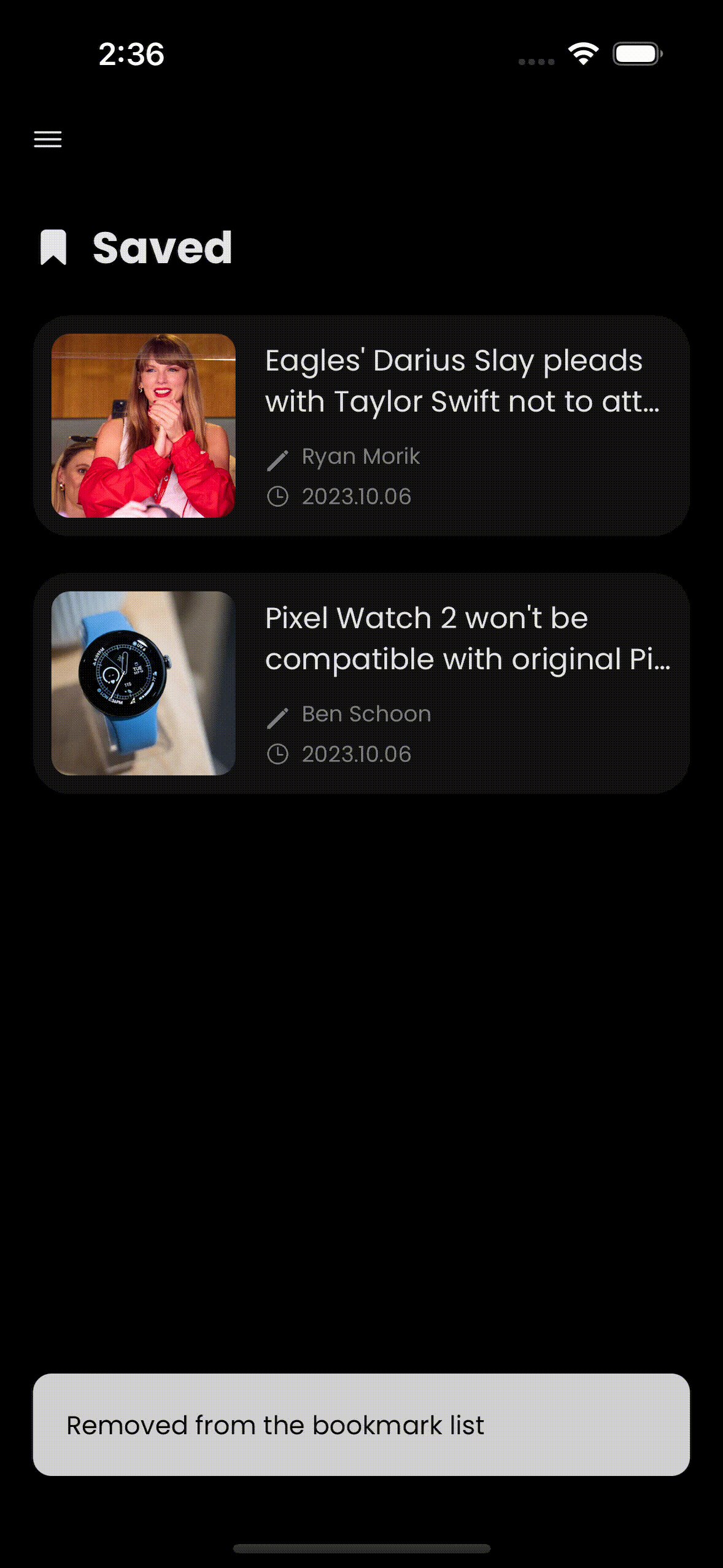
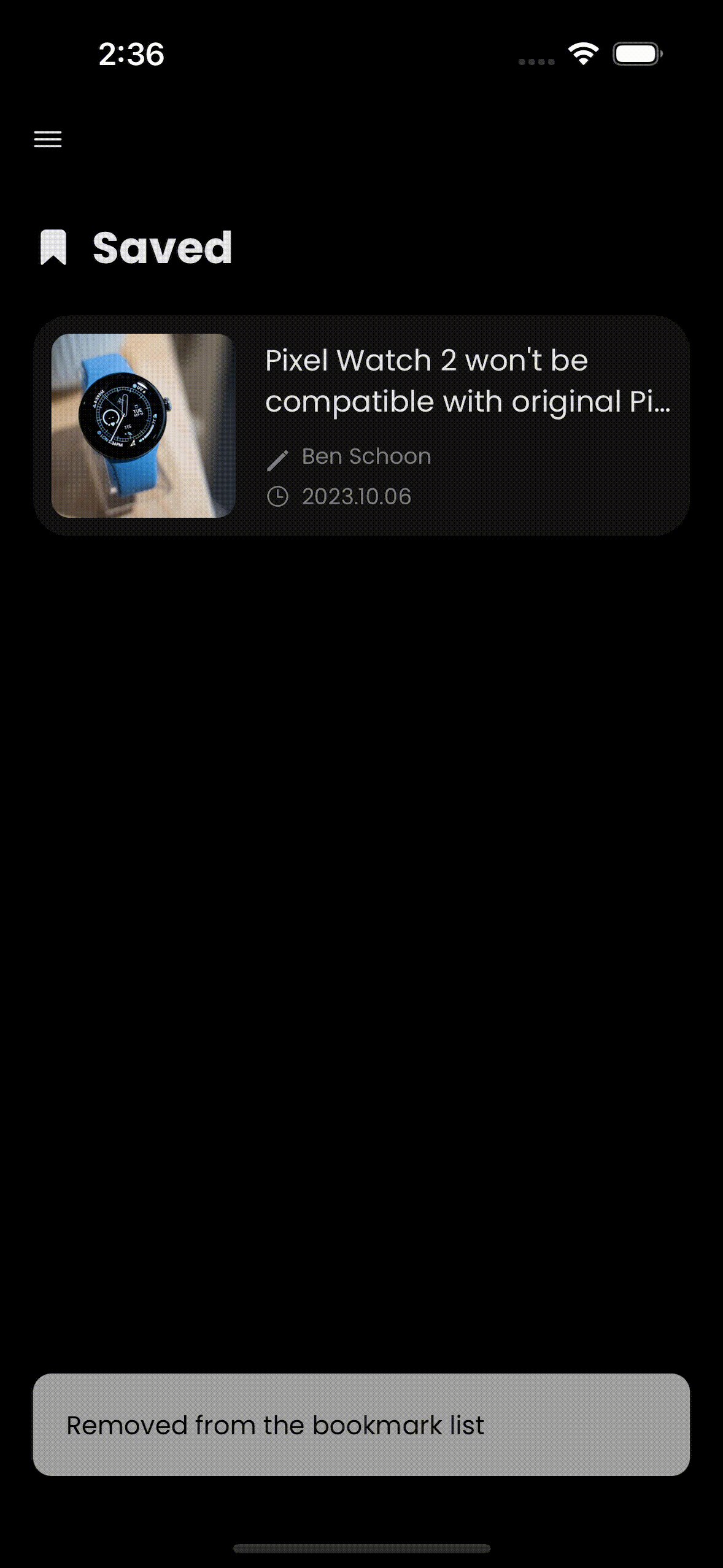
15.[RN] React Native Toast 만들기

UI 요소 중 Toast란 요소가 있는데 마치 토스트기에서 식빵이 튀어오르는 것 같아서 토스트란 이름이 지어졌다. (스낵바랑 토스트랑 비슷한 용도라서 구분없이 사용되기도 하는데, 정확히는 클릭버튼(닫기)가 있냐 없냐에 따라 구분하는 것 같다.)사용자의 반응을 즉각적으로