
📌 Cross-platform 앱 개발을 위한 React-Native 개발환경 구축
크로스플랫폼 앱 개발을 하기에 앞서 React-Native와 Flutter를 고민하고 있다면 비교 article 읽어보기 -> Flutter vs React-native, Flutter와 React-Native는 어떻게 다른가?
시작하기 앞서, Node.js, Homebrew, Watchman 설치하기
1. Homebrew 설치하기
- 맥(Mac)에서 필요한 패키지를 설치하고 관리한다.
- Homebrew 설치하러 가기 - 설치 명령어를 복사해서 터미널에 입력하고 패스워드를 입력하면 된다.
2. Node.js 설치하기
- Node.js 설치하러 가기 (공식 문서)
- 또는 터미널에서 설치하기
$ brew install node후 - version 확인하기
$ node --version - 성공했다면
v16.15.0
npm으로 node 버전 업데이트하기
$ node -vNode 현재 버전 확인
$ npm cache clean -fnpm 캐쉬 삭제
$ npm install -g nn 플러그인 설치
$ n ltsnode lts 버전 설치
$ nvm install --lts
3. Watchman 설치하기
- Watchman은 특정 폴더나 파일을 감시하다가 변화가 생기면, 특정 동작을 실행하도록 설정한다.
$ brew update후$ brew install watchman
react-native 개발 환경 선택하기
1. Expo CLI 사용
2. React Native CLI 사용
Expo CLI로 개발하기
Expo CLI는 개발자가 react-native 개발을 쉽게 할 수 있도록 도와주는 툴이다. 휴대폰에 Expo Go 앱을 설치해서 바로 앱 시뮬레이션이 가능하고 네이티브 기능 (위치 정보, 카메라 등)을 패키지로 제공한다. 리액트 네이티브 개발을 처음 시작하는 초보자들에게 적합하다. 하지만 사용하지 않는 네이티브 모듈로 인해서 파일 사이즈가 커지는 등 불편함이 있다고 한다. 또한 순수 자바스크립트 어플리케이션만 지원한다.
1. Expo CLI 설치하기
$ npm install --global expo-cli2. 프로젝트 만들기
$ npx create-expo-app [프로젝트 이름]
3. Expo Go 애플리케이션 아이폰이나 아이패드에 다운받기

4. Expo Go 앱과 해당 프로젝트 터미널에서 로그인하기
$ npx expo login
5. Expo 서버 실행하기
$ npx expo start
아이폰에서 해당 어플을 키면 확인할 수 있다.
React-Native CLI로 개발하기
Expo와 같은 툴을 사용하지 않고 React-native 만으로 앱 개발을 하는 것이다. 다양한 라이브러리 사용, 네이티브 파일 컨트롤, 네이티브 모듈 사용이 가능하다는 장점이 있다. 하지만 개발 초기 단계에서 셋팅해줘야 할 것들이 많다는 단점이 있다.
1. React Native CLI 설치하기
$ npm install -g react-native-cli
$ react-native --version2. Xcode 설치하기
- iOS 개발 툴이다.
- App store에서 Xcode 설치하기
3. Cocoapods 설치하기
- iOS 개발에 사용되는 의존성 관리자이다.
$ sudo gem install cocoapods
$ pod --version📌 cocopods 설치하던 중 아래와 같은 에러가 발생했다.
Error installing cocoapods: The last version of activesupport (>= 5.0, < 8) to support your Ruby & RubyGems was 6.1.7.3. Try installing it with `gem install activesupport -v 6.1.7.3` and then running the current command again activesupport requires Ruby version >= 2.7.0. The current ruby version is 2.6.10.210.맥에서 루비를 설치하면 기본적으로 2.6.x.xx 버전으로 설치가 된다. 그래서 2.7.x 이상의 루비 버전 업데이트가 필요하다.
Mac에서 ruby update 하기
1.
rbenv설치하기
$ brew update
$ brew install rbenv
$ rbenv install 3.2.2
$ rbenv global 3.2.2
순서대로 터미널에 입력한다.rbenv는 루비의 버전을 독립적으로 사용할 수 있도록 도와주는 패키지이다.
2. ruby 버전 확인하기
$ rbenv versions* 3.2.2 (set by /Users/eunjikang/.rbenv/version)
$ ruby -v
루비 버전 확인 후3.2.2로 나오면 업데이트에 성공한 것이다.
❗️❗️ruby 버전이 그대로라면?
$ nano ~/.zshrc로 zshrc 파일을 연다.
zshrc 파일 맨 끝에eval "$(rbenv init - zshrc)"붙여넣는다.
파일을 저장한 뒤 닫고$ source ~/.zshrc로 zshrc 파일을 새로 저장한다. 이후 다시 버전을 확인해보면 업데이트 된 것을 볼 수 있다.
4. JDK 설치하기
- 안드로이드 앱을 개발하기 위해서 JDK(Java Development Kit)를 설치해야한다.
$ brew tap AdoptOpenJDK/openjdk
$ brew cask install adoptopenjdk8📌 adoptopenjdk8이 아닌 adoptopenjdk11로 설치해야 한다!
$ java -version- JDK를 설치하면 Java 컴파일러도 설치가 된다. Java 컴파일러 버전도 확인한다.
javac -version📌 java 버전 11이상으로 설치 필수!
react-native run-android를 실행 후 계속해서 위와 같은 에러가 발생했다.
- gradle 문제인지 gradle 버전을 변경해보았다.
// projectName/android/build.gradle buildscript { ext { buildToolsVersion = "33.0.0" minSdkVersion = 21 compileSdkVersion = 33 targetSdkVersion = 33 // We use NDK 23 which has both M1 support and is the side-by-side NDK version from AGP. ndkVersion = "23.1.7779620" } repositories { google() mavenCentral() } dependencies { classpath("com.android.tools.build:gradle:8.0.1") classpath("com.facebook.react:react-native-gradle-plugin") } }
com.android.tools.build:gradle:8.0.1로 버전 고정하기. 하지만 역시나 실패..!
- 'compatible with java 11' 이 부분을 보고 자바 버전을 업데이트 해봤다. (현재 버전은 버전8)
1. brew 업데이트$ brew update2. adoptopenjdk/openjdk 추가하기 (이미 추가했다면 생략 가능)
$ brew tap adoptopenjdk/openjdk3. 설치 가능한 모든 JDK 찾기
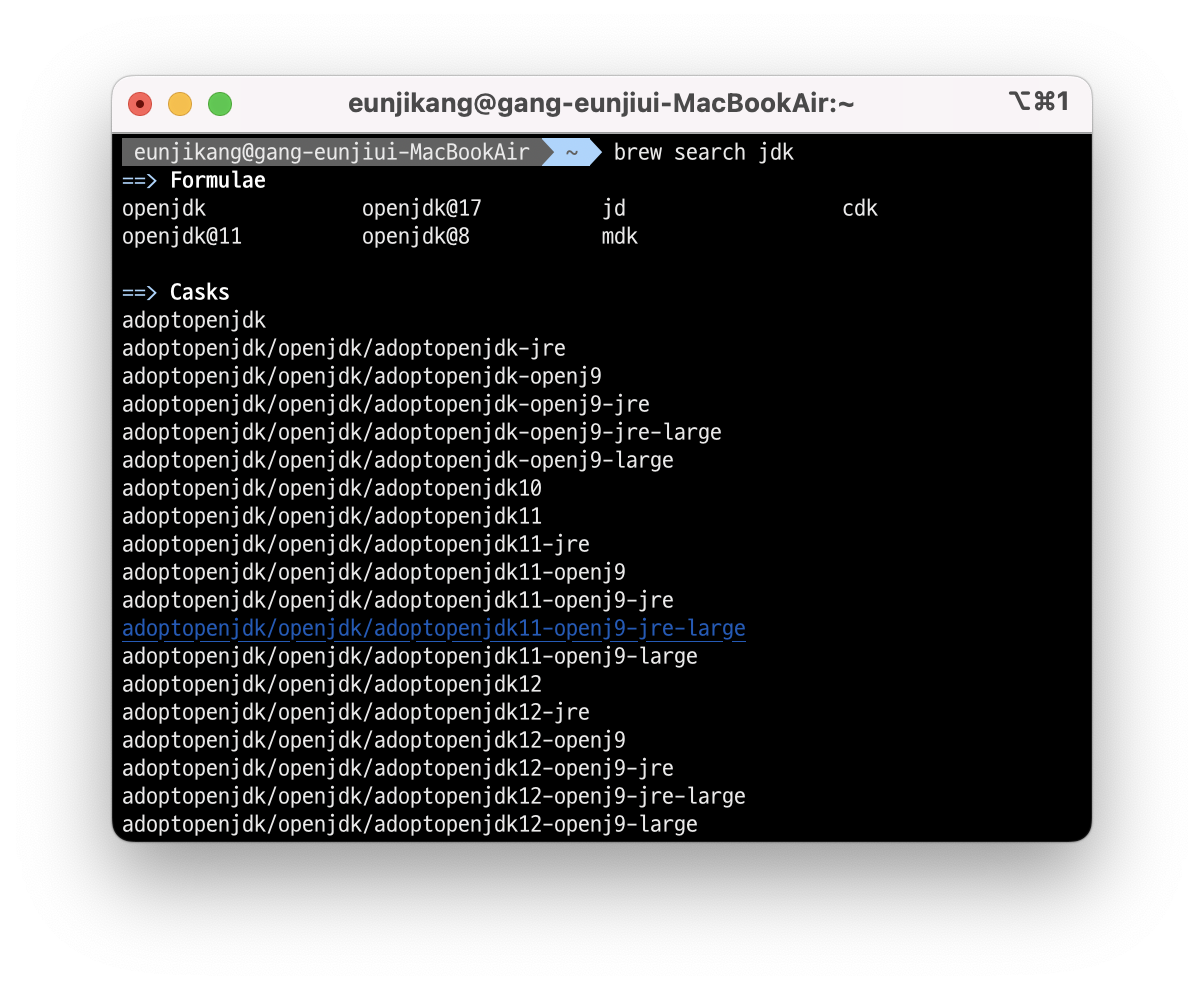
$ brew search jdk
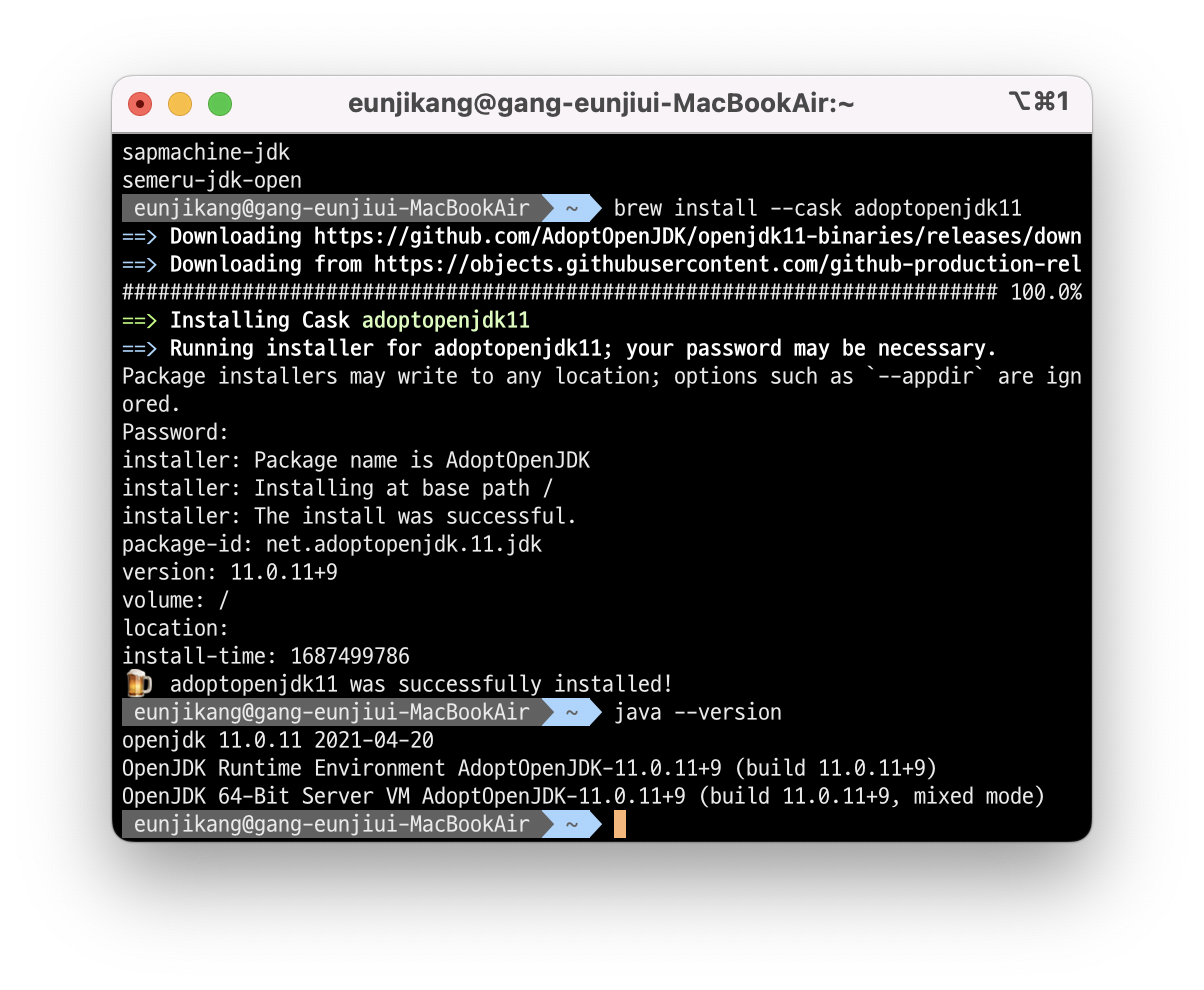
4. 11버전이상으로 다운로드 받기$ brew install --cask adoptopenjdk11
5. 안드로이드 스튜디오 설치
설치후 실행하면 아래와 같은 화면이 뜬다.

More Actions의 SDK Manager 클릭하여 설정을 진행해준다.


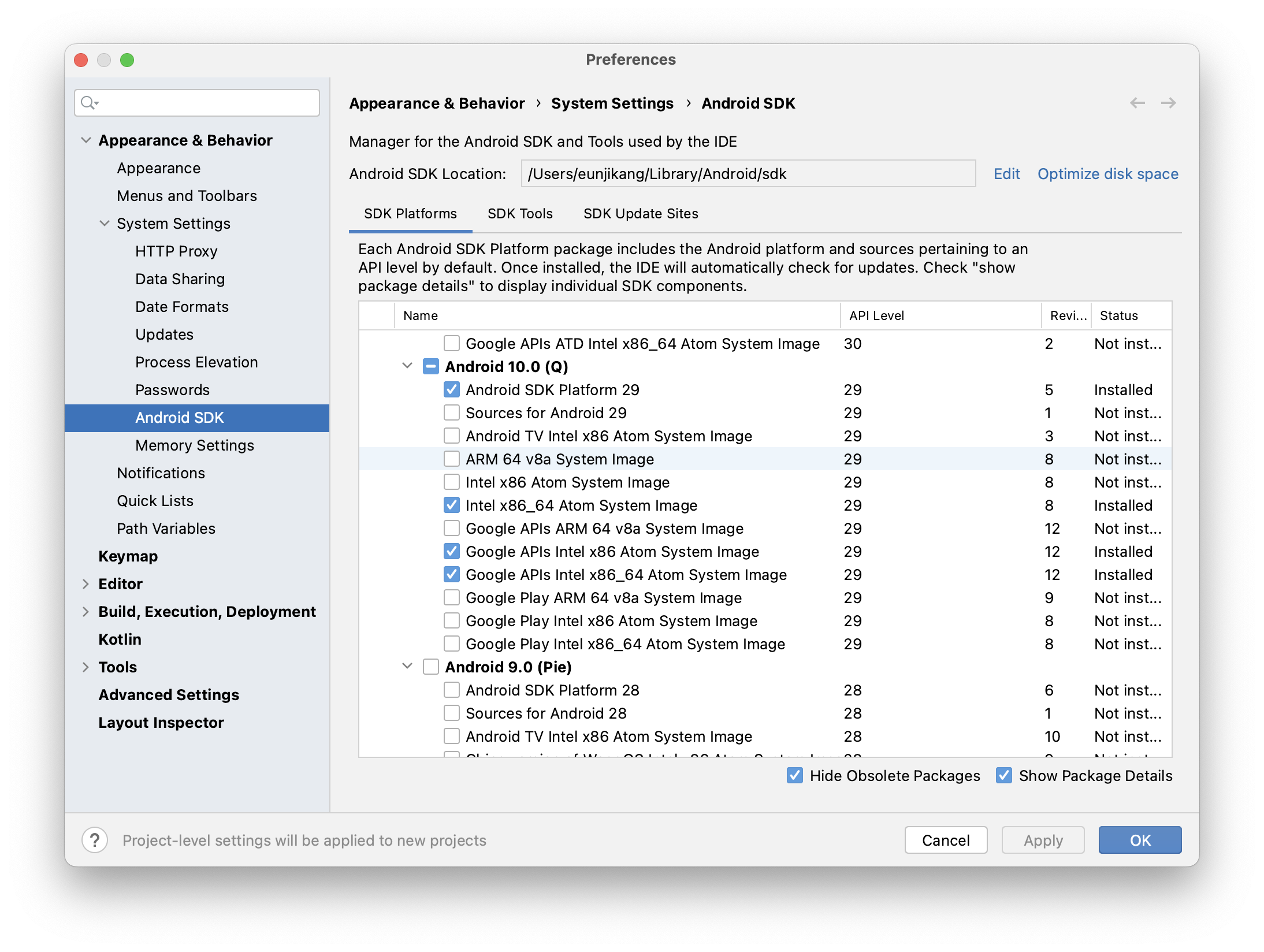
아래와 같이 체크해주고 OK를 눌러서 다운로드 받는다.
Android 10.0 (Q)
Intel x86 Atom System Image
Google APIs Intel x86 Atom System Image
Google APIs Intel x86 Atom_64 System Image
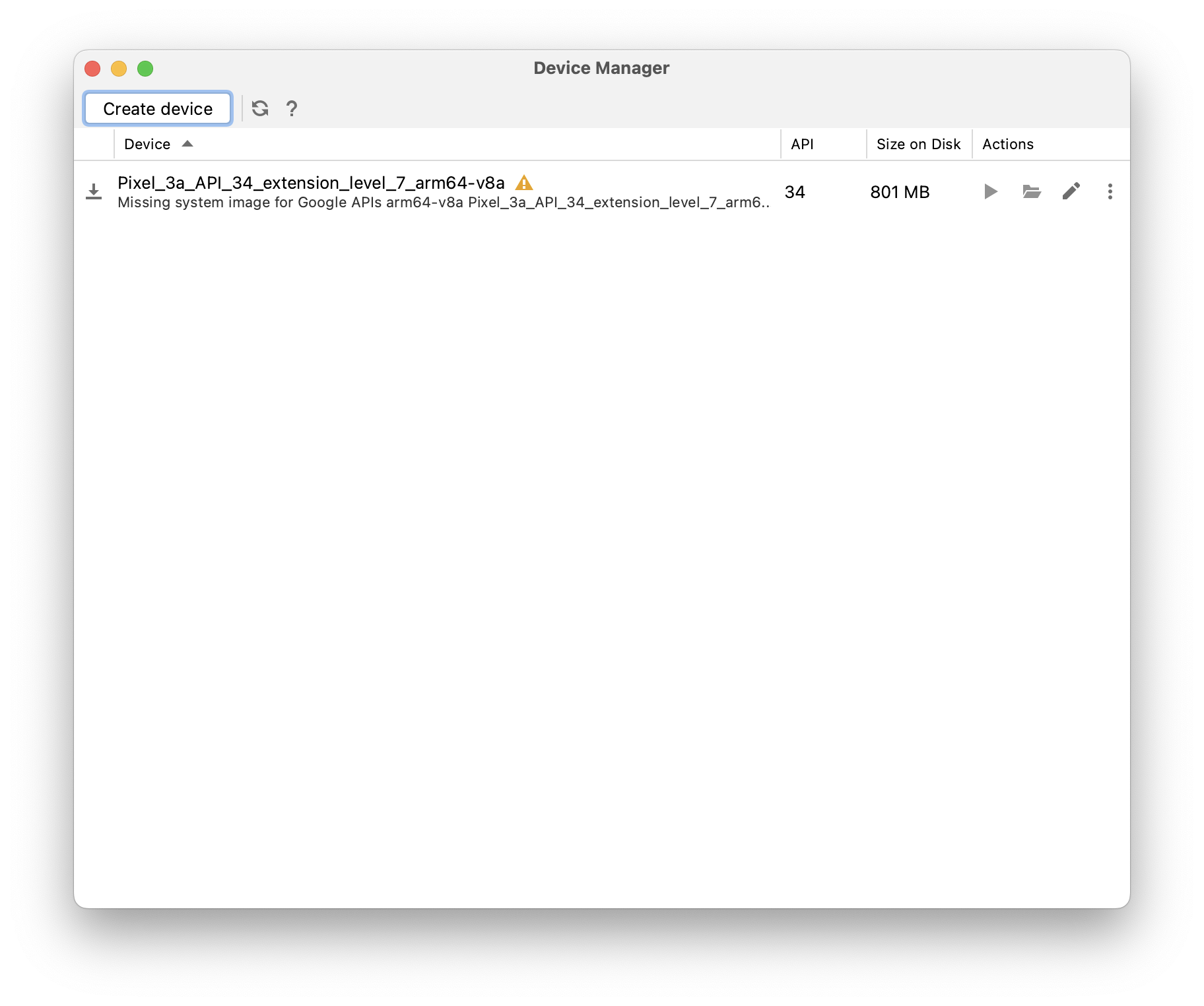
설치가 끝나면 안드로이드 에뮬레이터를 설정줘야한다. 다시 첫 화면으로 돌아가서 More Actions의 Virtual Device Manager를 클릭한다.

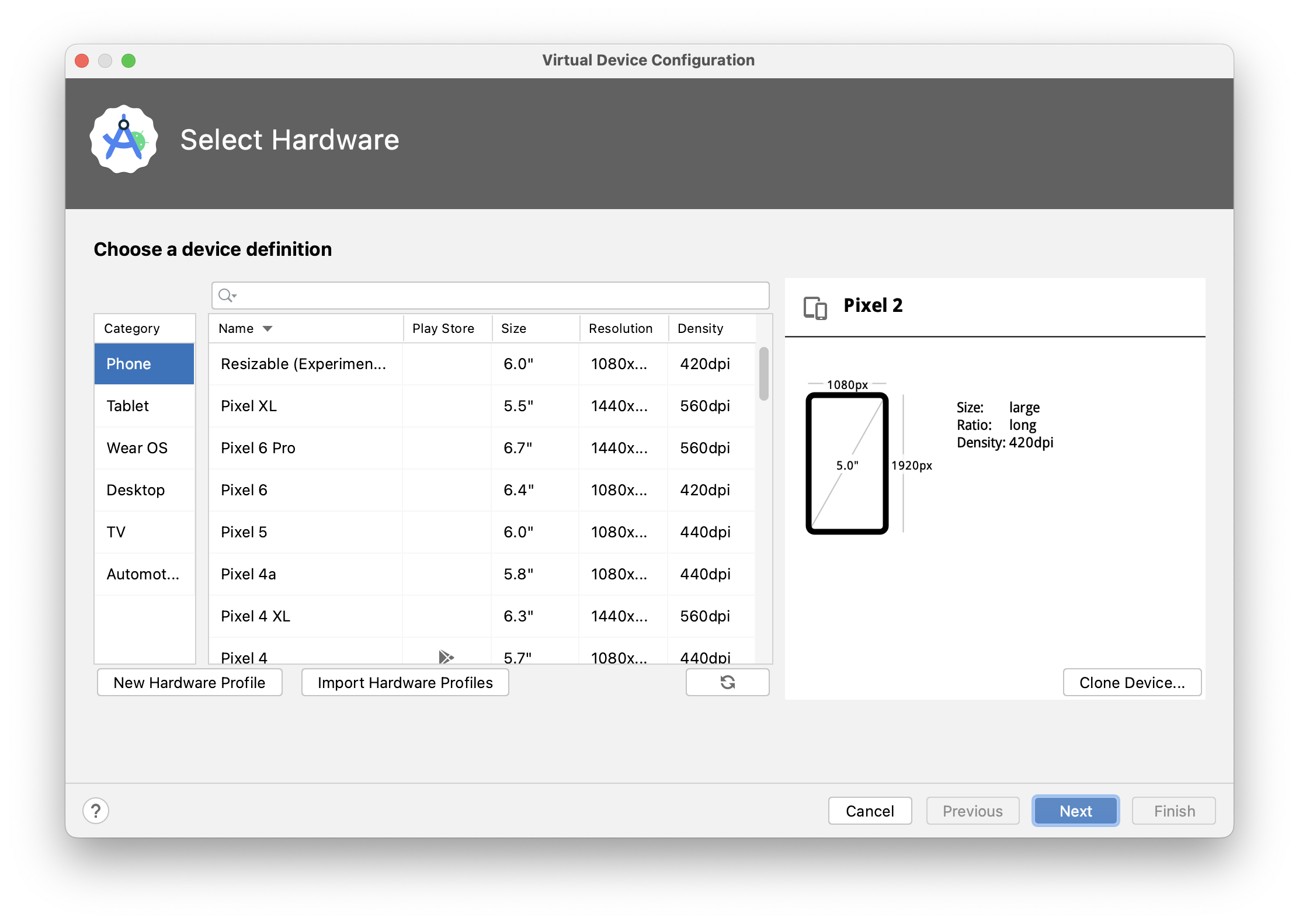
Create device를 클릭하고

디바이스를 선택한다.

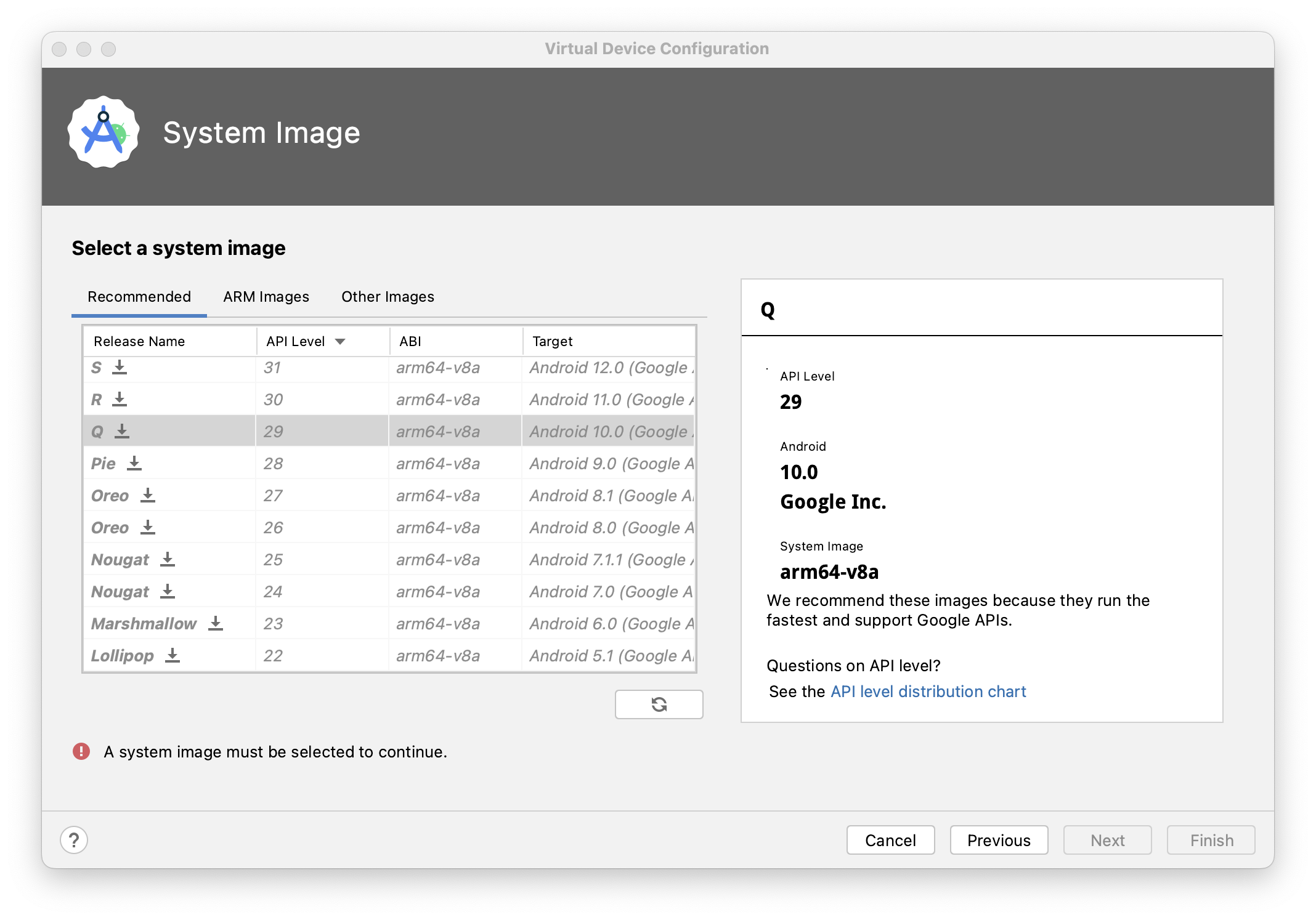
Q - 29 - arm64-v8a - Android 10.0 부분을 찾아 다운로드한다.

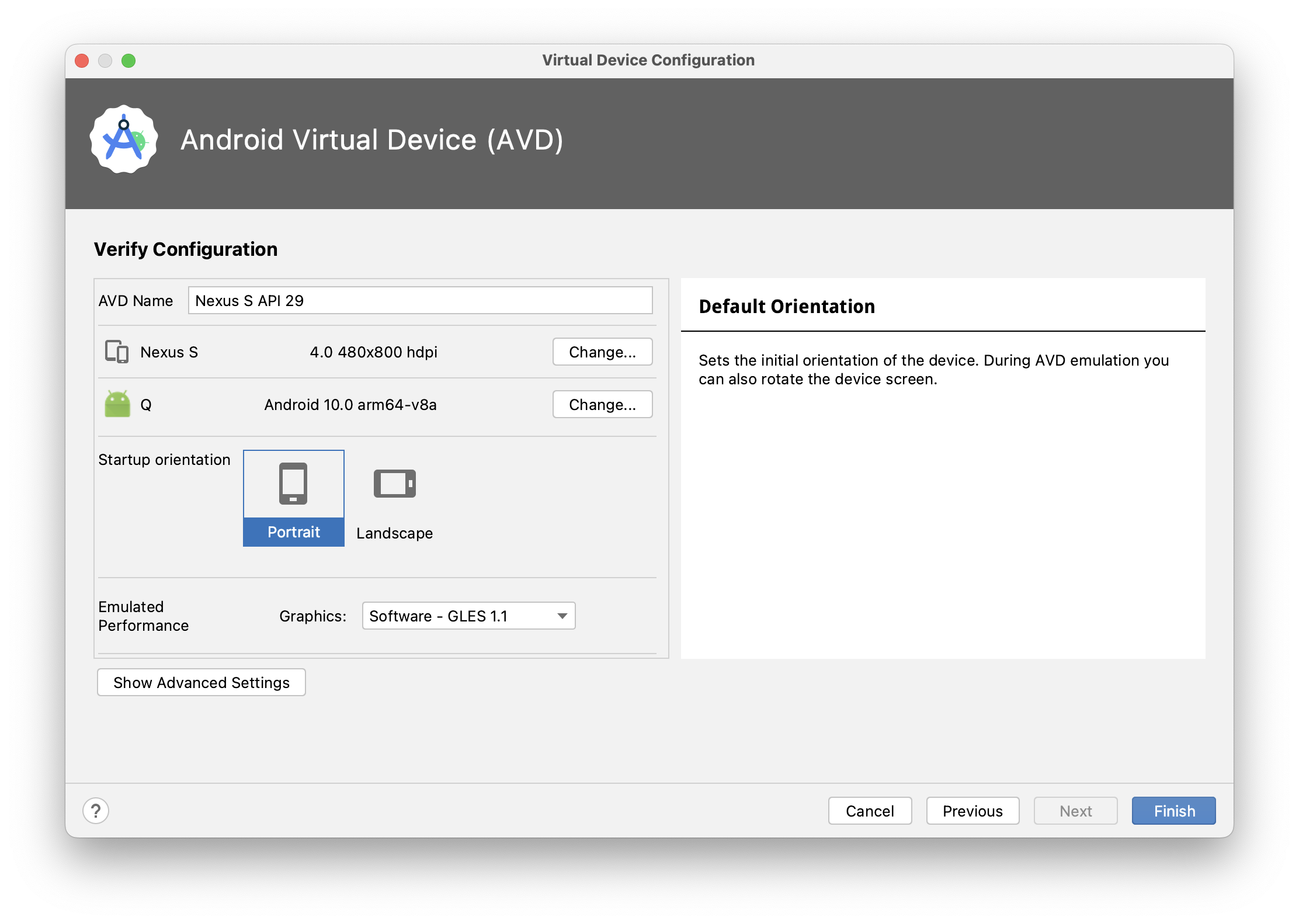
Graphics를 아래와 같이 설정해준다.

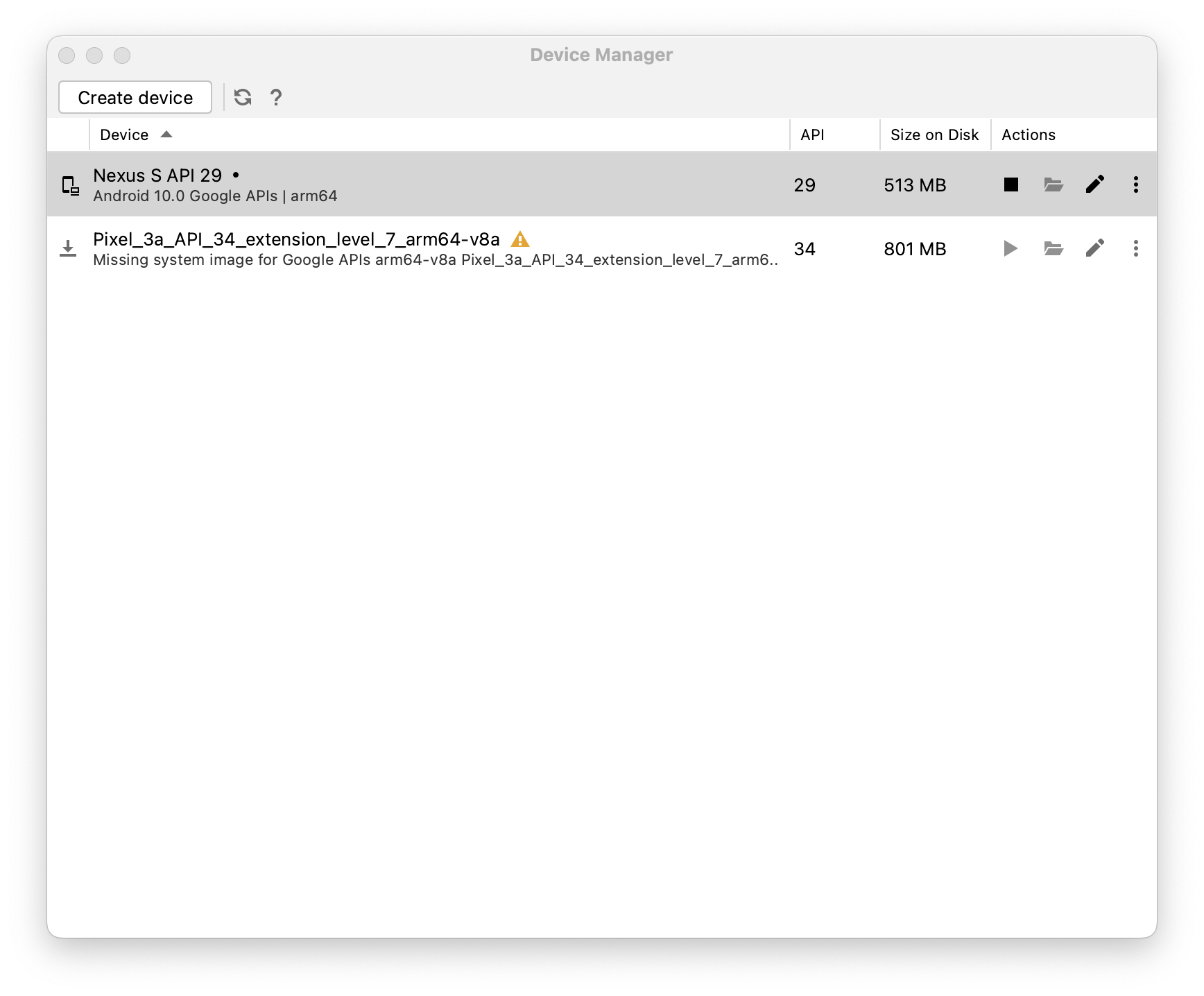
Finish를 클릭하면 다음과 같이 새 디바이스 에뮬레이터가 생성되었다.

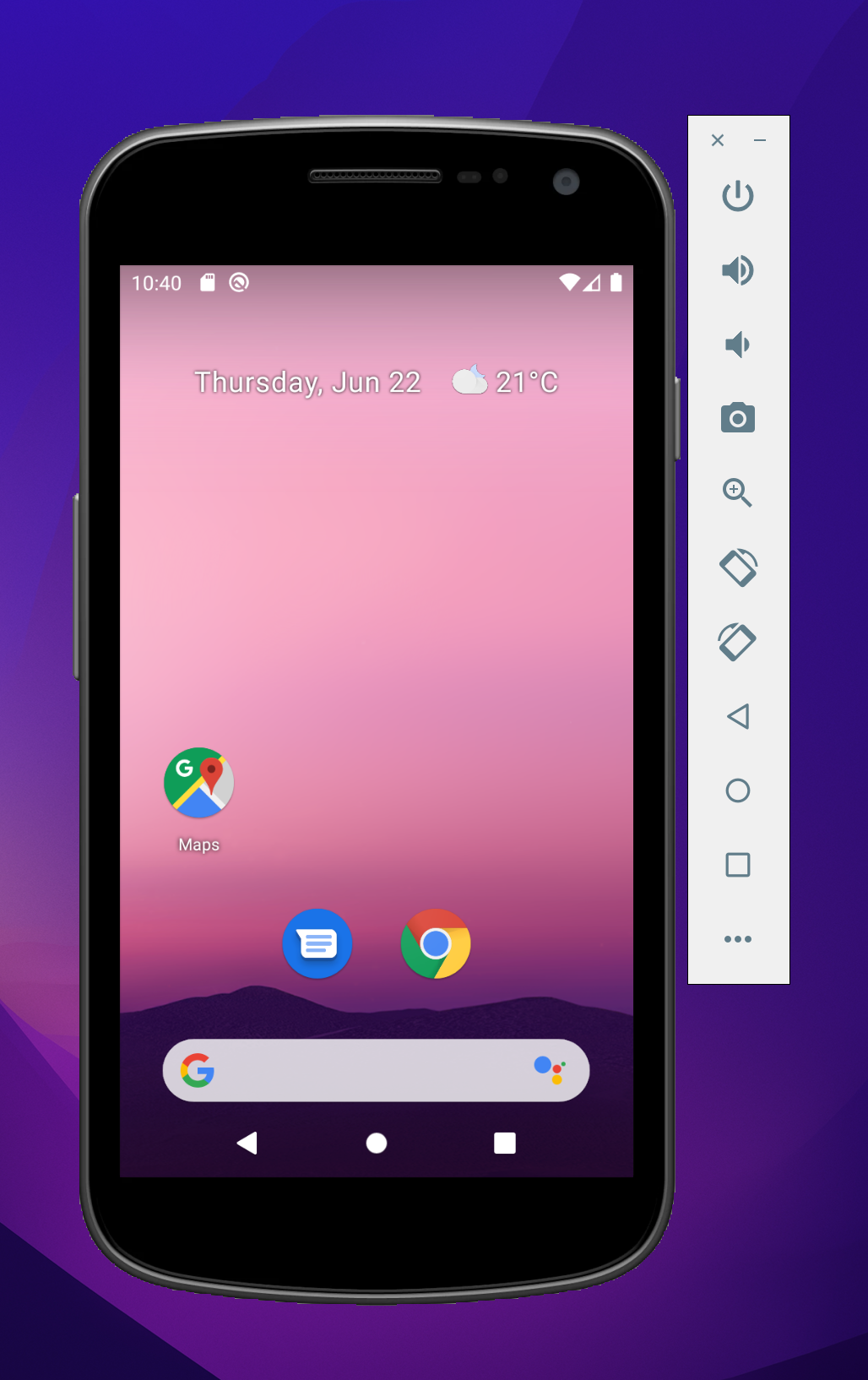
Actions의 재생 버튼을 클릭하면 에뮬레이터가 작동한다.

📌 2년전 자료들을 참고하면서 설정을 진행해서 업데이트가 필요한 것 같다. 추후 진행하면서 글을 업데이트 할 예정이다.
6. 리액트네이티브 프로젝트 생성하기
$ npm uninstall -g react-native-cli @react-native-community/cli$ npx react-native init AwesomeProject공식 문서에 나와있는대로 따라했지만 에러가 발생했다.
typeerror: cli.init is not a function스택오버플로우에 찾아보니 RN의 버전을 낮추면 된다고 한다. 하지만 최신버전으로 시도해보고 싶었기에...
아래와 같이 시도했더니 성공했다!
$ npm i -g @react-native-community/cli
$ npx react-native init ProjectName