
문제의 발단은 안드로이드 에뮬레이터 실행 실패
이전 글에서 watchman 이슈 핸들링을 다루었는데, ios 에뮬레이터는 문제없이 잘 작동하지만 android 에뮬레이터가 실행되지 않는 이슈가 발생했다. 시도해본 방법으론
1. 안드로이드 스튜디오 삭제 후 재설치
2. ADV 삭제 후 생성
위 방법으로는 해결이 안되는게 당연했다.😅 안드로이드 스튜디오 환경변수 설정을 안했기 때문..!
그래서 가져온 안드로이드 스튜디오 셋팅하는 법.
1. 안드로이드 스튜디오 다운받기

Install type:
custom
Theme: UI테마 취향에 맞게 선택
📌 SDK Manager, Virtual Device Manager 셋팅은 리액트 네이티브 개발 환경 구축하기 참고하기!
2. 안드로이드스튜디오 환경변수 셋팅하기
환경 변수를 추가하기 위해 $ ~/.bash_profile 파일 또는 $ ~/.zshrc 파일을 열고 아래와 같이 수정해야한다.
zshrc 파일 열기
$ vim ~/.zshrc수정하기
export ANDROID_HOME=/Users/맥북이름or사용자이름/Library/Android/sdk
export PATH=$PATH:$ANDROID_HOME/emulator
export PATH=$PATH:$ANDROID_HOME/tools
export PATH=$PATH:$ANDROID_HOME/tools/bin
export PATH=$PATH:$ANDROID_HOME/platform-tools종료 후 저장하기
$ source ~/.zshrc
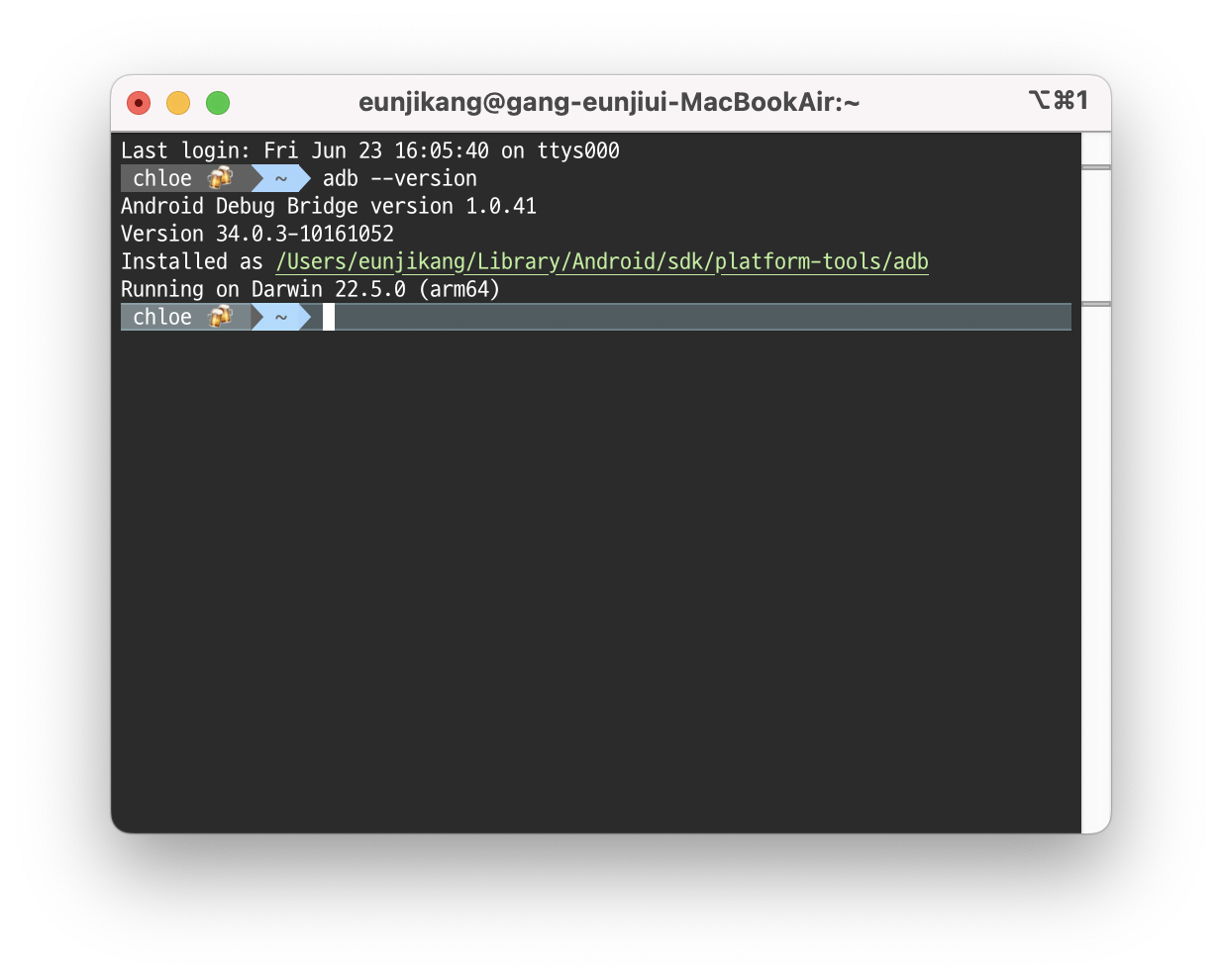
설치 확인하기
$ adb --version
잘 설치되었으면 Installed as '경로'로 출력이 된다.
이후 react-native run-android 실행 후

성공! 👏
➕ 빌드를 실행하고 *Metro가 실행되는데 이때 새 터미널이 열린다. 보통 맥 OS의 터미널이 디폴트로 설정되어있어서 iterm이 아닌 맥 터미널이 열리게 된다. iterm으로 열리게 디폴트값을 수정해보자!
*Metro
- 리액트 네이티브의 Development platform 이다.
- DX 증진을 위해 노력한다.
- javascript bundler 이다.
- asset 을 관리한다.
- hot module reloading 을 제공한다.
해당 프로젝트의 node_modules/react-native/scripts/launchPackager.command를 찾는다. 이후 우클릭해서 정보를 가져온 후 Open with를 iterm으로 바꿔준 후 Change all을 클릭하면 된다!