
App Icon 설정하기
아래와 같이 FirstApp의 앱 아이콘을 바꾸기

이미지 준비하기
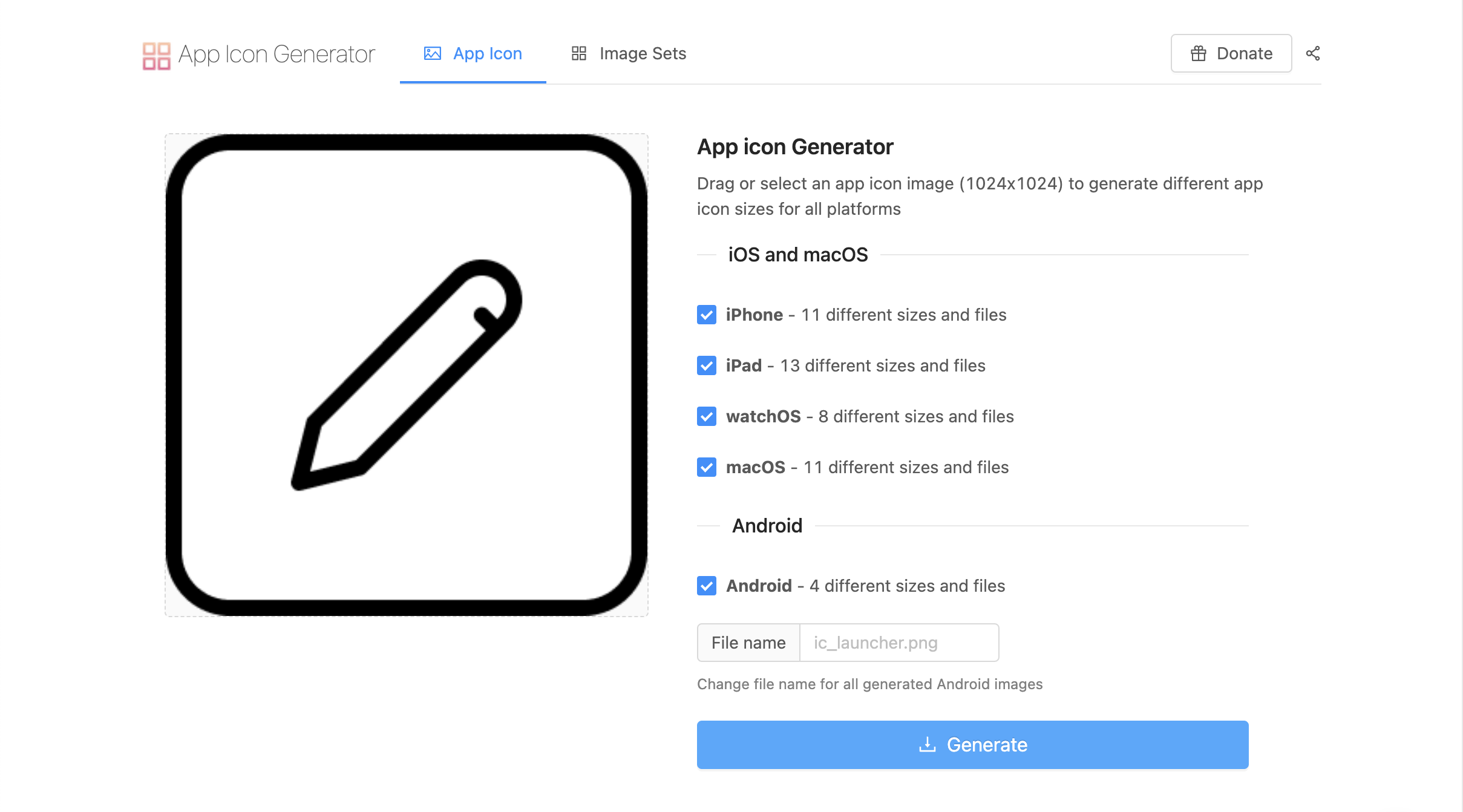
www.appicon.co에서 아이콘으로 사용할 이미지를 드래그해서 넣고 Generate를 하면

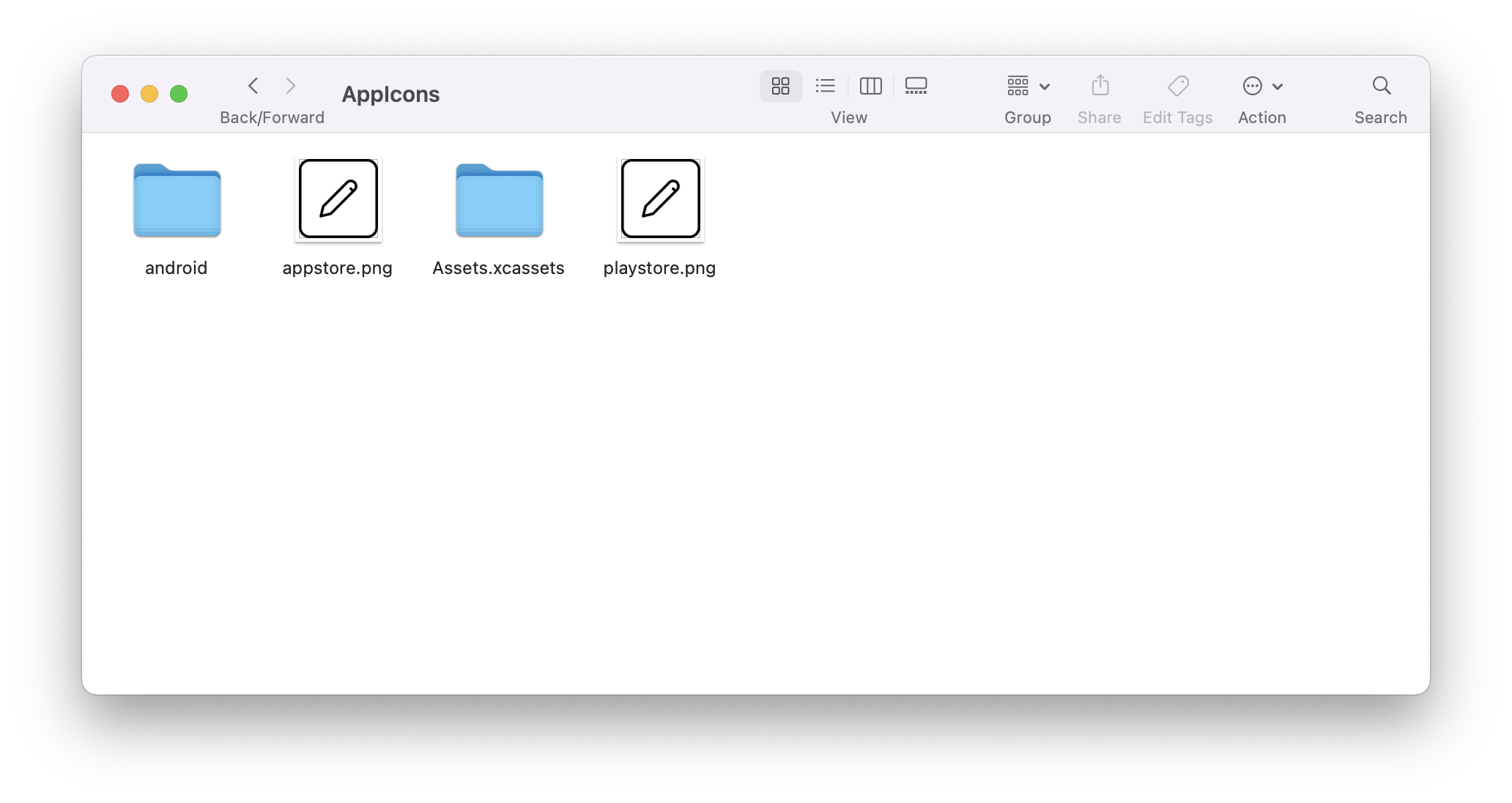
아래와 같이 android에서 사용할 이미지와 AppIcon Asset이 다운받아진다.
안드로이드에서는 추가적으로 round와 square 모양의 이미지가 필요하다.
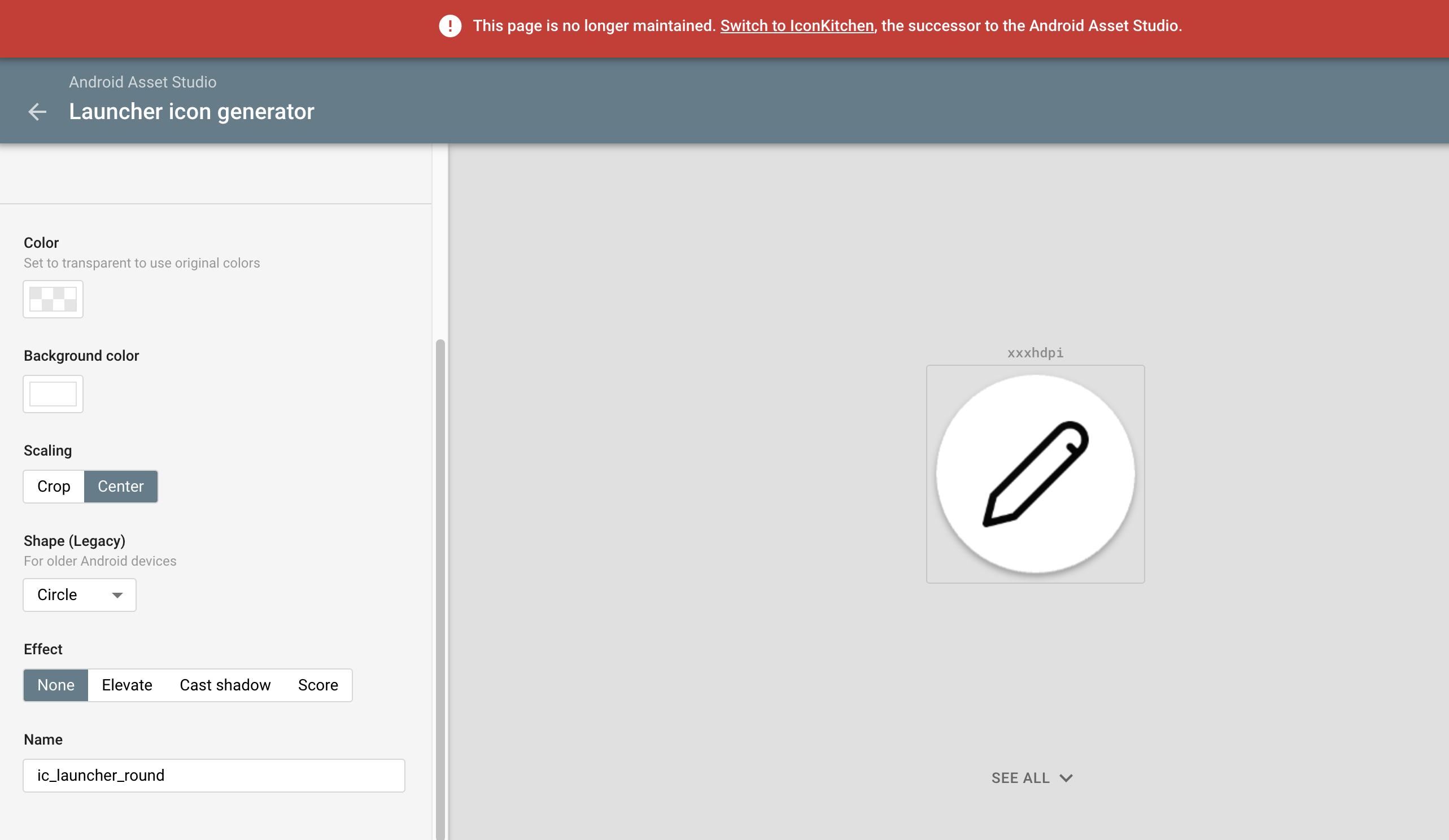
round 이미지는 AndroidAssetStudio에서 추출하면 된다.

AndroidAssetStudio
Circle을 선택하고 name은 ic_launcher_round로 바꿔준다.

다운받으면 아래와 같은 이미지들이 나온다.
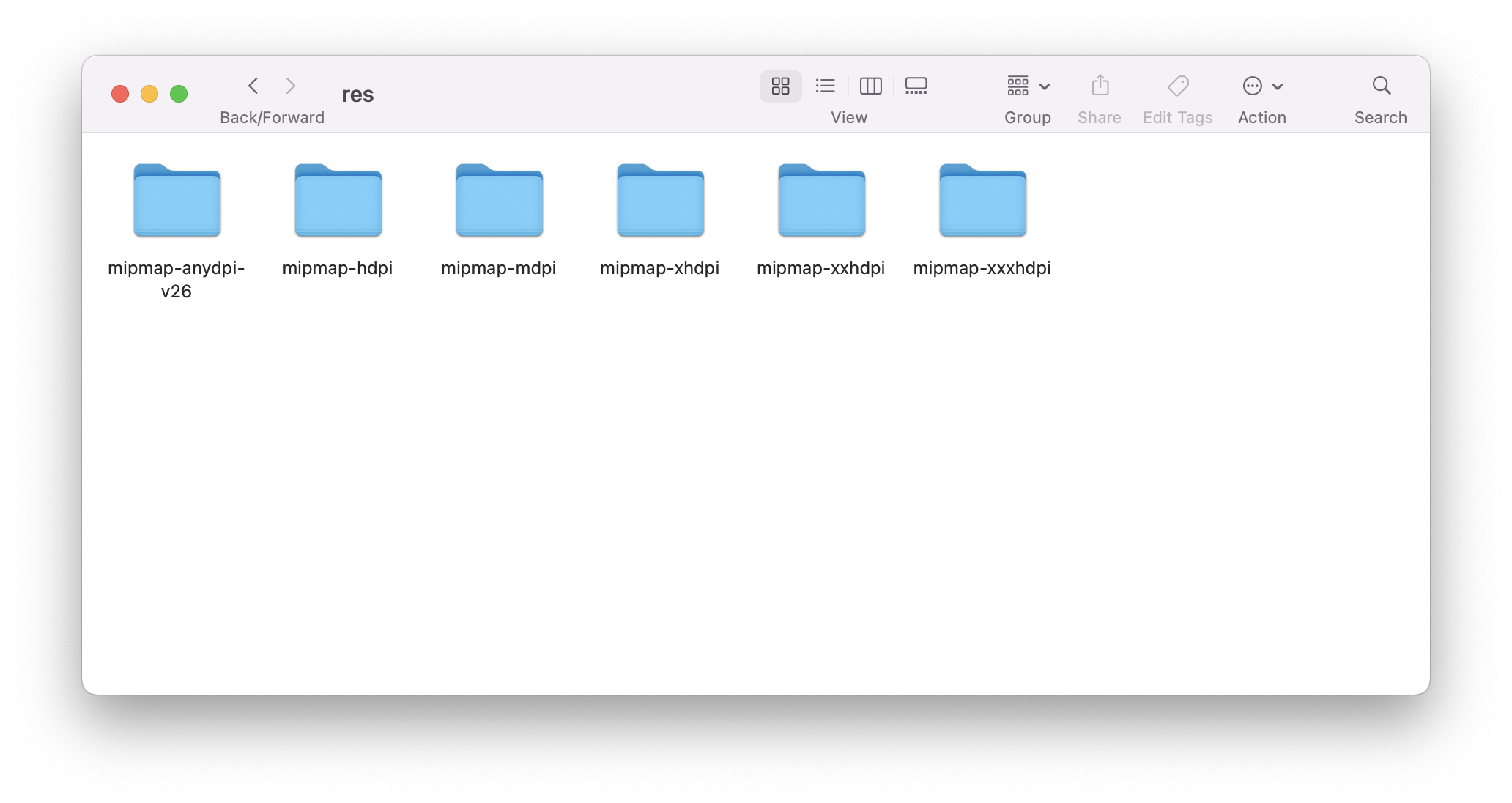
res/mipmap 폴더에 있는 이미지들을 사용하면 된다.


iOS
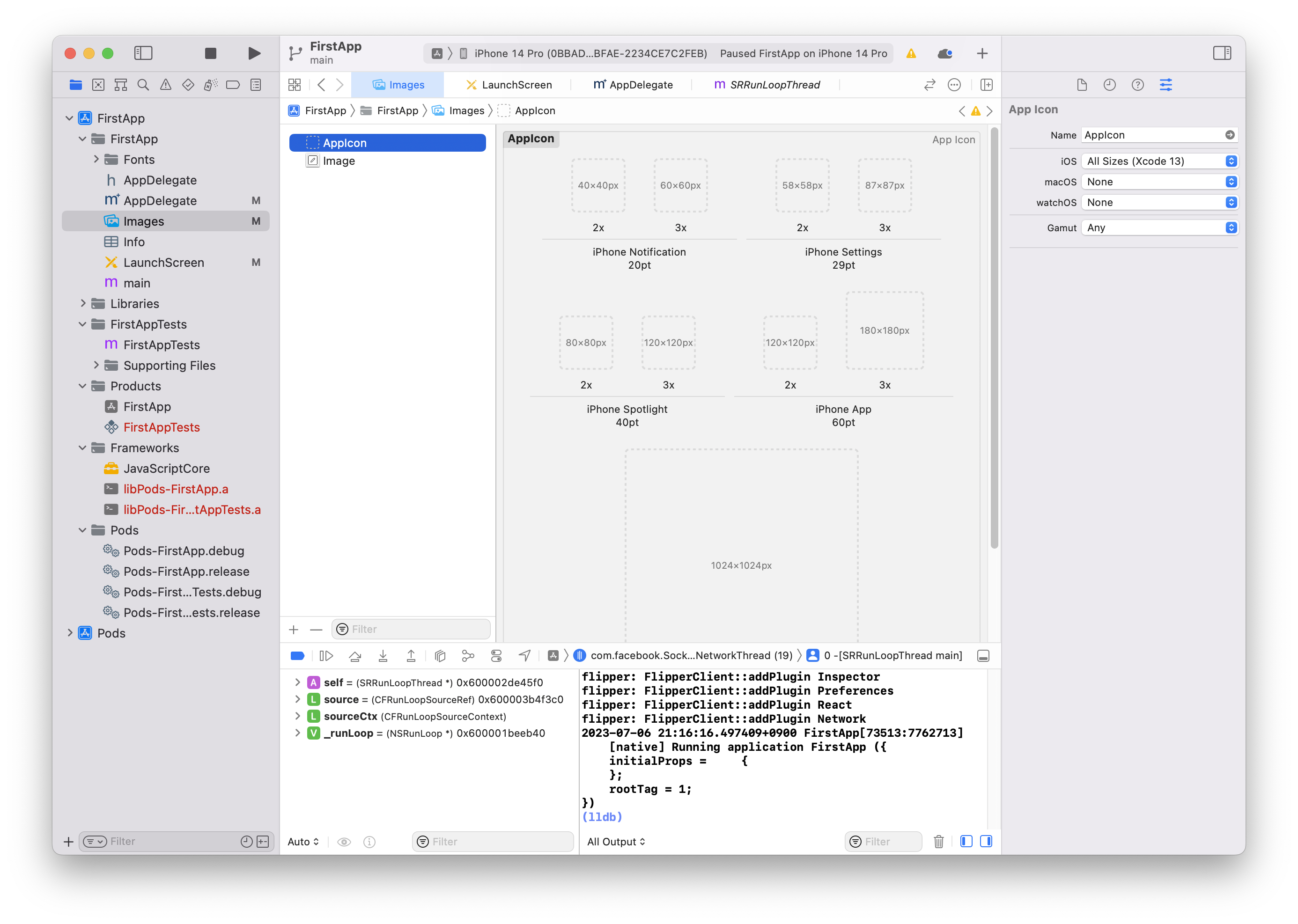
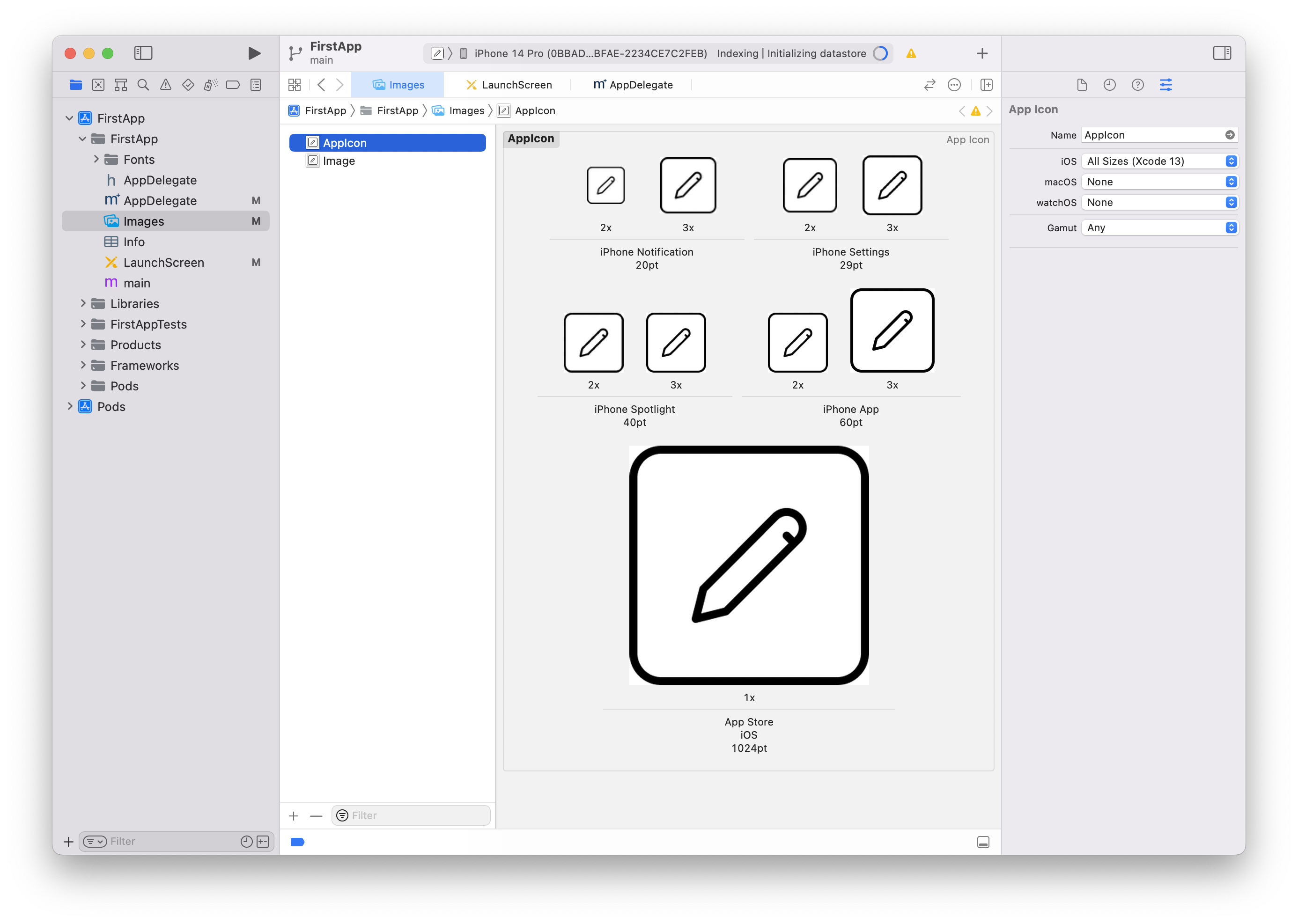
xcode 실행하기
xed ./ios
다운받은 App Icon들을 사이즈에 맞게 넣는다.
Android
[프로젝트명]/android/app/src/main/res 폴더 안에 아래와 같이 이미지들이 들어있는데 아까 다운 받은 이미지들로 대체해주면 된다.
-
ic_launcher.png-> 다운받은 앱 아이콘의 안드로이드 이미지

-
ic_launcher_round.png-> round 이미지만 별도로 다운받은 이미지
res/
mipmap-xxxhdpi/
ic_launcher.png
ic_launcher_round.png
mipmap-xxhdpi/
ic_launcher.png
ic_launcher_round.png
mipmap-xhdpi/
ic_launcher.png
ic_launcher_round.png
mipmap-hdpi/
ic_launcher.png
ic_launcher_round.png
mipmap-mdpi/
ic_launcher.png
ic_launcher_round.png
도움 많이 받았습니다. 상세한 설명 감사해요