그라폴리오 클론 (1차 프로젝트)후기
그라폴리오Grafolio
1차 프로젝트로 그라폴리오 클론을 맡았다.
그라폴리오는 네이버의 웹서비스 중 하나로 전 세계 크리에이터들의 멋진 작품을 발견, 공유하고 사고팔 수 있는 창작 콘텐츠 커뮤니티이다.
개발 인원 및 기간
- 개발 기간:10/19-10/30
- 개발 인원: 프론트엔드 4명, 백엔드 2명

구현 기능 (내가 맡은 부분)
💛 작품 상세 페이지 담당
-
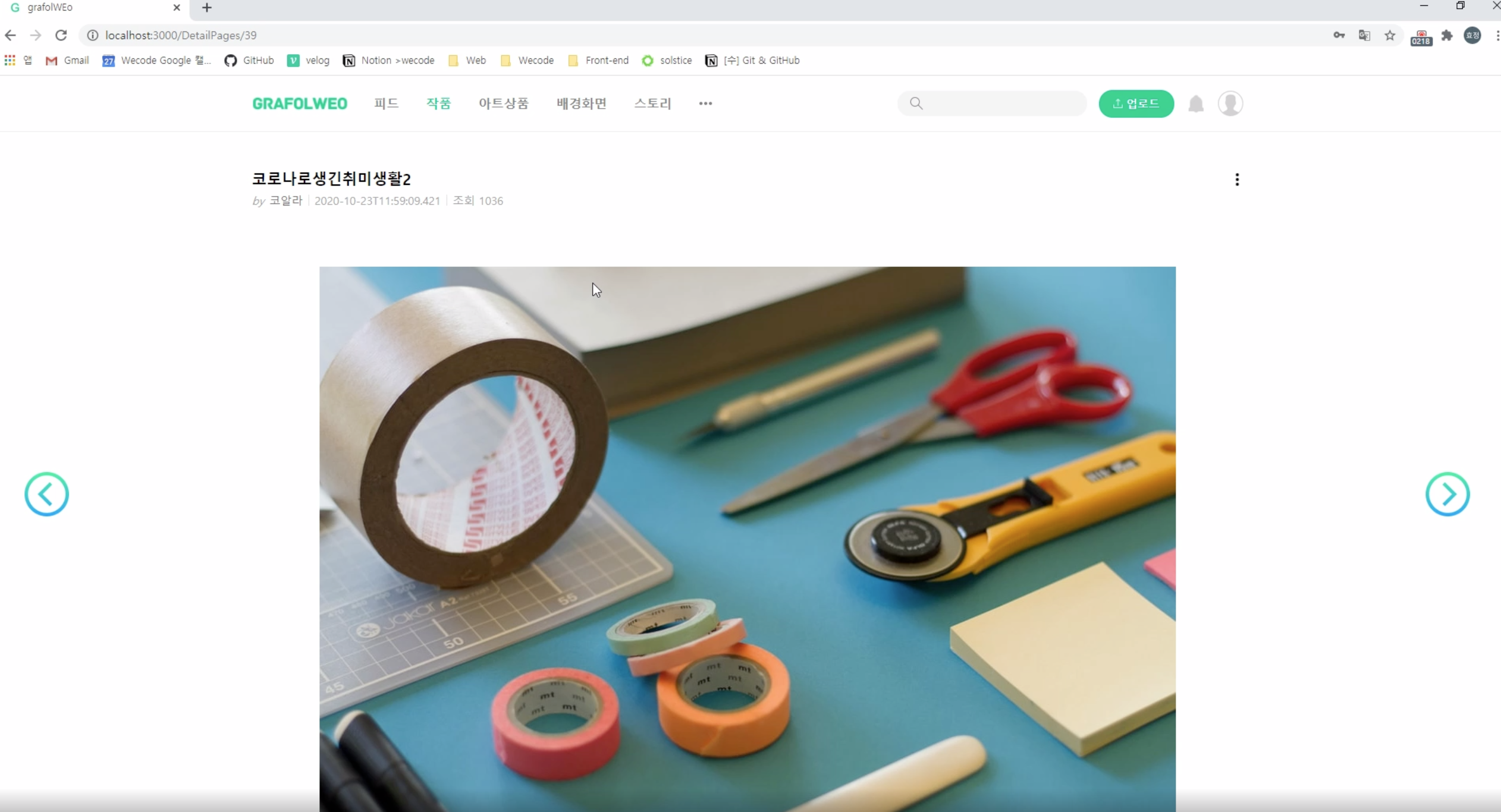
작품 상세 페이지 레이아웃 구현

-
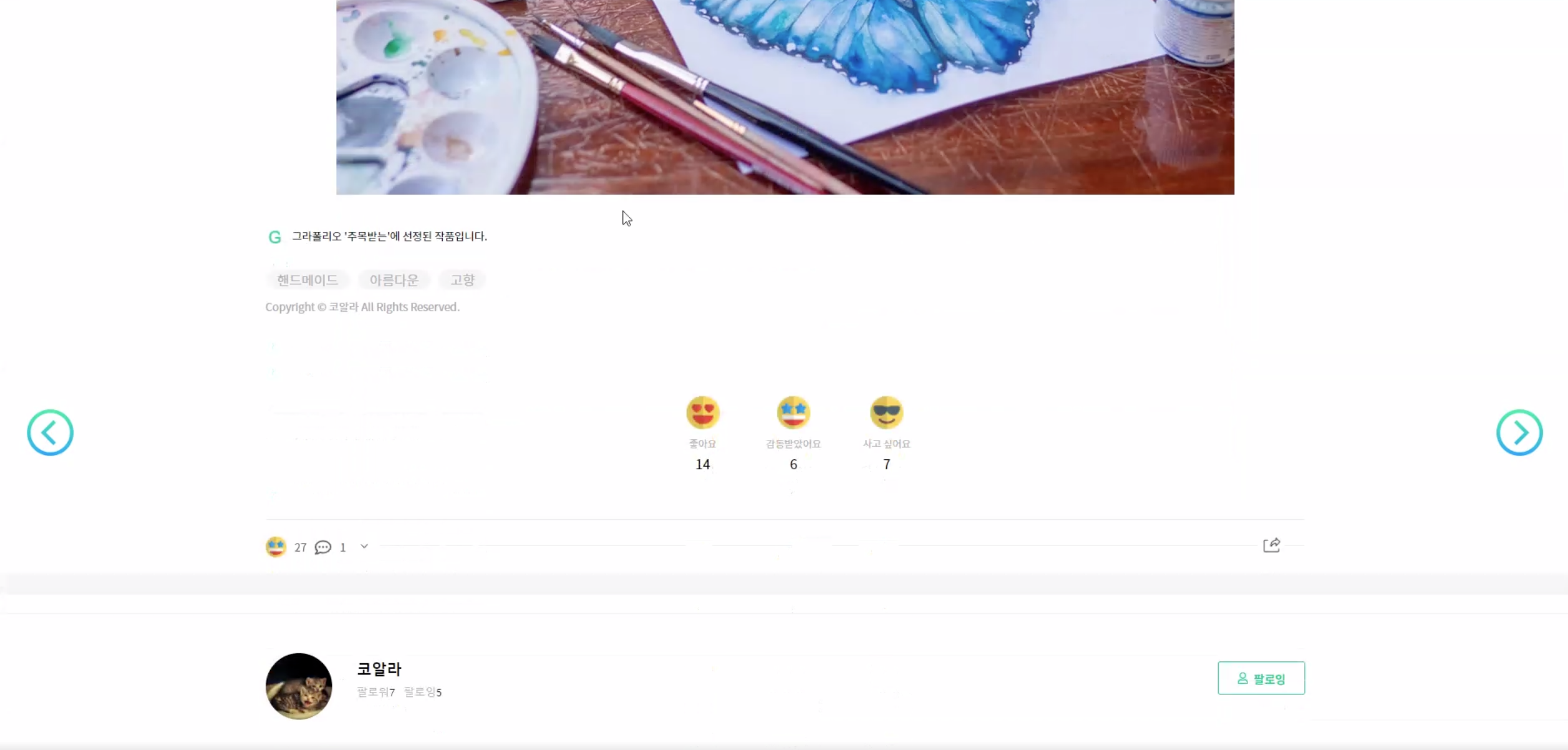
기능 구현: 좋아요 기능 추가(버튼 누르면 좋아요 숫자 1이 추가됨)
-
기능 구현 : 팔로잉버튼 기능 ( 버튼을 누르면 팔로우->팔로잉 으로 변화)

-
기능구현: 댓글 기능 추가 ( 댓글 창만들고 댓글추가기능 구현)

-
슬라이더 구현(슬릭 슬라이더 활용)

🥑 이번 프로젝트를 통해 배운 것들
-
백엔드와 소통하는 법: 이번 프로젝트를 통해 백엔드 분들과 처음 함께 소통하며 프로젝트를 수행했다. 처음엔 api가 뭐지? 엔드 포인트가 도대체 뭐지? 토큰이 뭐지? 모르는 것 투성이었는데 함께 소통하며 백엔드와 소통하는 법을 배우게 되어 좋았다.
-
다양한 기능을 구현해볼 기회: 그라폴리오 사이트는 타 사이트와 비교해볼 때 css적으로 화려한 사이트는 아니었으나 자세히 보면 세부적으로 구현해야할 기능들이 은근 많은 사이트였다. 구체적으로 살펴보면 다음과 같다.
-
좋아요 기능을 추가해서 버튼을 추가하면 숫자가 올라가는 기능을 구현했다. 좋아요 버튼을 누르면 좋아요의 숫자가 올라가고 사고 싶어요 버튼을 추가하면 사고 싶어요의 버튼이 올라간다( 백엔드에 데이터를 받아서 구현했다)
-
댓글을 입력하면 user_id를 받아서 이 사이트에 로그인한 유저 의 이름으로 댓글이 입력되는 기능을 추가하였다. (댓글 삭제기능 을 추가하고 싶었는데 시간상 하지 못했다 ㅠㅠ)
-
toggle기능을 통해 함수를 작성하는 법도 배웠다. 예를 들어 팔 로우 버튼을 누르면 팔로잉이라고 글자, 글씨 색이 바뀐다. 이 함수를 작성하는게 처음이라 물어물어 어렵게 작성한 기억이 남는 다. 그리고 화살표 버튼을 누르면 댓글부분 상자가 사라지고 다시 누르면 댓글 상자가 나타나는 부분도 toggle을 이용해 구현했 다.
-
슬릭 슬라이더 라이브러리를 통해 버튼을 누르면 사진이 옆으로 넘어가는 슬라이더를 구현했다. 처음에 이 라이브러리를 사용하는게 처음이고 너무 어색해서 정말 어려웠던 기억이 난다. 버튼모양도 바꾸고 사라진 버튼을 앞으로 나오게 하고. 은근 신경써줘야할게 많았다.
🍅 이번 프로젝트를 통해 알게 된 보완해야할 점
1.시간분배
레이아웃을 만드는데 너무 시간이 많이 걸렸다. 이번 프로젝트를 하며 느낀 점은 레이아웃+기능구현을 모두 고려해 맡은 바를 미리 계획하여 프로젝트를 진행해야겠다고 느꼈다.
내가 구현한 기능들은 많지 않은데 하나 만드는데도 시간이 생각보다 너무 많이 걸려서 더 많은 기능들을 구현해내지 못해 아쉬웠다.
2. 백엔드와 더 소통하기
처음에는 백엔드와 어떻게 소통해야할지 몰라서 그냥 아침에 스탠드업미팅을 통해 서로 무얼하고 있는지만 파악했는데..프로젝트를 진행할수록 더 소통이 필요함을 느꼈다. 예를 들어 좋아요기능을 추가할 때 나는 프론트엔드쪽에서 버튼을 누르면 숫자가 올라가도록 함수를 작성하느라 시간이 오래걸리고 있었는데 백엔드로부터 데이터를 받아오면 이런 함수를 작성할 필요가 없었던 것이다!!^^;;시간을 더 줄일 수 있었는데 소통부족으로 일어난 문제였다 ㅠㅠ
3. Git 사용법
솔직히 여전히 Git은 어렵다. 내가 만든 브런치를 메인에 merge하는 과정에서 conflict가 발생해서 내가 작성한 최신코드가 나타나지 않고 계속 이전 코드가 나타나는 문제가 발생했다. auto merge가 되어서 나타난 일이었다. 멘토님도 이런 경우가 흔치 않은지 멘붕(?)되시기도 했지만 ^^;; 결국 문제는 해결되었다.
git에 대해 더 공부해야겠다고 다짐했던 순간이었다.
4. state&props에 더 익숙해지기
이번 프로젝트에서 기능구현을 하며 state,props를 많이 사용했는데 내가 제대로 이해하지 못하고 함수를 작성하고 있는 것 같아서 아쉬웠다. 더 공부가 필요하다.
5. map 함수에 더 익숙해지기
map함수를 작성하면 긴 코드를 짧게 깔끔하게 작성할 수 있어서 좋다. 아직 map 함수에 더 익숙해질 필요가 있다.
6. api호출, 토큰 받기
이 부분도 정말 많이 사용했는데 다른 팀원들 도움받으며 작성해서 그런지 아직 이해가 많이 부족해서 공부가 더 필요한 부분이다.
💜 칭찬하고 싶은 점
아직 부족한 점은 너무나도 많다. 나는 많은 페이지를 구현해내지 못했는데 다양한 페이지를 뚝딱 만들어내는 같은 팀원들을 보며 내가 민폐를 끼치는게 아닌가 미안하기도 했다.
그래도 최종적으로 다 맞춰보며 그럴싸하게 원래 사이트와 비슷하게 구현해냈다는게 감동이었다. 항상 으쌰으쌰 서로를 응원해주는 좋은 팀원들을 만난 것이 1차 프로젝트의 큰 복이었다.
멘토님과 상담을 했을 때도 나는 많은 페이지를 만들어내지 못해서 너무 스트레스를 받아하니까 중요한 것은 한 페이지를 만들더라도 멘토리뷰 반영하여 깔끔한 코드를 작성할 수 있어야하고 내가 작성한 코드를 설명할 수 있어야 한다고 하셨다.
코딩공부를 제대로 시작한지 2달정도밖에 안되었는데 이렇게 팀프로젝트를 하며 사이트를 클론해서 만들었다는 것을 우선 칭찬해주고 싶다. 아직 내가 갈 길은 멀지만 나는 정말 코딩잘하는 개발자가 되고 싶고 되고 말 것이다.🙌
