
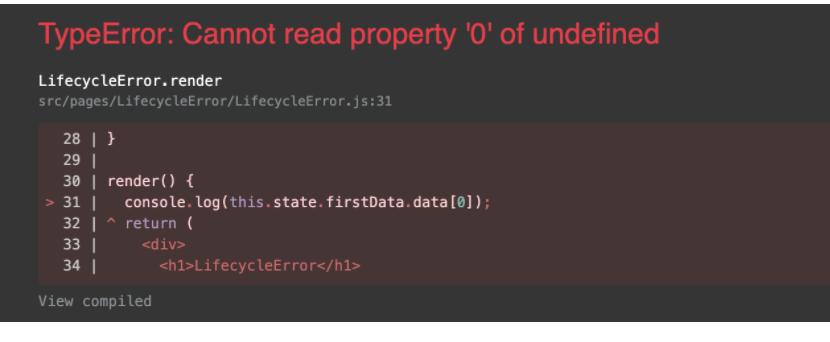
cannot read property '0' of undefined는 해당 값이 어느 순간에 비어있다는 뜻!
상태값 시점에 관한 문제라면 React의 Lifecycle과 연관이 있다.
Mockup 데이터를 구성하여 import하거나 프로젝트가 시작되고 백엔드 API 붙이기 시작하면서 자주 질문하는 에러 중 하나.
라이프 스타일 기본순서
1.constructor
2.render
3.componentDidMount
4.(fetch 완료)
5.render
6.(setState)
7.componentDidUpdate(setState되었기 때문에 컴포넌트 업데이트 발생)
참고)fetch로 불러오는 데이터는 아래와 같이 생겼다
{ "data":[{"index":1,"name":"joon"}]
}
부모-자식 데이터 전달 시 발생하는 오류
- 부모가 API에서 받은 데이터를 자식에게 props값으로 전달하여 자식 내부에서 그 데이터에 접근하여 사용하는 경우이다.
에러 해결방법
AND연산자(&&)를 사용한 조건부 렌더링
- 특정 조건을 만족할 때 내용을 보여주고 만족하지 않을 때 아무것도 렌더링하지 않아야 하는 상황에서는 조건부 연산자를 통해 구현할 수 있다.
부모 - 자식 Lifecycle 순서
1.부모 constructor
2.부모 render (부모 render 안에 있는 자식 컴포넌트로 넘어감)
3.자식 constructor
4.자식 render
5.자식 componentDidMount (여기까지 하고 부모 컴포넌트로 다시 넘어감)
6.부모 componentDidMount
7.부모 fetch 완료 (setState 발생 > 업데이트 발생 > 다시 render)
8.부모 render (부모 render 안에 있는 자식 컴포넌트로 넘어감)
9.자식 render
10.자식 componentDidUpdate
(componentDidMount는 최초 렌더 시 한 번만 실행되기 때문에 componentDidUpdate발생. 여기까지하고 다시 부모로 넘어감
11.부모 componentDidUpdate
(componentDidMount는 최초 렌더 시 한 번만 실행되기 때문에 componentDidUpdate 발생)
주의
React.StrictMode에 의해 특정 라이프 사이클 메서드가 2번 불릴 수 있음.
Strict모드가 자동으로 부작용을 찾아주는 것은 불가능하다. 하지만 조금 더 예측할 수 있게끔 만들어서 문제가 되는 부분을 발견할 수 있게 도와준다.
