2차 프로젝트_Function of Beauty site clone 후기

(위 실제 사이트와 좀 다르지만 비슷하지 않은가?! 저작권 침해하지 않기 위해 팀원이 직접 포토샵으로 제품 디자인을 다 했다😭)
🍏 개발인원 및 기간
- 개발 기간 : 11/2 ~ 11/13
- 개발 인원 : 프론트엔드4명, 백엔드2명
- 커스터마이징 헤어제품을 주 제품으로 판매하는 미국 브랜드 (function of beauty) 사이트 클론을 진행
내가 맡은 부분(구현 기능)
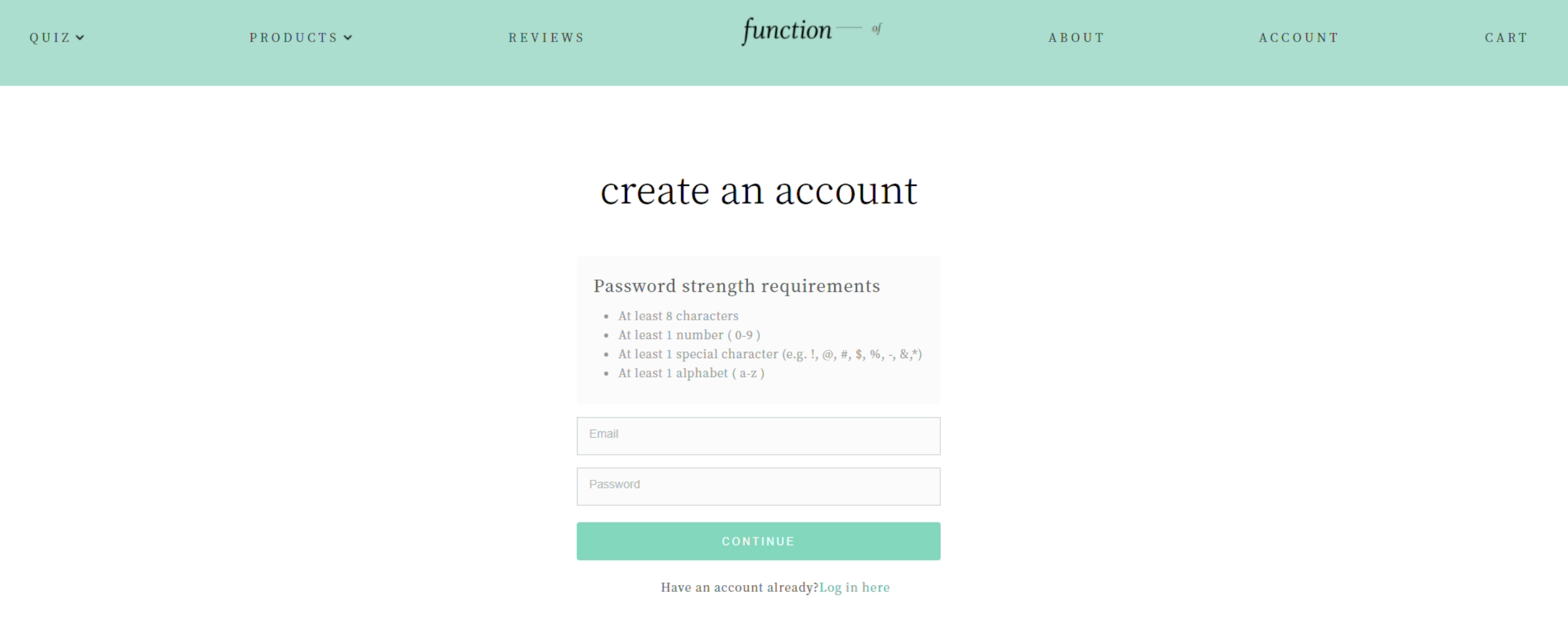
🥝 회원가입페이지 구현
- 회원가입 페이지 레이아웃 및 기능구현

회원가입 페이지에서 기능구현을 한 부분을 살펴보면,
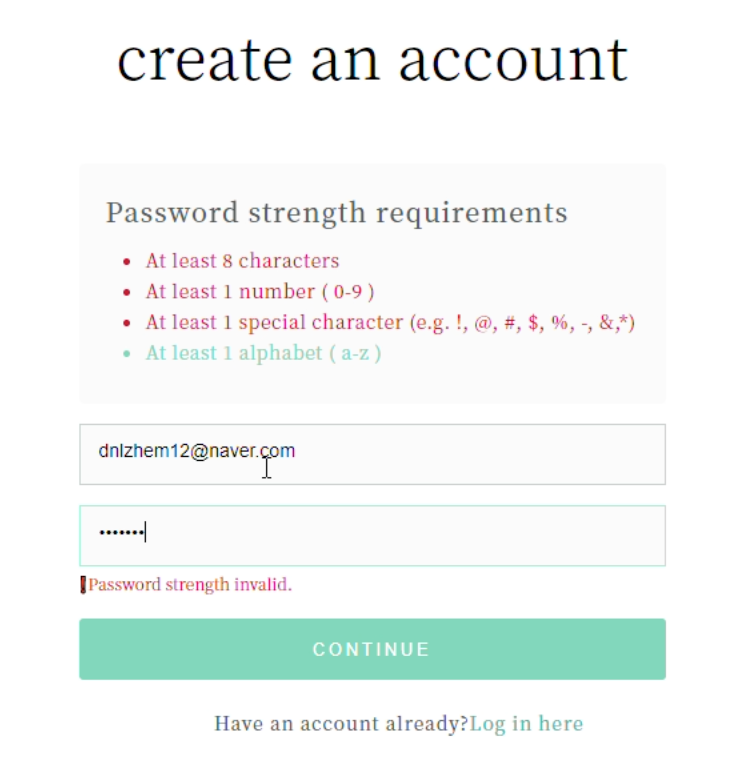
1) 이메일과 패스워드부분 validation
이메일 부분에서 제대로된 형식으로 작성되지 않으면 아래 경고가 뜨게 만들었다. 또한 패스워드부분에서도 조건을 만족하지 않으면 경고가 뜨게 만들었다.
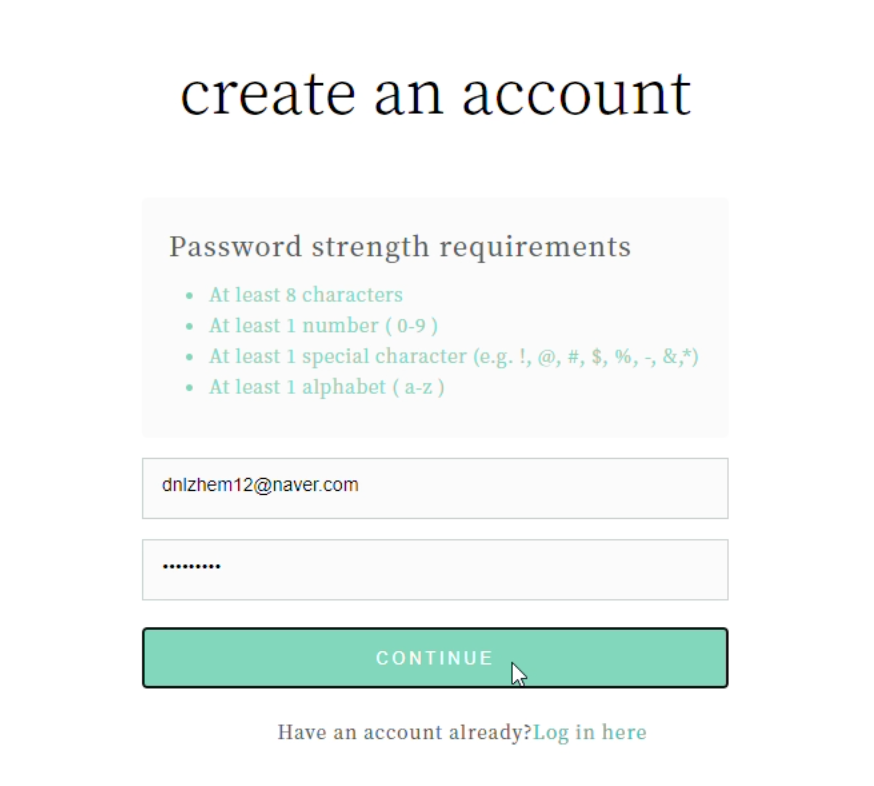
2) password strength requirements부분
패스워드를 입력할 때 특정 조건을 만족하면 텍스트 색이 변하게 만들었다. 예를 들면 패스워드에 숫자를 입력하면 at least 1 number부분이 녹색으로 변하고 충족되지 않은 다른 조건은 빨간색 글씨가 된다. 이런식으로 모두 녹색으로 변해야 패스워드 조건이 충족되는 것으로 되게 만들었다!


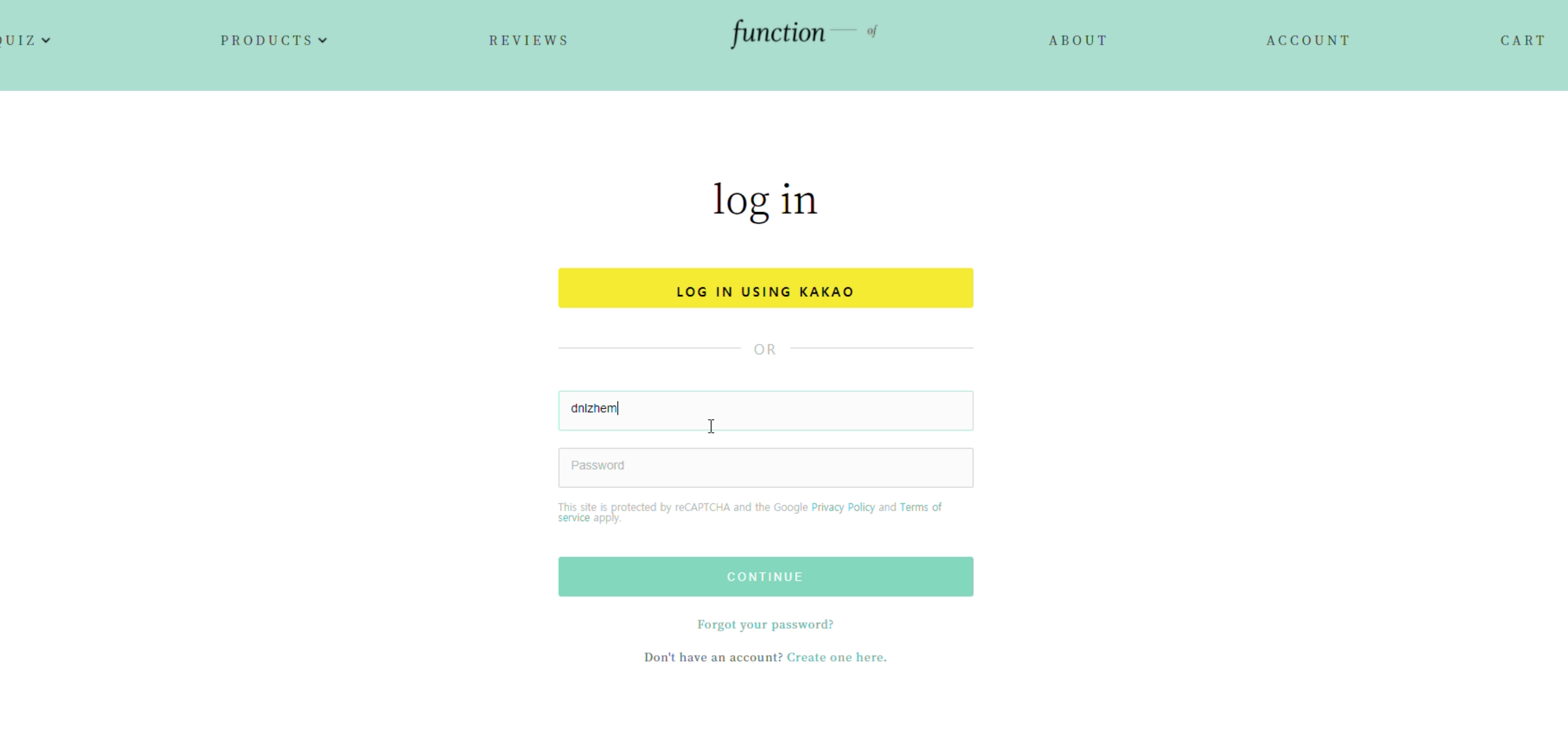
🍇 로그인 페이지 구현

1) 회원가입페이지와 동일하게 이메일/패스워드 validation
2) 소셜로그인!!(카카오)
로그인 페이지의 하이라이트 소셜로그인!(증~말 쉬운듯 어려운 발표날까지 맴고생하게 만든 소셜로그인 ㅠ)
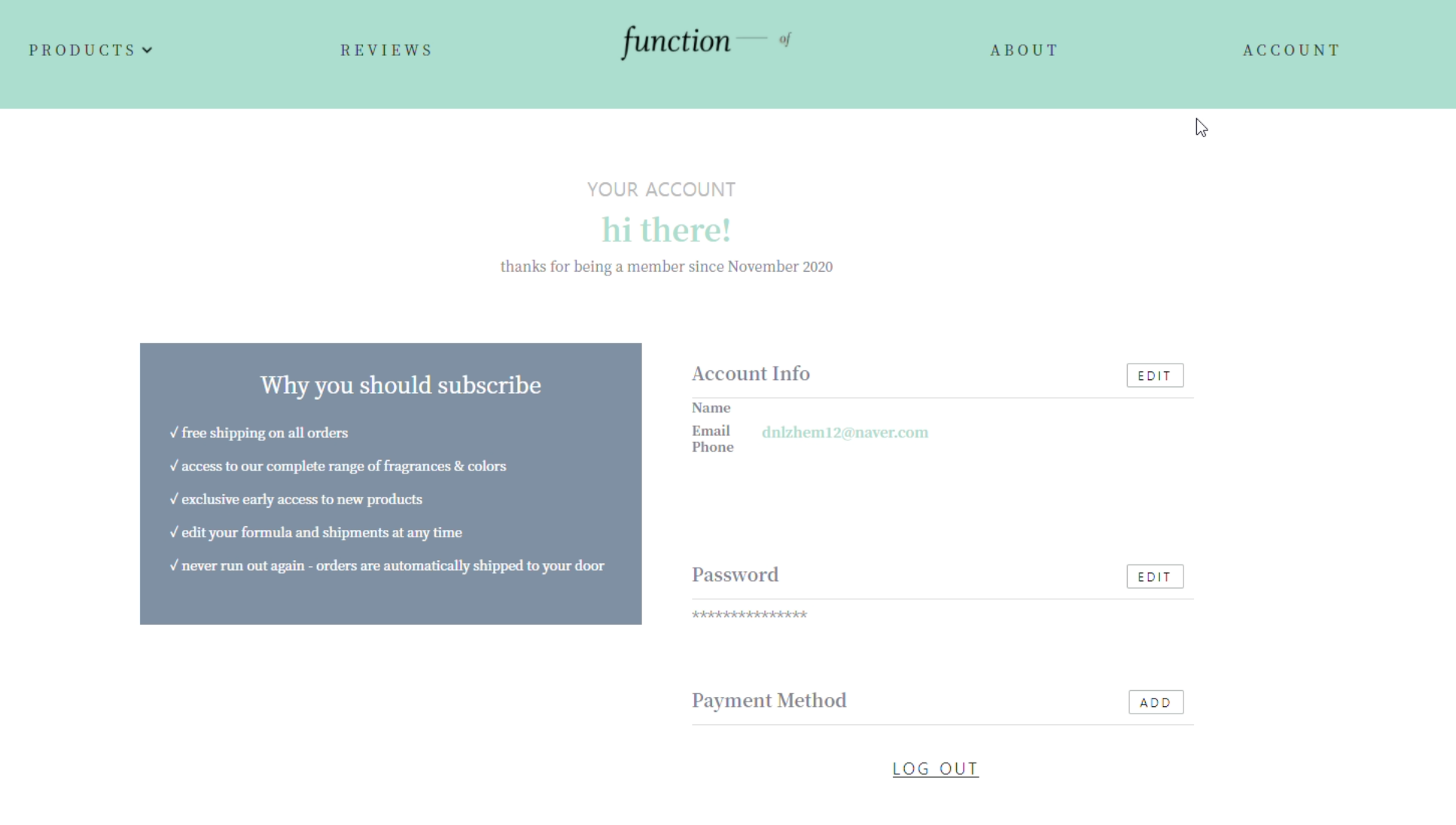
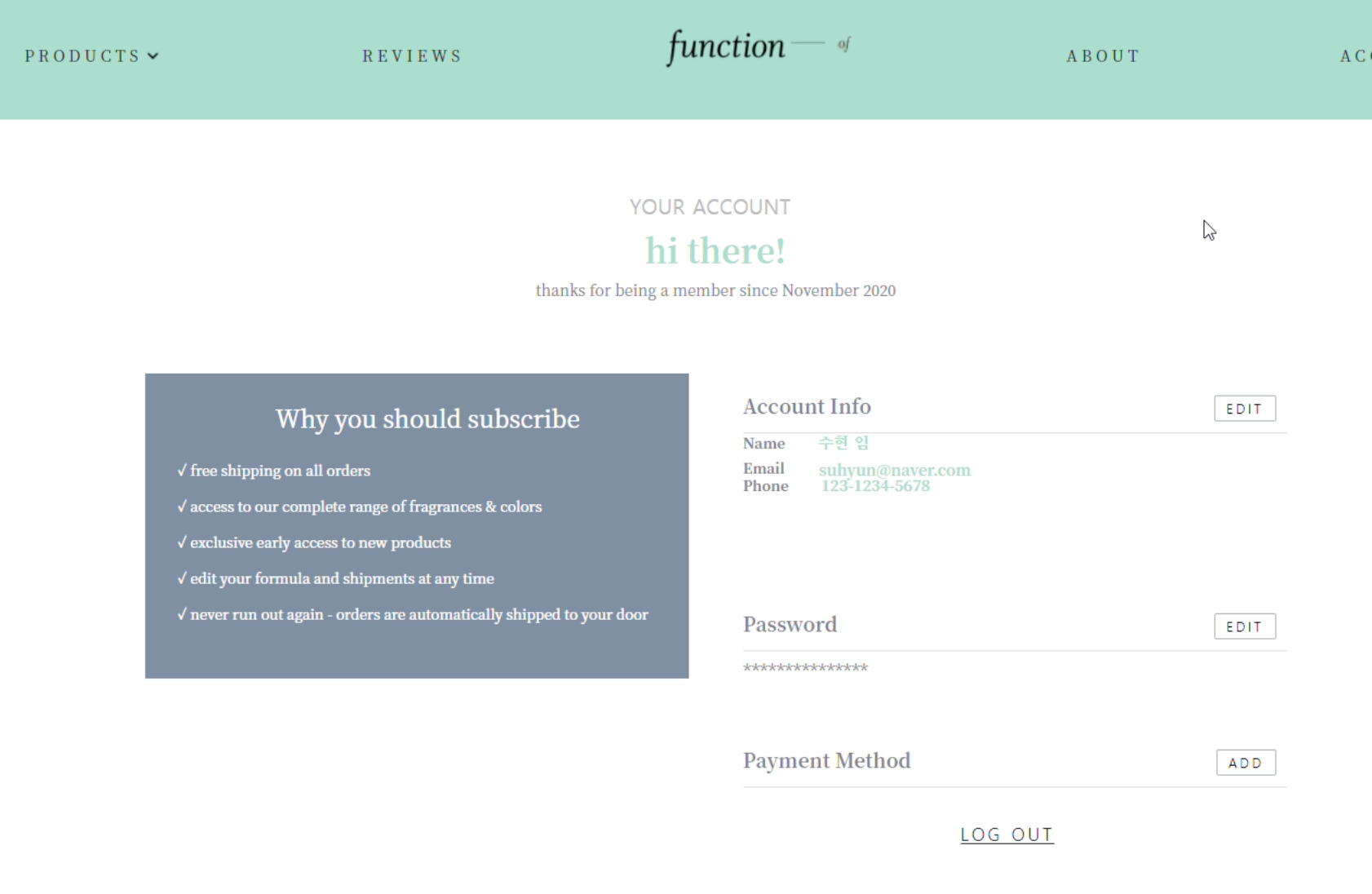
🍓 마이페이지 구현
1) 일반로그인시 로그인한 유저의 이메일 정보가 마이페이지에 나올 수 있게 만들었다(백엔드와의 통신이 핵심!)

2) 카카오 로그인시 카카오 로그인한 유저의 이름과 이메일정보 핸드폰 번호가 올 수 있게 만들었다!

🥑 이번 프로젝트를 통해 배운 것들
1) 2차 프로젝트 때는 이전에는 쓰지 않았던 react hooks와 styled component를 활용해 코드 작성
- 이번에 새로운 개념을 배워서 코드를 작성하려니까 시간이 더 소요되었던 것 같다
2) 로그인,회원가입에서 백엔드와 소통의 중요성
- 항상 프로젝트를 하며 느끼는 것이지만 백엔드와의 소통이 가장 중요한 것 같다.
🍅 이번 프로젝트에서 아쉬웠던 점과 보완해야할 점
-
추가기능
대체적으로 추가기능을 하였지만 시간분배를 고려해서 못한 기능도 있었다. 예를 들면 로그인시 패스워드를 입력하면 버튼 색이 변경되게 하고 싶었는데 시간분배상 하지 못했다. -
카카오로그인
처음에 카카오를 통해 소셜로그인 기능 구현시 flow를 잘 몰라 너무 헤맸다. 같이 소셜로그인 하는 다른 팀 동기들에게 엄청 물어보기도 하고 velog후기도 엄청봤던 것 같다.
마지막날까지 소셜로그인이 말썽이라 맴고생했다(백엔드와 함께 ㅠ)
그치만 발표날에는 성공적으로 되었다. -
Git 사용법
이번 프로젝트에서는 git rebase를 사용했어야 했는데 아직 익숙하지 않아서 내가 작성한 코드가 사라지기도 했다( 원인이 아직 뭔지 파악 못했다ㅠ 그치만 멘토님의 도움으로 내 코드는 살았다)
💜 칭찬하고 싶은 점
프로젝트 때 회원가입 로그인 부분을 꼭 하고 싶었는데 2차 프로젝트 때 해볼 수 있어서 너무 좋았다!
위스타그램-1차프로젝트-2차프로젝트를 하며 느끼는 것이지만 내가 한층 더 성장하고 있음을 느낄 수 있었다.
기업협업나가면 얼마나 더 성장할지 1달 뒤의 내가 너무 기대된다!!


Titanium Dioxide, Zinc Oxide, Mica, and Kaolin Clay are a few of the materials that are ground up to make mineral makeup. Comparatively speaking to traditional makeup, it may be less irritating to the skin. The majority of mineral cosmetics don't contain mineral oils, artificial colours, or scents.