아직 익숙하지 않은 리덕스. 다시 정리한 것을 기록해보자!
리덕스는 state를 관리한다!
Redux는 React,Angular,Vue,vanilla JS에서도 사용될 수 있다.
"Redux is a predictable state container for Javascript apps."

Redux Three core concepts
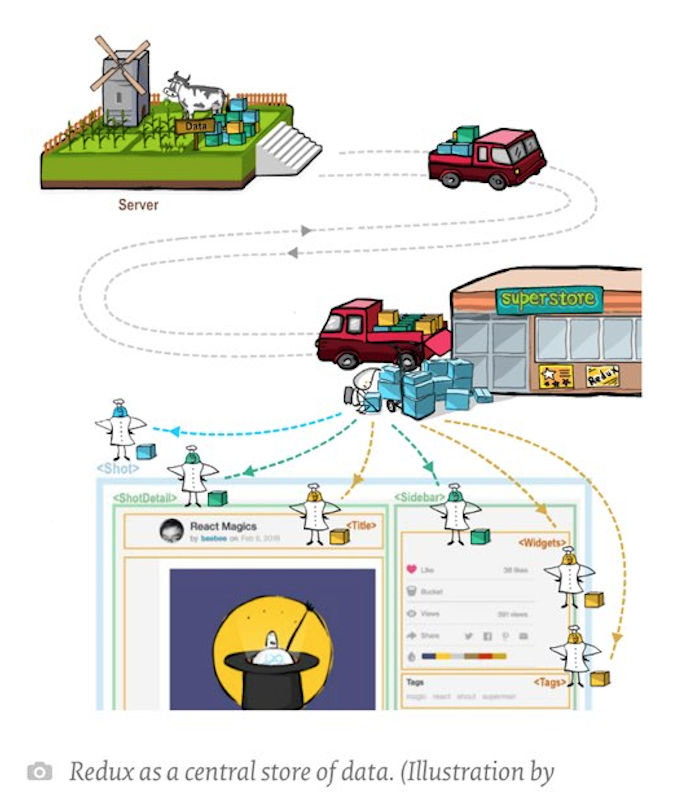
1. Store: 전체 application을 위한 1개의 스토어
스토어가 하는 일?
- Holds application state
- Allows access to state via getState()
- Allows state to be updated via dispatch(action)
- Registers listeners via subscribe(listener)

2. Action : application의 상태를 변화시킨다.
- The only way your application can interact with the store.
- Carry some information from your app to the redux store.
- Plain JS objects
- Have a 'type' property that indicates the type of action being performed
const BUY_CAKE='BUY_CAKE'
function buyCake(){
return{
type:BUY_CAKE,
info:'First redux action'
}
}3.Reducer: store와 action을 묶어준다.
- Actually carries out the state transition depending on the action
- Specify how the app's state changes in response to actions sent to the store

//(previousState,action)=>newState
const initialState={
numOfCakes:10
}
const reducer=(state=initialState,action)
=>{switch(action.type){
case BUY_CAKE:return{
numOfCakes:state.numOfCakes-1}
default:return state
}
}
}
참고:https://www.smashingmagazine.com/2018/07/redux-designers-guide/
