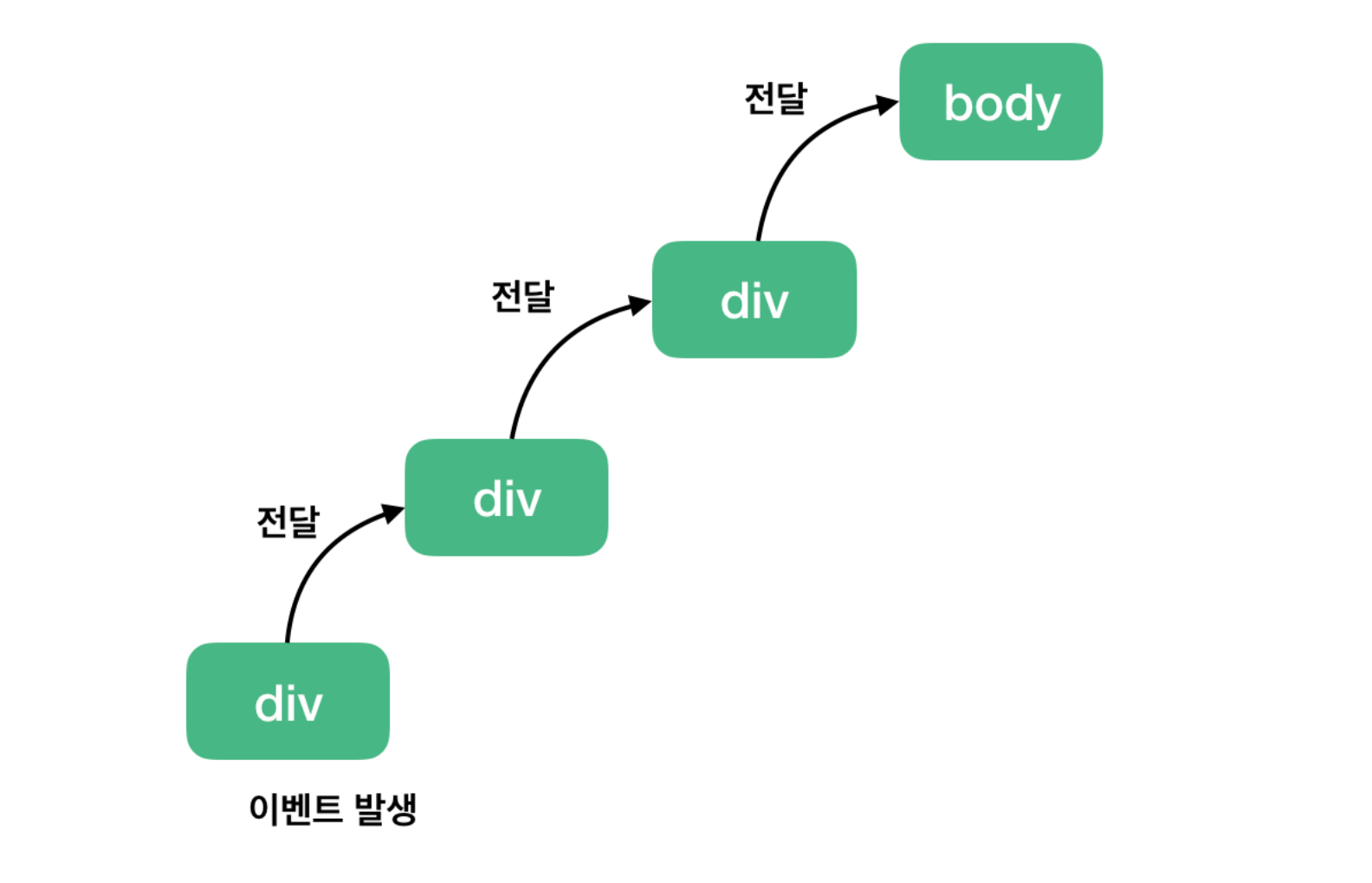
 이벤트 버블링은 특정 화면 요소에서 이벤트가 발생했을 때 해당 이벤트가 더 상위의 화면 요소들로 전달되어 가는 특성을 의미
이벤트 버블링은 특정 화면 요소에서 이벤트가 발생했을 때 해당 이벤트가 더 상위의 화면 요소들로 전달되어 가는 특성을 의미
하위 클릭 이벤트가 발생했는데 이 이벤트가 계속해서 상위로 전달된다.
왜? 1개만 클릭했는데 여러개의 이벤트가 전달되어 발생하는 것일까?
그 이유는 브라우저가 이벤트를 감지하는 방식때문이다.
-> 브라우저는 특정 화면 요소에서 이벤트가 발생했을 때 그 이벤트를 최상위에 있는 화면 요소까지 이벤트를 전파시킨다.
이러한 이벤트가 전달되는 것을 막으려면?
아래처럼 stopPropagation() 웹 API를 사용해보자.
function logEvent(event) {
event.stopPropagation();
}
이를 사용해보면, 이벤트 버블링의 경우에는 클릭한 요소의 이벤트만 발생시키고 상위 요소로 이벤트를 전달하는 것을 방해하게 된다.
실제 디버깅 중에 이 이벤트 버블링이 발생했는데 아래와 같이 해결했다. 자세히 봐보자.
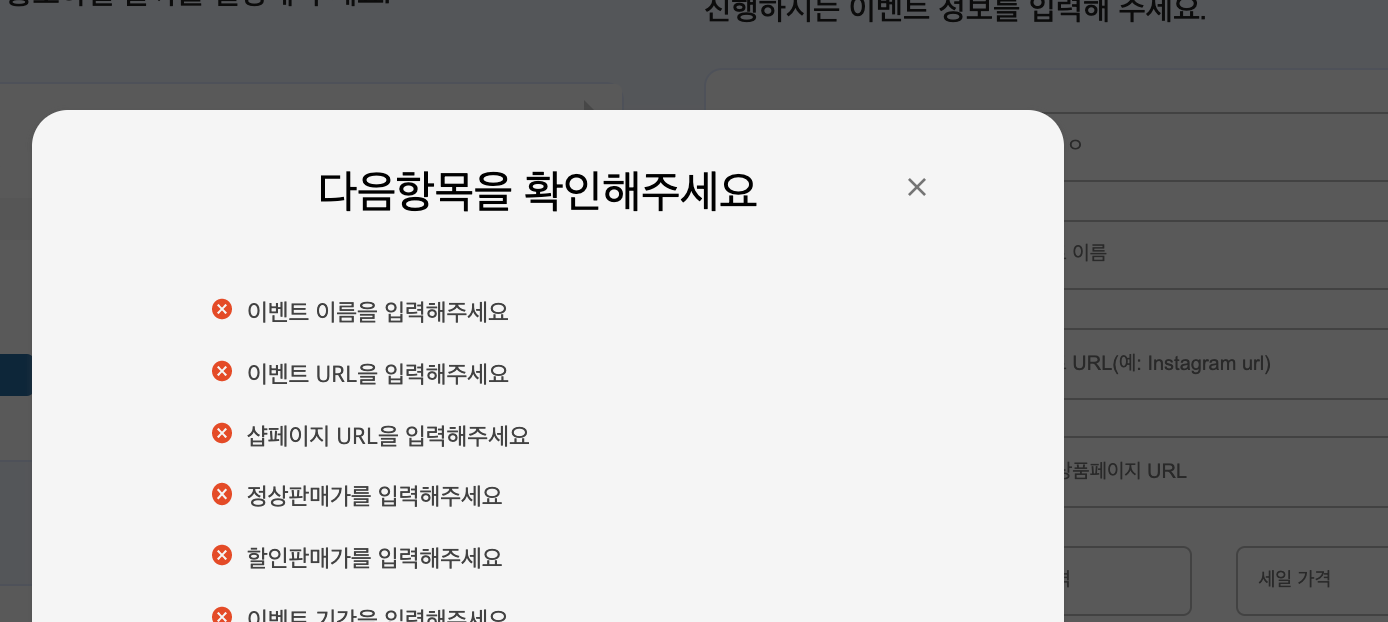
모달창을 닫고 싶은 경우 모달창 안의 엑스 버튼을 누른다, 바깥 화면을 누른다. 그렇지만 모달 창안의 엑스 버튼이 아닌 이상 다른 화면을 눌렀을 때는 모달창이 닫혀서는 안된다.

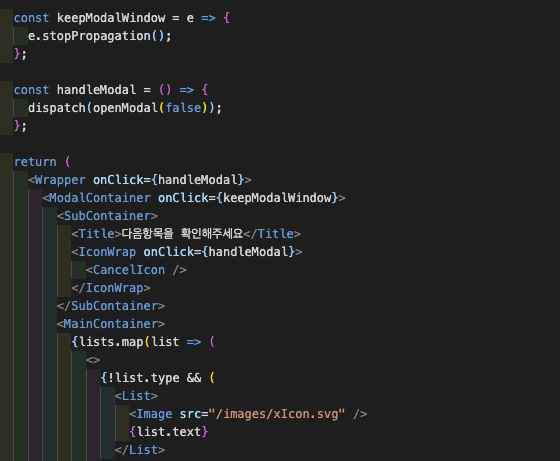
아래 코드를 살펴보면 우선 x버튼에 onClick 함수를 줘서 모달창이 닫히게 만들었다. 이게 이벤트 버블링 되어서 모달 창 안의 다른 부분을 눌러도 모달창이 닫힐 수 있다. 그래서 전체 모달창부분(ModalContainer)부분에 stopPropagation()을 사용해서 이벤트가 전달되는 것을 막는다.
또한 최상위에 있는 Wrapper(모달창 바깥 전체화면)에 onClick함수를 준다.
바깥화면을 눌러도 모달창이 닫히게 만든 것이다!!

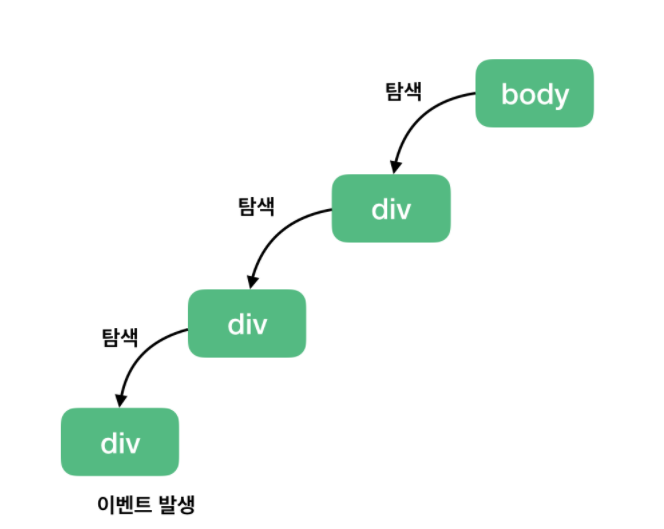
이벤트 캡쳐링

버블링의 반대방향으로 진행하는 것이다.
