Expo?
React Native를 빠르게 시작할 수 있다.
상대적으로 라이브러리 수가 적다. 업그레이드 속도 빠르다.
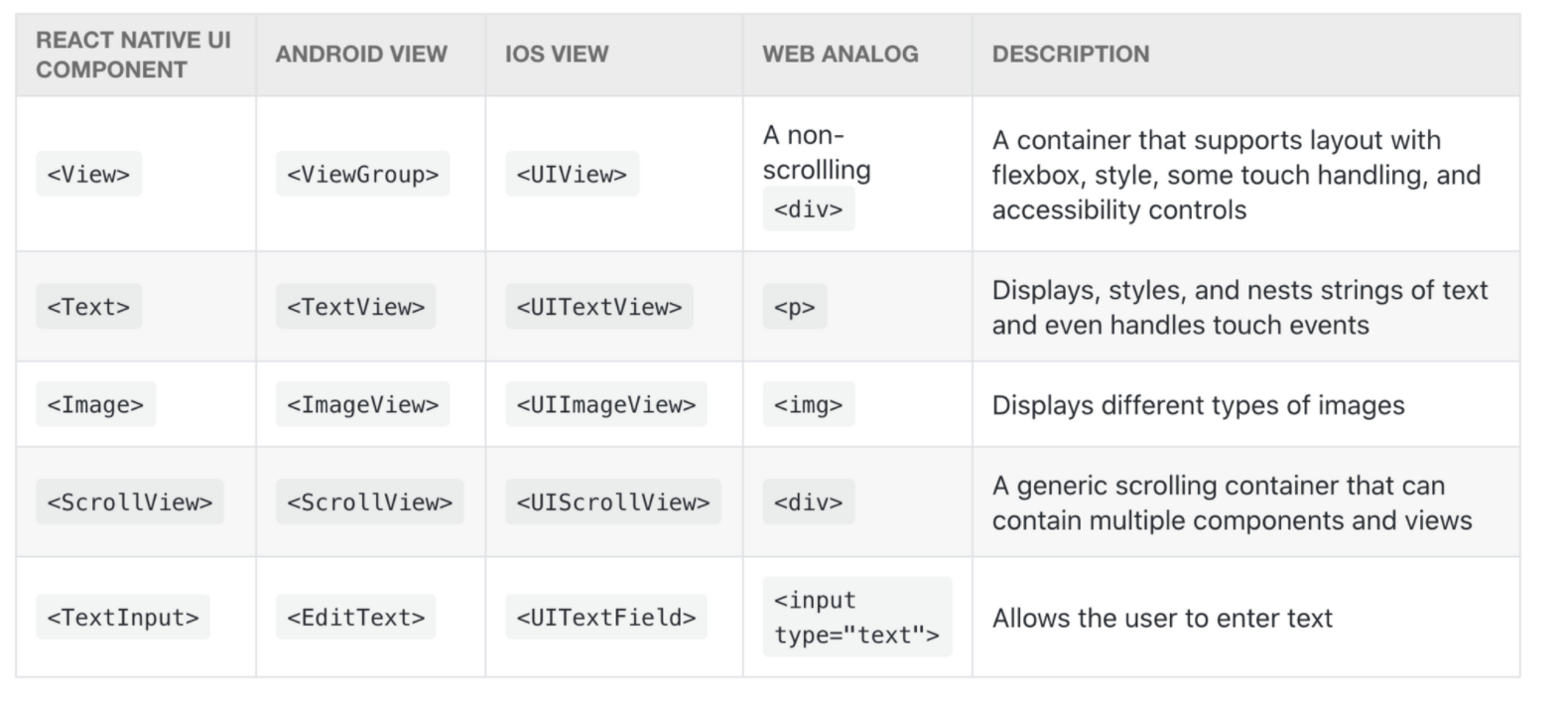
Basic Component
View/Text/Image/TextInput/ScrollView/StyleSheet
Touchable Opacity :Button대신에 사용하면 됨
=>why? Button은 커스텀이 제한적이어서 touchableOpacity 추천!

Styling
default가 display: flex
React에서의 flex와 다른 점은 flex-direction의 기본 값이 column이어서 가로로 정렬을 하려면 flex-direction: row 하면 됨!!
기존에 React에서 화면 전체를 채울 때 height: 100% or height: 100vh를 사용했다면 React Native에서는 flex: 1을 사용하면 됨!
React Navigation
React에서 화면 간 이동할 때 react-router를 사용했었다면 React Native에서는 react-navigation을 사용한다!
- navigation.navigate : 스크린으로 단순 이동
- navigation.push : 스크린 위에 추가로 계속 스크린 쌓을 수 있음
⇒ navigate와 push의 차이점은 똑같은 스크린으로 가게 했을 때 navigate는 기존에 그 스크린이 띄워져 있으면 그 스크린으로 이동하고 push는 기존 스크린의 존재 여부와 상관없이 계속 위로 쌓을 수 있음.
- navigation.goBack : 이전 스크린으로 이동
- navigation.popToTop : 스택의 최 상위 스크린으로 이동
ex) 인스타에서 새로운 피드 만들 때 피드 다 만들고 나면 피드 만드는 페이지 다 없애고 피드 홈페이지로 이동시켜야 할 때 사용할 수 있음
