
여전히 useEffect가 쉽지 않은 나지만 다른 Hook도 배워야할 필요성을 많이 느꼈다.
성능 최적화를 위해서, 그리고 새로운 것을 배우는 것에 도전하기 위해..!
useMemo와 useCallback은 리액트의 렌더링 성능 최적화를 위한 hook이다.
참고할 부분
1. 함수형 컴포넌트는 그냥 함수다. 다시한번 강조하자면 함수형 컴포넌트는 단지 jsx를 반환하는 함수
2. 컴포넌트가 렌더링된다는 것은 누군가가 그 함수(컴포넌트)를 호출해서 실행되는 것을 의미. 함수가 실행될 때마다 내부에 선언되어 있던 표현식(변수,다른 함수등)도 매번 다시 선언되어 사용된다.
3. 컴포넌트는 state,props가 변경되었을 때마다 리렌더링 된다.
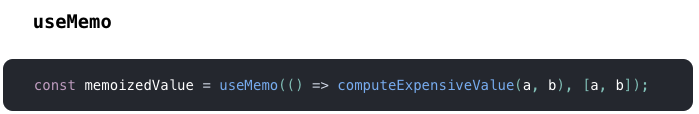
useMemo

useMemo는 메모이제이션된 값을 반환한다. 메모이제이션이란 컴퓨터 프로그램이 동일한 계산을 반복해야할 때, 이전에 계산한 값을 메모리에 저장함으로써 동일한 계산의 반복수행을 제거해서 프로그램 실행 속도를 빠르게 하는 기술이다.
useMemo는 의존성이 변경되었을 때에만 메모이제이션된 값만 다시 계산할 것이다. 이 최적화는 모든 렌더링 시의 고비용 계산을 방지하게 해준다.
useMemo로 전달된 함수는 렌더링 중에 실행된다! 렌더링 중에 하지 않는 것을 이 함수 내에서 하면 안된다. 예를 들면 side effects는 UseEffect에서 하는 일이지, useMemo에서 하는 일이 아니다. 비싼 계산이 아니라면 useMemo사용을 권장하지 않는다고 한다.
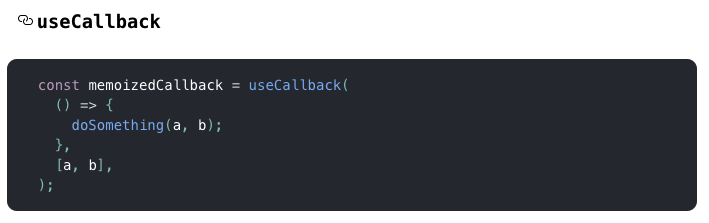
useCallback

useCallback은 메모이제이션된 콜백을 반환한다.
useCallback은 콜백의 메모이제이션된 버전을 반환할 것이다. 그 메모이제이션된 버전은 콜백의 의존성이 변경되었을 때에만 변경된다. 이는 불필요한 렌더링을 방지하기 위해 참조의 동일성에 의존적인 최적화된 자식 컴포넌트에 콜백을 전달할 때 유용하다.
만약, 하위 컴포넌트가 React.momo()같은 것으로 최적화되어 있고 그 하위 컴포넌트에게 callback함수를 props로 넘길 때, 상위 컴포넌트에서 useCallback으로 함수를 선언하는 것이 유용하다는 의미.
아직은 공식문서를 읽어도 잘 모르겠다. 실질적으로 개발할 때 코드를 사용해봐야 더 잘알 수 있을 것 같군 ㅠ-ㅡ
참고:https://ko.reactjs.org/docs/hooks-reference.html#usememo
https://leehwarang.github.io/2020/05/02/useMemo&useCallback.html
